一,移动端宽度设置
viewport视图窗口,<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">,视窗宽度=设备宽度,默认缩放=1,不允许用户缩放。
二,flexbox,弹性盒子模型:
1,在元素的css中添加display:-webkit-flex就可以转换成弹性盒模型了,然后在多个子元素的CSS中添加flex:1/2/3,就可以让子元素按定义的比例1/2/3分配填满父元素。
2,混合划分:
子元素可以是固定宽度,也可以是定义flex值,灵活运用,常见于
图片采用固定宽度防止缩放失真,然后右边的文字采用弹性布局设置flex:1。
3,不定宽高的水平、垂直居中
CSS3方案:.myoff-wrapper{
position:absolute;
top:50%;
left:50%;
z-index:3;
-webkit-transform:translate(-50%,-50%);
border-radius:6px;
background:#fff;
}
更好的flexbox方案:设置父元素,让子元素水平居中
.parent{
display:-webkit-flex;
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
}
更多应用:

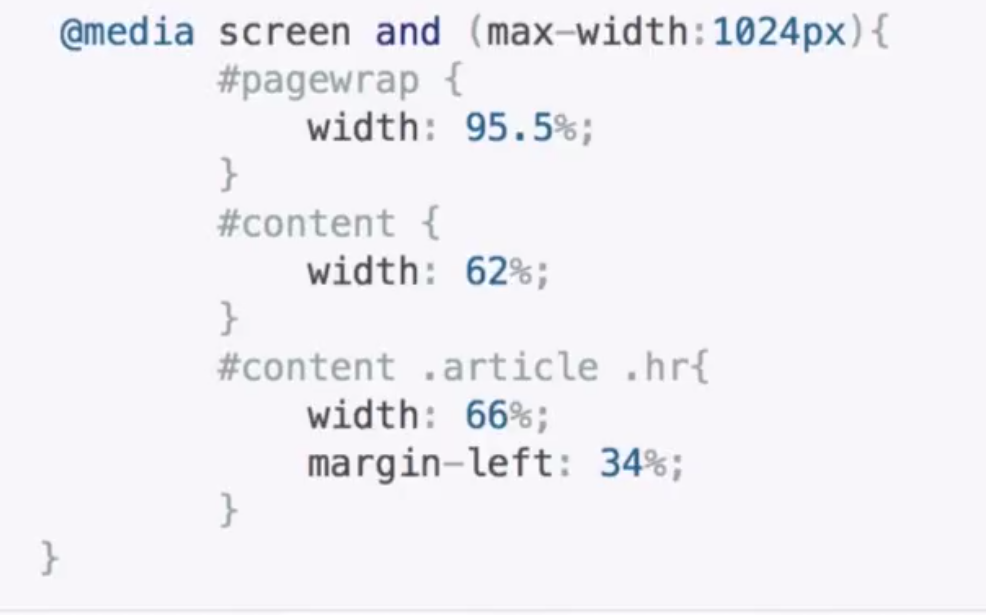
三,响应式布局:在不同设备不同分辨率下都有良好的用户体验
响应式布局方法是依靠媒体查询实现的:
媒体查询类型:screen(屏幕)、print(打印机)、handheld(手持设备)、all(通用)
常用媒体查询参数:width,height,device-width,device-height,orientation(检查设备处于横向lanscape还是竖屏portrait)
em:根据父元素的font-size为相对单位;
rem:根据html的font-size为相对单位。


一、Less
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以运行在 Node、浏览器和 Rhino 平台上。网上有很多第三方工具帮助你编译 Less 源码。
例如:
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
div { .box-shadow(0 0 5px, 30%) }
}
编译为:
.box {
color: #fe33ac;
border-color: #fdcdea;
}
.box div {
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
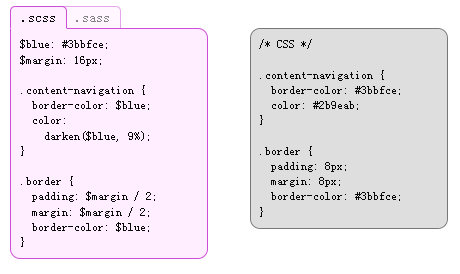
}二、SASS
Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承等等特性。Sass 生成良好格式化的 CSS 代码,易于组织和维护。