一、简介
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证。
pip3 install wtforms
二、用户登录注册示例
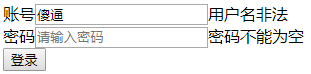
登录


from flask import Flask, request, render_template, redirect from wtforms import Form from wtforms import widgets from wtforms import validators from wtforms.fields import simple app = Flask(__name__) class MyValidators(object): """自定义验证规则""" def __init__(self,message): self.message = message def __call__(self, form, field): black_list = ["shabi", "傻逼"] print("用户输入的信息:", field.data) if field.data not in black_list: return None raise validators.ValidationError(self.message) class LoginForm(Form): username = simple.StringField( label="账号", validators=[ MyValidators(message="用户名非法"), # 自定义验证规则 validators.DataRequired(message="用户名不能为空"), validators.Length(min=2, max=8, message="用户名长度必须大于%(min)d且小于%(max)d") ], widget=widgets.TextInput(), # TextInput(input_type="test") render_kw={"placeholder": "请输入账号"} ) password = simple.PasswordField( label="密码", validators=[ validators.DataRequired(message="密码不能为空"), validators.Length(min=6, message="用户名长度必须大于%(min)d"), validators.Regexp(regex="d+", message="密码必须是数字") # validators.Regexp(regex="^(?=.*[a-z])(?=.*[A-Z])(?=.*d)(?=.*[$@$!%*?&])[A-Za-zd$@$!%*?&]{8,}", # message="密码至少8个字符,至少1个大写字母,1个小写字母,1个数字和1个特殊字符") ], widget=widgets.PasswordInput(), render_kw={"placeholder": "请输入密码"} ) @app.route("/login", methods=["GET", "POST"]) def login(): if request.method == "GET": form = LoginForm() return render_template("login.html", form=form) form = LoginForm(formdata=request.form) if form.validate(): # 通过验证 print(form.data) return redirect("https://www.cnblogs.com/believepd/") else: print(form.errors) return render_template("login.html", form=form) if __name__ == "__main__": app.run()

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="post" novalidate> <div>{{ form.username.label }}{{ form.username }}{{ form.username.errors[0] }}</div> <div>{{ form.password.label }}{{ form.password }}{{ form.password.errors[0] }}</div> <div><input type="submit" value="登录"></div> </form> </body> </html>
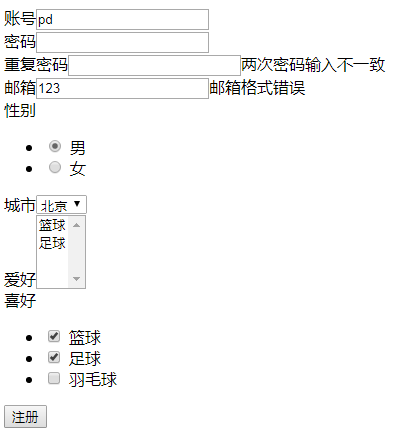
注册


