| 场景 |
本机环境使用Visual studio独立开发两个项目,需要单点登录,
第一个vs项目的启动地址为 localhost:15900,
第二个vs项目的启动地址为 localhost:55888,
现在的需求,当用户在第一个项目登录之后,跳转到第二个项目,第二个项目不需要再次登录就可以获取到第一个项目登录的用户信息,
或者当用户在第二个项目登录之后,跳转到第一个项目,第一个项目也不需要再次登录就可以获取到第二个项目的登录用户信息,
多个项目之间共享登录信息,需要使用cookie跨域,而cookie跨域的条件要满足同源策略,即相同的域名 + 相同的端口,
而localhost:15900与localhost:55888两个域名,只满足域名相同,端口却不同,所以不满足cookie跨域条件,
那么,在本机环境如何实现相同的域名 + 相同的端口呢,方案是使用虚拟域名。
| 同源策略解决方案 |
使用同源策略的解决方案有两种:
【1】第一种方案是使用nginx做反向代理,将两个项目部署在本机,并用相同端口:
在nginx中配置同一个端口(比如80端口),监听多个不同的三级域名将HTTP请求转发到localhost:15900及localhost:55888两个站点,比如将local-crm.021sports.com:80转发到localhost:15900,将local-mall.021sports.com:80转发到localhost:55888,
这种方案的优点是可以把两个项目同时部署在本机,方便在本机debug调试,缺点是配置nginx稍微复杂一点,
这种方案的配置请参考 windows下安装nginx并配置端口转发 + 负载均衡,使用80端口转发多个本机的虚拟域名
【2】第二种方案是将localhost:15900与localhost:55888其中一个部署在其它服务器,另一个部署在本机,并使用同一端口:
为什么要用两台服务器部署两个项目呢,因为同一台服务器不能同时使用同一个端口运行两个应用程序,所以两个visual studio项目不能共用同一个端口。
这种方案的优点是不需要配置反向代理,搭建环境很简单,缺点是不能两个项目同时debug调试,只有运行在本机的visual studio项目可以debug调试。
本篇详细写第【2】种解决方案的实现。
| 配置内网及本机虚拟域名 |
打算将localhost:15900这个项目部署在内网的 10.10.61.169服务器上,域名为 dev-crm.021sports.com,
将localhost:55888这个项目用本机的visual studio运行,域名为 local-mall.021sports.com,
但是vs启动的项目默认url地址为 localhost:55888,为了共享cookie,需要将vs的启动url改成local-mall.021sports.com,这样才能跟10.10.61.169服务器上的dev-crm.021sports.com共享二级域名 021sports.com,
那么,如何在本机既能访问dev-crm.021sports.com、又能访问local-mall.021sports.com两个域名呢,答案是,配置两台服务器的hosts文件,添加虚拟域名。
【1】配置10.10.61.169的hosts文件
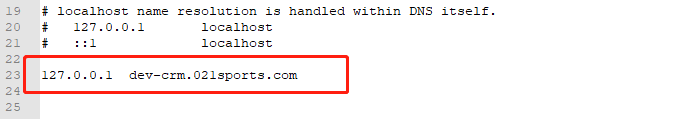
远程桌面到10.10.61.169服务器,用文本编辑器打开 C:WindowsSystem32driversetchosts
添加 127.0.0.1 dev-crm.021sports.com

如果有多个域名,就添加多条,每个域名写一行。
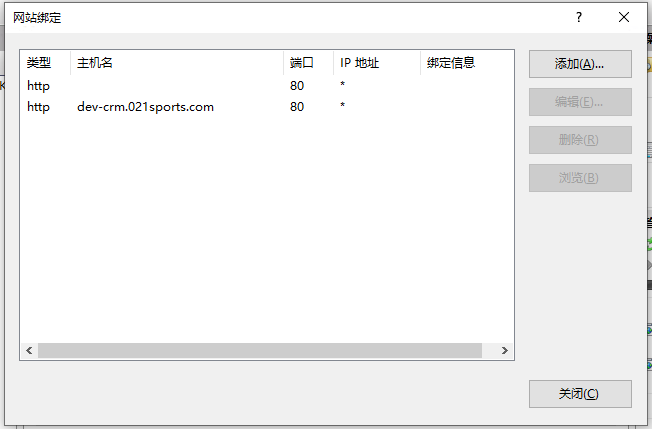
然后在10.10.61.169服务器的IIS里配置站点主机名。

