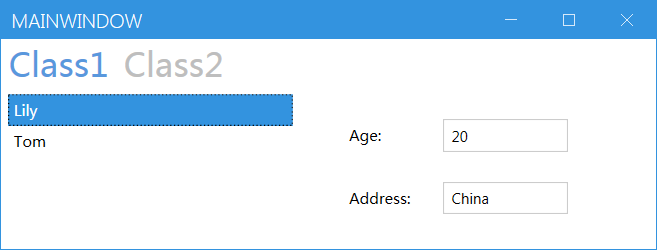
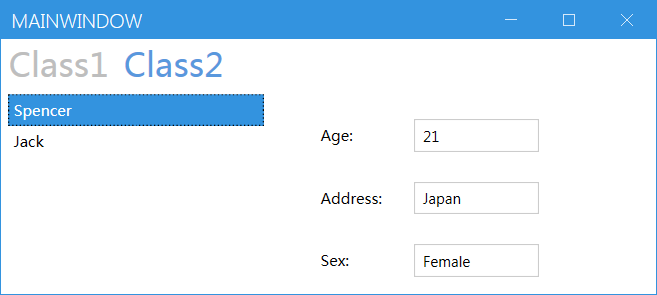
本文主要实现下图所示的应用场景:


对于Class1页,会显示用户的age和address属性,对于Class2页,会显示用户的age,address和sex属性。在左边的ListBox中选择对应的用户,右侧会显示其对应的属性信息。
xaml代码如下:
<Controls:MetroWindow x:Class="TabControlAndListBoxDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Controls="http://metro.mahapps.com/winfx/xaml/controls" xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity" xmlns:local="clr-namespace:TabControlAndListBoxDemo" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <TabControl TabStripPlacement="Top" Name="tabcontrol"> <i:Interaction.Triggers> <i:EventTrigger EventName="SelectionChanged"> <i:InvokeCommandAction Command="{Binding Path=SelectionChangedEvent}" CommandParameter="{Binding ElementName=tabcontrol, Path=SelectedIndex}"/> </i:EventTrigger> </i:Interaction.Triggers> <TabItem Header="Class1" > <Grid Visibility="{Binding Path=Class1Flag}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="40*"/> <ColumnDefinition Width="50*"/> </Grid.ColumnDefinitions> <ListBox ItemsSource="{Binding Path=Users_Class1}" Name="listbox1" Grid.Column="0" Grid.ColumnSpan="1"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Path=Name}"/> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <StackPanel Grid.Column="1"> <Canvas Height="30" Margin="20,20,0,0"> <Label Content="Age:" Canvas.Left="20"/> <TextBox Canvas.Left="100" Width="100" Text="{Binding ElementName=listbox1, Path=SelectedItem.Age}"/> </Canvas> <Canvas Height="30" Margin="20,20,0,0"> <Label Content="Address:" Canvas.Left="20"/> <TextBox Canvas.Left="100" Width="100" Text="{Binding ElementName=listbox1, Path=SelectedItem.Address}"/> </Canvas> </StackPanel> </Grid> </TabItem> <TabItem Header="Class2"> <Grid Visibility="{Binding Path=Class2Flag}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="40*"/> <ColumnDefinition Width="60*"/> </Grid.ColumnDefinitions> <ListBox ItemsSource="{Binding Path=Users_Class2}" Name="listbox2" Grid.Column="0"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Path=Name}"/> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <StackPanel Grid.Column="1" Visibility="{Binding Path=Class2Flag}"> <Canvas Height="30" Margin="20,20,0,0"> <Label Content="Age:" Canvas.Left="20"/> <TextBox Canvas.Left="100" Width="100" Text="{Binding ElementName=listbox2, Path=SelectedItem.Age}"/> </Canvas> <Canvas Height="30" Margin="20,20,0,0"> <Label Content="Address:" Canvas.Left="20"/> <TextBox Canvas.Left="100" Width="100" Text="{Binding ElementName=listbox2, Path=SelectedItem.Address}"/> </Canvas> <Canvas Height="30" Margin="20,20,0,0"> <Label Content="Sex:" Canvas.Left="20"/> <TextBox Canvas.Left="100" Width="100" Text="{Binding ElementName=listbox2, Path=SelectedItem.Sex}"/> </Canvas> </StackPanel> </Grid> </TabItem> </TabControl> </Grid> </Controls:MetroWindow>
对应的ViewModel的代码如下:
namespace TabControlAndListBoxDemo { public class MainWindowViewModel : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private List<User> class1 = new List<User>(); private List<User> class2 = new List<User>(); private string class1flag = "hidden"; private string class2flag = "hidden"; public List<User> Users_Class1 { get { return class1; } set { class1 = value; if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs("Users_Class1")); } } public List<User> Users_Class2 { get { return class2; } set { class2 = value; if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs("Users_Class2")); } } public string Class1Flag { get { return class1flag; } set { class1flag = value; if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs("Class1Flag")); } } public string Class2Flag { get { return class2flag; } set { class2flag = value; if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs("Class2Flag")); } } public DelegateCommand SelectionChangedEvent { get; } public MainWindowViewModel() { Initiate(); SelectionChangedEvent = new DelegateCommand(SelectionChangedEventHandler); } private void Initiate() { Users_Class1.Add(new User() { Name = "Lily", Age = 20, Address = "China" }); Users_Class1.Add(new User() { Name = "Tom", Age = 20, Address = "US" }); Users_Class2.Add(new User() { Name = "Spencer", Age = 21, Address = "Japan",Sex="Female" }); Users_Class2.Add(new User() { Name = "Jack", Age = 21, Address = "UK", Sex = "Male" }); } private void SelectionChangedEventHandler(object sender, DelegateCommandEventArgs args) { int Index = Convert.ToInt16(args.Parameter); if(Index == 0) { Class1Flag = "Visible"; Class2Flag = "Hidden"; } if(Index == 1) { Class1Flag = "Hidden"; Class2Flag = "Visible"; } } } }