<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
//事件委托:利用冒泡的原理,把事件加到父级上,触发执行效果
//好处
//1.提高性能
//2.新添加的元素,还会有之前的事件
window.onload = function(){
var oUl = document.getElementById('ul1');
var aLi = oUl.getElementsByTagName('li');
/*for(var i=0;i<aLi.length;i++){
aLi[i].onclick = function(){
alert(123);
};
}*/
oUl.onclick = function(){
alert(123);
};
};
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</body>
==========================================================================
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
//event对象:事件源:不管在那个事件中,只要你操作的那个元素就是事件源
//ie : window.event.srcElement 标准下 返回当前点击的元素节点,比如这个例子返回的是LI(大写的li)
//nodeName : 找到当前元素的标签名
window.onload = function(){
var oUl = document.getElementById('ul1');
var aLi = oUl.getElementsByTagName('li');
/*for(var i=0;i<aLi.length;i++){
aLi[i].onmouseover = function(){
this.style.background = 'red';
};
aLi[i].onmouseout = function(){
this.style.background = '';
};
}*/
oUl.onmouseover = function(ev){
var ev = ev || window.event;// firefox下window.event为null, IE下event为null
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = 'red';
}
};
oUl.onmouseout = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = '';
}
};
};
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</body>
==================利用父级元素ul实现事件委托================================
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
window.onload = function(){
var oUl = document.getElementById('ul1');
var aLi = oUl.getElementsByTagName('li');
var oInput = document.getElementById('input1');
var iNow = 4;
/*for(var i=0;i<aLi.length;i++){
aLi[i].onmouseover = function(){
this.style.background = 'red';
};
aLi[i].onmouseout = function(){
this.style.background = '';
};
}*/
oUl.onmouseover = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = 'red';
}
};
oUl.onmouseout = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = '';
}
};
oInput.onclick = function(){
iNow++;
var oLi = document.createElement('li');
oLi.innerHTML = 1111 * iNow;
oUl.appendChild(oLi);
};
};
</script>
</head>
<body>
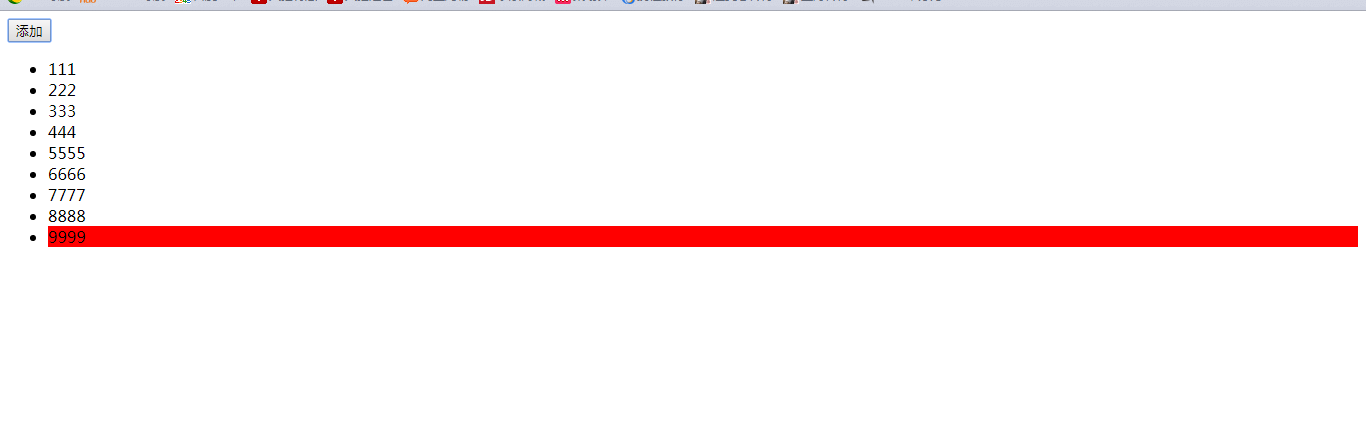
<input type="button" value="添加" id="input1" />
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</body>

如果不用事件委托,只有111,222,333,444(页面存在的),会变色,其他的不会(通过添加新增的元素不会触发事件)。