1、下载nodejs安装包
去nodejs官网下载最新版本就行,网址:http://nodejs.cn/download/,点击自己适用的系统,自动下载跟电脑操作系统位数符合的安装包,

下载下来安装包之后一路next就行,nodejs安装路径不一定要使用默认的,我不想装在C盘,所以我选择了D:Program Files odejs这个路径
2、配置环境
这个地方坑了我一整天,我之前反复安装过nodejs,以及改动过一些配置,导致我cnpm一直安装之后不能使用,提示:cnpm不是内部命令,自从去年接触过nodejs之后cnpm就能用过,这次刚好工作需要就好好搞一下,
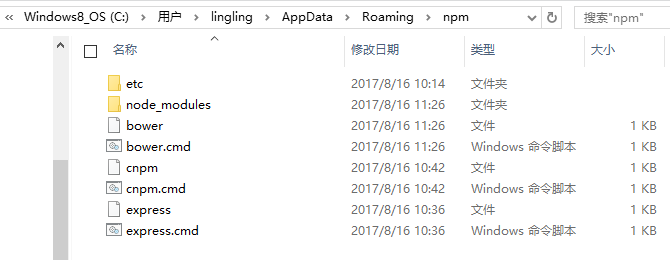
安装好之后电脑系统变量path中自动存进去了nodejs安装的路径了,有些人安装nodejs,npm下载文件的地址默认是在C:UserslinglingAppDataRoaming pm下面,截图如下(我的截图是装过几个插件后的样子):

我之前通过npm config set prefix,修改过这句话,所以我的路径有点混乱,现在呢,我想把路径再改回到这个默认路径下:
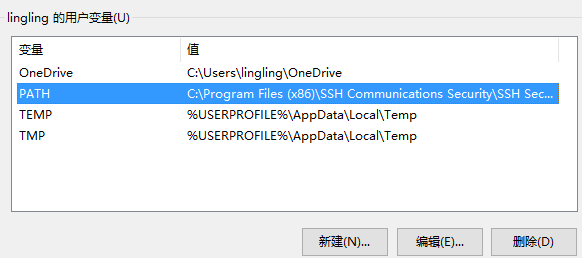
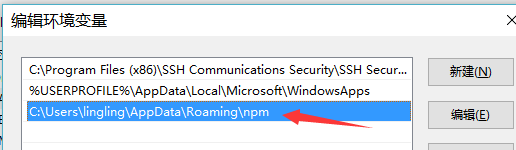
1、首先去我的电脑--》属性--》高级系统设置--》环境变量:把用户变量的path新增一个npm放全局安装插件的路径,即:C:UserslinglingAppDataRoaming pm


2、把系统变量中path中也添加进同样一条数据,就是上面这个路径,不做演示了
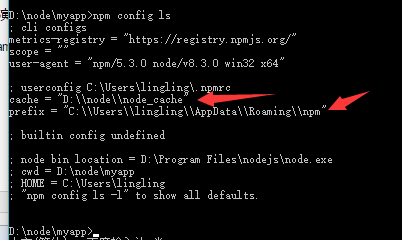
3、这里设置完了,我全局下载的插件还是不存入C:UserslinglingAppDataRoaming pm这个路径中,所以我使用npm config ls查看npm配置的路径到底是啥

箭头标的这两处是改好之后的路径,之前不是这个,所以才会出现cnpm安装成功了,但是cnpm还不是内部命令,这个地方设置的就是npm全局安装的路径和缓存的地址,现在通过:
npm config set prefix "C:UserslinglingAppDataRoaming pm"
npm config set cache "D: ode ode_cache"
重新设置路径,如果这两话设置完了还是不管用,就去打开 ’nodejs安装目录/node_modules/npm/.npmrc‘ ,修改此文件为:prefix = C:UserslinglingAppDataRoaming pm
3、全局安装和本地安装,
我们都知道npm install * -g就是全局安装,npm install *,不带-g就是本地安装,
那么现在npm install cnpm -g
然后在cmd中输入cnpm -v就能看到成功了,
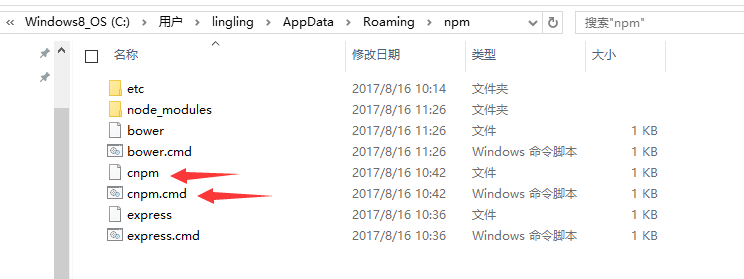
C:UserslinglingAppDataRoaming pm这个路径下多了下面两个文件:

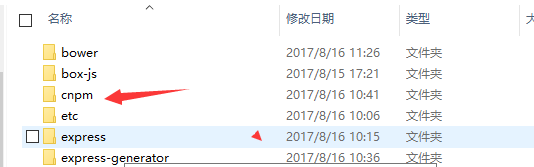
C:UserslinglingAppDataRoaming pm ode_modules这个路径下多了这个文件夹:

4、安装express插件
npm install express -g,安装的express版本是4.0的,现在直接输入express myapp,也会提示express不是内部命令,原因是:
最新express4.0版本中将命令工具分家出来了,所以我们还需要安装一个命令工具,命令如下:
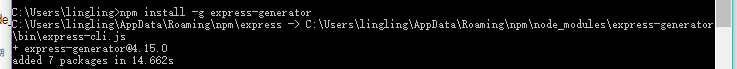
npm install -g express-generator

然后:
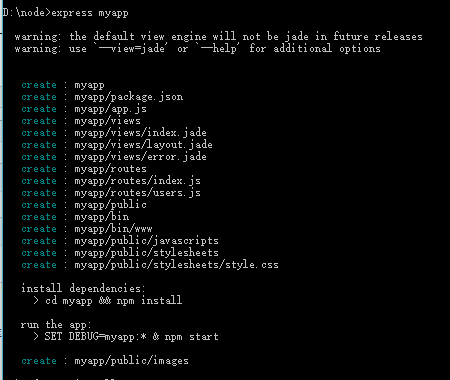
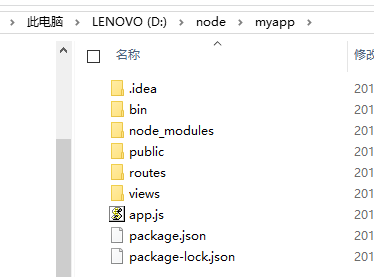
express myapp,然后就会发现cmd当前目录下面多了一个文件夹myapp



然后输入npm start,
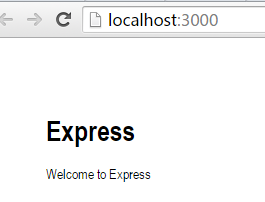
之后在浏览器中输入:http://localhost:3000/

成功了!