from flask import Flask, request, render_template from wtforms import Form from wtforms import widgets from wtforms import validators from wtforms.fields import core from wtforms.fields import html5 from wtforms.fields import simple app = Flask(__name__) class RegisterForm(Form): username = simple.StringField( label="账号", validators=[ validators.DataRequired(message="账号不能为空") ], widget=widgets.TextInput(), render_kw={"class": "c1"}, default="pd" # 默认值 ) password = simple.PasswordField( label="密码", validators=[ validators.DataRequired(message="密码不能为空") ], widget=widgets.PasswordInput(), render_kw={"class": "c2"} ) password_confirm = simple.PasswordField( label="重复密码", validators=[ validators.DataRequired(message="重复密码不能为空"), validators.EqualTo("password", message="两次密码输入不一致") ], widget=widgets.PasswordInput(), render_kw={"class": "c3"} ) email = html5.EmailField( label="邮箱", validators=[ validators.DataRequired(message="邮箱不能为空"), validators.Email(message="邮箱格式错误") ], widget=widgets.TextInput(input_type="email"), render_kw={"class": "c4"} ) gender = core.RadioField( label="性别", choices=( (1, "男"), (2, "女") ), coerce=int ) city = core.SelectField( label="城市", choices=( ("BJ", "北京"), ("SH", "上海"), ("GZ", "广州") ) ) hobby = core.SelectMultipleField( label="爱好", choices=( (1, "篮球"), (2, "足球") ), coerce=int ) favor = core.SelectMultipleField( label="喜好", choices=( (1, "篮球"), (2, "足球"), ), widget=widgets.ListWidget(prefix_label=False), option_widget=widgets.CheckboxInput(), coerce=int, default=[1, 2] ) def __init__(self, *args, **kwargs): """用于从数据库取出的数据是实时的""" super(RegisterForm, self).__init__(*args, **kwargs) self.favor.choices = ((1, "篮球"), (2, "足球"), (3, "羽毛球")) # self.favor.choices = 从数据库取到的数据 def validate_password_confirm(self, field): """ 自定义password_confirm字段规则,例如:与password字段是否一致 """ # 最开始初始化时,self.data中已经有所有的值 if field.data != self.data["password"]: # raise validators.ValidationError("密码不一致") # 继续后续验证 raise validators.StopValidation("密码不一致") # 不再继续后续验证 # {"password_confirm": ["两次密码输入不一致", "密码不一致"]} @app.route("/register", methods=["GET", "POST"]) def register(): if request.method == "GET": form = RegisterForm(data={"gender": 1}) return render_template("register.html", form=form) form = RegisterForm(formdata=request.form) if form.validate(): print(form.data) return "注册成功" else: print(form.errors) return render_template("register.html", form=form) if __name__ == "__main__": app.run()from flask import Flask, request, render_template from wtforms import Form from wtforms import widgets from wtforms import validators from wtforms.fields import core from wtforms.fields import html5 from wtforms.fields import simple app = Flask(__name__) class RegisterForm(Form): username = simple.StringField( label="账号", validators=[ validators.DataRequired(message="账号不能为空") ], widget=widgets.TextInput(), render_kw={"class": "c1"}, default="pd" # 默认值 ) password = simple.PasswordField( label="密码", validators=[ validators.DataRequired(message="密码不能为空") ], widget=widgets.PasswordInput(), render_kw={"class": "c2"} ) password_confirm = simple.PasswordField( label="重复密码", validators=[ validators.DataRequired(message="重复密码不能为空"), validators.EqualTo("password", message="两次密码输入不一致") ], widget=widgets.PasswordInput(), render_kw={"class": "c3"} ) email = html5.EmailField( label="邮箱", validators=[ validators.DataRequired(message="邮箱不能为空"), validators.Email(message="邮箱格式错误") ], widget=widgets.TextInput(input_type="email"), render_kw={"class": "c4"} ) gender = core.RadioField( label="性别", choices=( (1, "男"), (2, "女") ), coerce=int ) city = core.SelectField( label="城市", choices=( ("BJ", "北京"), ("SH", "上海"), ("GZ", "广州") ) ) hobby = core.SelectMultipleField( label="爱好", choices=( (1, "篮球"), (2, "足球") ), coerce=int ) favor = core.SelectMultipleField( label="喜好", choices=( (1, "篮球"), (2, "足球"), ), widget=widgets.ListWidget(prefix_label=False), option_widget=widgets.CheckboxInput(), coerce=int, default=[1, 2] ) def __init__(self, *args, **kwargs): """用于从数据库取出的数据是实时的""" super(RegisterForm, self).__init__(*args, **kwargs) self.favor.choices = ((1, "篮球"), (2, "足球"), (3, "羽毛球")) # self.favor.choices = 从数据库取到的数据 def validate_password_confirm(self, field): """ 钩子函数 自定义password_confirm字段规则,例如:与password字段是否一致 """ # 最开始初始化时,self.data中已经有所有的值 if field.data != self.data["password"]: # raise validators.ValidationError("密码不一致") # 继续后续验证 raise validators.StopValidation("密码不一致") # 不再继续后续验证 # {"password_confirm": ["两次密码输入不一致", "密码不一致"]} @app.route("/register", methods=["GET", "POST"]) def register(): if request.method == "GET": form = RegisterForm(data={"gender": 1}) return render_template("register.html", form=form) form = RegisterForm(formdata=request.form) if form.validate(): print(form.data) return "注册成功" else: print(form.errors) return render_template("register.html", form=form) if __name__ == "__main__": app.run()

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="post" novalidate> {% for field in form %} <div>{{ field.label }}{{ field }}{{ field.errors[0] }}</div> {% endfor %} <div><input type="submit" value="注册"></div> </form> </body> </html>
Meta

import hashlib from flask import Flask, request, render_template, redirect from wtforms import Form from wtforms.fields import simple from wtforms.csrf.core import CSRF app = Flask(__name__) class MyCSRF(CSRF): """ Generate a CSRF token based on the user"s IP. I am probably not very secure, so don"t use me. """ def setup_form(self, form): self.csrf_context = form.meta.csrf_context() self.csrf_secret = form.meta.csrf_secret return super(MyCSRF, self).setup_form(form) def generate_csrf_token(self, csrf_token): gid = self.csrf_secret + self.csrf_context token = hashlib.md5(gid.encode("utf-8")).hexdigest() return token def validate_csrf_token(self, form, field): # print(field.data, field.current_token) if field.data != field.current_token: raise ValueError("Invalid CSRF") class LoginForm(Form): username = simple.StringField(label="账号") password = simple.PasswordField(label="密码") class Meta: ########## CSRF ########## # 是否自动生成CSRF标签 csrf = True # 生成CSRF标签name csrf_field_name = "csrf_token" # 自动生成标签的值,加密用的csrf_secret csrf_secret = "aa" # 自动生成标签的值,加密用的csrf_context csrf_context = lambda x: request.url # 生成和比较csrf标签 csrf_class = MyCSRF ########## i18n ########## # 是否支持本地化 # locales = False locales = ("zh", "en") # 是否对本地化进行缓存 cache_translations = True # 保存本地化缓存信息的字段 translations_cache = {} @app.route("/login", methods=["GET", "POST"]) def login(): if request.method == "GET": form = LoginForm() return render_template("login.html", form=form) form = LoginForm(formdata=request.form) if form.validate(): print(form.data) return redirect("https://www.cnblogs.com/believepd/") else: print(form.errors) return render_template("login.html", form=form) if __name__ == "__main__": app.run()
