新建一个微信小游戏的demo后
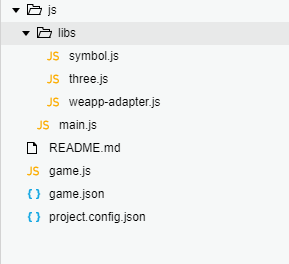
删除没用的js,图片资源,留下下面这些,three.js和adapter.js需要简单修改,可以移步我的前一篇博客下载

直接在main.js编写代码,跟浏览器端的three.js没有什么大的区别
let THREE = require('libs/three.js')
export default class Game3d {
constructor() {
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
this.renderer = new THREE.WebGLRenderer({
canvas: canvas
});
this.start()
}
start() {
this.renderer.setSize(window.innerWidth, window.innerHeight);
var geometry = new THREE.CubeGeometry(1, 1, 1);
var texture = new THREE.TextureLoader().load("images/Texture/muban.jpg");
var material = new THREE.MeshBasicMaterial({ map: texture });
this.cube = new THREE.Mesh(geometry, material);
this.scene.add(this.cube);
this.camera.position.z = 2.5;
this.cube.castShadow = true
console.log(this.cube)
window.requestAnimationFrame(this.loop.bind(this), canvas);
}
update() {
this.cube.rotation.x += 0.02;
this.cube.rotation.y += 0.04;
this.cube.rotation.z += 0.06;
}
loop() {
this.update()
this.renderer.render(this.scene, this.camera);
window.requestAnimationFrame(this.loop.bind(this), canvas);
}
}
测试结果