1.express框架属于后端的框架
cnpm install --save express
--save的作用是将下载的保存在package.json中
你可以点击http://www.expressjs.com.cn/4x/api.html 进行express官网中参看他的api
2.express内的很多api都是很方便的,例如之前我们使用原生建立一个web容器,在expres里就只需要一句代码就可以解决
在根目录中建立一个public文件夹
app.use(express.static("./public"));
这样一个web容器就建立起来了
3.get post请求
get可以直接请求,post必须依赖第三方的包进行请求
目录

01.js
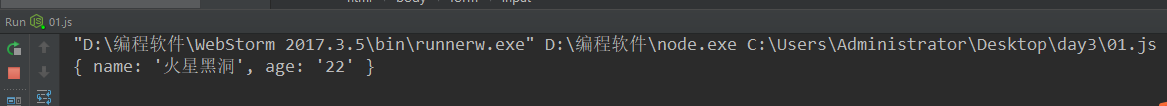
var express = require("express"); var bodyParser = require("body-parser"); var app = express(); //使用末班引擎 app.set("view engine","ejs"); app.get("/",function (req,res) { res.render("form"); }); // parse application/x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })); app.post("/",function (req,res) { console.log(req.body); });
get请求可以通过req.query来到请求的参数,post必须通过第三方的包body-parser,然后通过req.body来来到参数,但是body-parser不可以上传媒体文件,如果需要上传媒体文件还是使用之前的 formidable ,
form.ejs
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <form action="#" method="post"> <input type="text" name="name"> <input type="text" name="age"> <input type="submit"> </form> </body> </html>