【2】配置本机的hosts
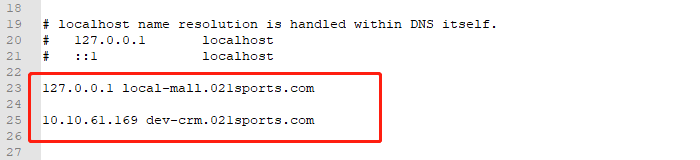
切换到本机,用文本编辑器打开 C:WindowsSystem32driversetchosts,添加
127.0.0.1 local-crm.021sports.com 10.10.61.169 dev-crm.021sports.com

将 local-mall.021sports.com 路由到本机,
将 dev-crm.021sports.com 路由到10.10.61.169服务器,
配置完成后,本机就可以同时访问 local-mall.021sports.com 及 dev-crm.021sports.com 两个域名了。
| 配置本机visual studio用域名启动项目 |
默认情况下,visual studio用 localhost:55888 这种url启动项目,不能跟dev-crm.021sports.com共享cookie,为了让本机vs启动的项目可以共享 二级域名 021sports.com 下的cookie,需要将vs的启动url地址改成自定义域名 xxx.021sports.com,
由于10.10.61.169上的项目使用的域名是dev-crm.021sports.com,端口为80,所以本机的vs项目启动url也需要用80端口,因为相同二级域名 + 相同端口才能使不同站点共享cookie。
可以不用80端口,用其它端口也行,只要两个项目使用同一个端口就行。
【1】修改.net或.net core根目录下的 .vs项目名称configapplicationhost.config 文件,添加两个host绑定,
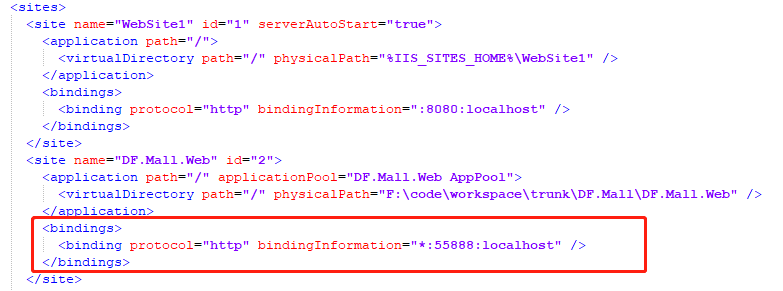
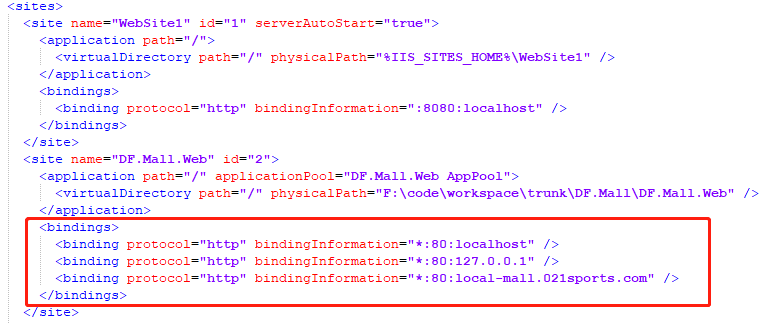
打开 applicationhost.config ,找到 sites > site > bindings > binding 节点,添加binding节点

默认绑定的host只有 *:55888:localhost,现在多加两个binding节点:
*:80:localhost
*:80:127.0.0.1
*:80:local-mall.021sports.com
改成80端口的前提是80端口没有被其它应用程序使用,如果已被使用,只能用其它端口哦,
修改完成之后的效果:

【2】修改vs的启动url
在.net或.net core的mvc或webapi项目上【右键 > 属性 】打开属性配置窗口,将【调用 > 应用URL】改成域名 local-mall.021sports.com

然后用管理员权限启动visual studio,注意,一定要要用管理员权限启动visual studio。
到此,配置完成,现在可以用域名 local-mall.021sports.com 访问本机的项目了。