jQuery实现下拉菜单
一、居中
1、块元素居中:给块元素本身设置:margin:0 auto;,块元素必须设置宽度
2、行内块元素居中:给元素父级设置text-algin:center;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 list-style: none; 11 } 12 .nav{ 13 width: 100%; 14 height: 40px; 15 background: #0044DD; 16 margin: 100px auto; 17 } 18 .nav .item{ 19 /* font-size: 0;*/ 20 width: 606px; 21 margin:0 auto; 22 23 } 24 .nav .item li{ 25 font-size: 16px; 26 width: 100px; 27 height: 40px; 28 /* display: inline-block;*/ 29 float: left; 30 line-height:40px; 31 text-align: center; 32 border-right: 1px solid #CCCCCC; 33 position: relative; 34 margin-bottom: 0; 35 } 36 37 .nav li a{ 38 text-decoration: none; 39 color: #ffffff; 40 } 41 .nav .item ul{ 42 position: absolute; 43 left:0; 44 top:40px; 45 display: none; 46 } 47 .nav .item ul li{ 48 font-size: 16px; 49 width: 100px; 50 height: 40px; 51 background-color: #2B93D2; 52 border-top:1px solid #CCCCCC; 53 54 } 55 </style> 56 <script src="jquery-1.11.1.min.js"></script> 57 <script> 58 $(document).ready(function(){ 59 /*$(".nav li").hover(function(){ 60 $(this).children("ul").show(); 61 },function(){ 62 $(this).children("ul").hide(); 63 });*/ 64 $(".item li").hover(function(){ 65 $(this).children("ul").slideToggle(); 66 }); 67 }); 68 </script> 69 </head> 70 <body> 71 <div class="nav"> 72 <ul class="item"> 73 <li><a href="">网站首页</a> 74 <ul> 75 <li><a href="">案例展示</a></li> 76 <li><a href="">案例展示</a></li> 77 <li><a href="">案例展示</a></li> 78 </ul> 79 </li> 80 <li><a href="">新闻中心</a> 81 <ul> 82 <li><a href="">案例展示</a></li> 83 <li><a href="">案例展示</a></li> 84 <li><a href="">案例展示</a></li> 85 </ul> 86 </li> 87 <li><a href="">最新活动</a> 88 <ul> 89 <li><a href="">案例展示</a></li> 90 <li><a href="">案例展示</a></li> 91 <li><a href="">案例展示</a></li> 92 </ul></li> 93 <li><a href="">产品中心</a> 94 <ul> 95 <li><a href="">案例展示</a></li> 96 <li><a href="">案例展示</a></li> 97 <li><a href="">案例展示</a></li> 98 </ul></li> 99 <li><a href="">技术文章</a> 100 <ul> 101 <li><a href="">案例展示</a></li> 102 <li><a href="">案例展示</a></li> 103 <li><a href="">案例展示</a></li> 104 </ul> 105 </li> 106 <li class="last"><a href="">关于我们</a> 107 <ul> 108 <li><a href="">案例展示</a></li> 109 <li><a href="">案例展示</a></li> 110 <li><a href="">案例展示</a></li> 111 </ul> 112 </li> 113 </ul> 114 </div> 115 </body> 116 </html>
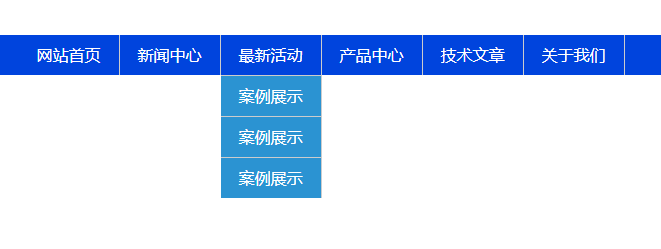
运行效果: