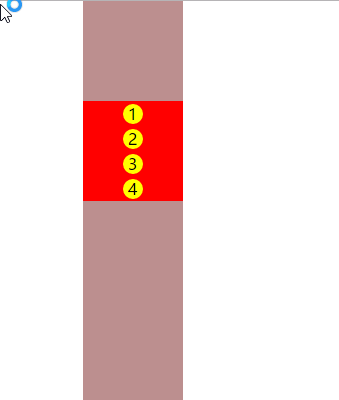
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 #box{ 12 width:100px; 13 height:400px; 14 margin:0 auto; 15 background: rosybrown; 16 position: relative; 17 } 18 #boxchild{ 19 width:100px; 20 height:100px; 21 line-height: 100px; 22 background: red; 23 text-align: center; 24 position: absolute; 25 top:300px; 26 } 27 p{ 28 width:100px; 29 height:100px; 30 display: flex; 31 flex-direction: column; 32 justify-content: space-around; 33 align-items: center; 34 } 35 span{ 36 width:20px; 37 height:20px; 38 cursor: pointer; 39 line-height: 20px; 40 text-align: center; 41 background: yellow; 42 border-radius: 50%; 43 } 44 </style> 45 </head> 46 <body> 47 <div id="box"> 48 <div id="boxchild"> 49 <p> 50 <span onclick="change()">1</span> 51 <span onclick="change()">2</span> 52 <span onclick="change()">3</span> 53 <span onclick="change()">4</span> 54 </p> 55 </div> 56 </div> 57 <script type="text/javascript"> 58 var spanNode = document.getElementsByTagName("span"); 59 var divNode = document.getElementById("boxchild"); 60 for (var i = 0; i < spanNode.length; i++) { 61 spanNode[i].onclick = function () { 62 var index = this.innerText; 63 change(index); 64 } 65 } 66 function change(index) { 67 var t = 300-(index-1)*100; 68 divNode.style.top= t + "px"; 69 } 70 </script> 71 </body> 72 </html>

应该是可以做成立体的