转自:http://blog.csdn.net/goohong/article/details/8454218
移动设计不断为使用简单而努力。 开发者要在智能手机有限的空间发挥无限的创意和价值,这的确不是一件容易的事。为了使用户更有效地使用app,开发者的app必须要做到精简和直观。另 外,开发者更要巧妙地引导用户去发现和使用app的功能,本文为开发者提供了一些小技巧。
Tip#1:创建安装向导
如果你的app对用户输入依赖程度比较高,一个不错的办法是设置安装向导,在用户第一次使用的时候,就可以收集不少有用的信息。创建一个自定义安装向导,你可以把这个单调乏味的过程变得有趣和充满创造力。

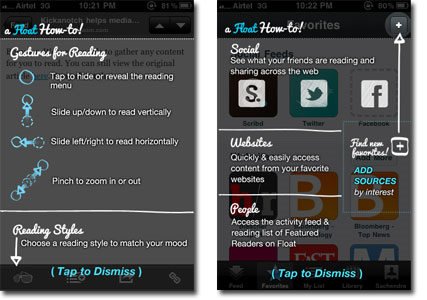
Tip#2:提供app攻略
通过为用户提供使用攻略或者导向,你可以很快地为用户指出屏幕的关键部分,而这些部分刚好是需要用户持续关注的。
在app的界面创造性地设置一些对话或者高亮提示,这样就可以减少用户对UI设计的猜测,同时也会突出app的易用性。


Tip#3:用户帮助界面
与使用攻略类似,一个简单的使用界面可以很快地告诉用户屏幕的重点所在,导航手势/交互作用和UI控件也可以解释。



Tip#4:使用全屏帮助模式或弹出框
就算用覆盖屏的方式展示帮助页面有这么多好处,有的时候使用传统的新手帮助或者FAQ页面还是更合适,尤其是用在在启动程式安装向导的时候。无论是哪种方法,确保你的解释简单清楚。

Tip#5:使用大图
一个可视化的,高质量的示例图片可以为用户带来身临其境的体验,比如使用图示清晰地说明"离线也能使用",用户很难在没有图示的情况下理解这个功能。

Tip#6:增加占位符内容
如果用户访问到了一个没有内容的页面,可以利用这块空白用来告诉他们接下来该做什么。高亮用户界面上的控件,你可以使用箭头或者一个大按钮来增加内容。

Tip#7:高亮新功能
当应用推出新功能的时候,需要针对老用户提示,高亮那些自从上次登录应用以来做的改变。上边的图片提供了一些高亮变化/新功能的好方法。例1对新功能做了高亮的展示。例2没有高亮,但是也很清楚的说明了更新的内容。

Tip#8:指出"免费app"的高级功能
下边这个截图很聪明地向用户指出了"免费app"的高级功能,它清晰地、显而易见地使用了一个文本提示来说明app具有附加值的高级功能。

如何使用这些技巧
上边这些截图已经很好地说明了这个问题,我们没有必要重新发明车轮,希望会对你有所帮助!但你也不要完全依赖技巧类的东西,最重要的是你要了解自己的用户,这是前提,这样他们才能充分理解你的app。