v-on
为页面元素定义各种事件
keydown,keyup,click,dbclick,load,etd
html代码块
/*当鼠标点击‘我的世界’按钮时,会将'Minecraft'参数传给btnClick函数*/
<button v-on:click="btnClick('Minecraft')">我的世界</button>
js代码
/*传进来的参数赋值给mygame这个变量*/
btnClick: function (pname) {
this.mygame = pname;
},
源代码文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>hellovue</title>
</head>
<body>
<div id="myApp">
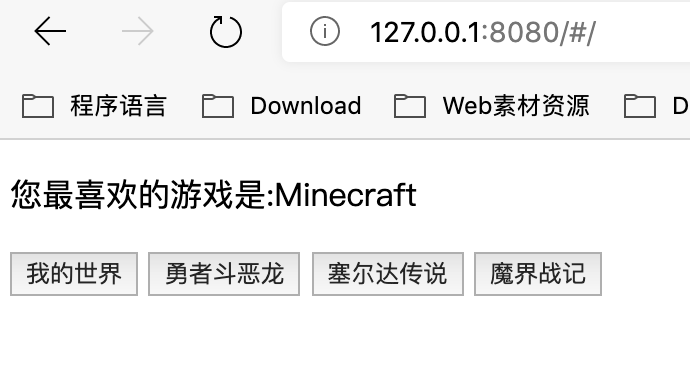
<p>您最喜欢的游戏是:{{mygame}}</p>
<button v-on:click="btnClick('Minecraft')">我的世界</button>
<button v-on:click="btnClick('勇者斗恶龙')">勇者斗恶龙</button>
<button v-on:click="btnClick('塞尔达传说')">塞尔达传说</button>
<!-- @ 为v-on:缩写-->
<button @click="btnClick('魔界战记')">魔界战记</button>
</div>
<script>
var myApp = new Vue({
/*绑定标签的id*/
el: '#myApp',
/*标签上绑定的数据*/
data: {
mygame: '超级马里奥'
},
methods:{
btnClick: function (pname) {
this.mygame = pname;
},
},
});
</script>
</body>
</html>