js中数组元素常用添加方法是直接添加、push方法以及unshift方法
删除方法则是delete、pop、shift
集修改方法为一身的则是splice
1、添加:
(1)直接添加通常都是这样
var arr=[];
arr[0]="first";
arr[1]="second";
(2)push
push方法向数组的末尾添加一个或多个元素,并返回新的长度
var arr=["first","second"]; //arr.length=2
arr.push("last");// arr→["first","second","last"] arr.length=3
(3)unshift
unshift方法将一个或多个元素添加到数组的开头,并返回新数组的长度。
var arr=["first","second"]; //arr.length=2
arr.unshift("last");// arr→["last","first","second"] arr.length=3
2、删除
(1)delete
var arr=["first","second","last"];
delete arr[0];//arr→[undefined,"second","last"],arr.length=3;
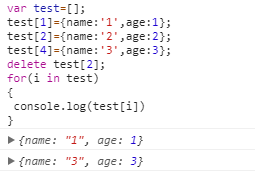
这种方式数组长度不变,此时test[2]变为undefined了,好处是原来数组的索引也保持不变,此时要遍历数组元素可以才用.这种遍历方式跳过其中undefined的元素,所以非常实用。

(2)pop
pop方法是与push对应的,pop() 方法将删除 数组的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。
var arr=["first","second","last"];
arr.pop();//arr→["first","second"],arr.length=2;
(3)shift
与unshift对应,删除第一个元素,数组长度-1,其他元素索引均-1,shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。请注意,该方法不创建新数组,而是直接修改原有的 arrayObject。
3、splice
splice方法是修改方法,具有添加和删除功能
splice()的前两参数指定了需要删除的数组元素,紧随其后任意多个参数指定需要插入到数组的元素,以至于splice可以实现添加、删除和修改功能。实际上不是修改,只是先删除一个元素再把后面插入的元素插入到那个位置。
添加:
var arr=[1,2,3,4,5];
arr.splice(2,0,"change");//arr→[1,2,"change",3,4,5]
参数2代表索引值,参数0代表要改变的元素个数,最后一个参数代表要添加或者替换进去的元素。
删除
arr.splice(2,1);//arr→[1,2,4,5] 当然,也可以删除多个,修改第二个参数即可
实例
例子 1
在本例中,我们将创建一个新数组,并向其添加一个元素:
<script type="text/javascript">
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
arr.splice(2,0,"William")
document.write(arr + "<br />")
</script>
输出:
George,John,Thomas,James,Adrew,Martin George,John,William,Thomas,James,Adrew,Martin
例子 2
在本例中我们将删除位于 index 2 的元素,并添加一个新元素来替代被删除的元素:
<script type="text/javascript">
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
arr.splice(2,1,"William")
document.write(arr)
</script>
输出:
George,John,Thomas,James,Adrew,Martin
George,John,William,James,Adrew,Martin
例子 3
在本例中我们将删除从 index 2 ("Thomas") 开始的三个元素,并添加一个新元素 ("William") 来替代被删除的元素:
<script type="text/javascript">
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
arr.splice(2,3,"William")
document.write(arr)
</script>
输出:
George,John,Thomas,James,Adrew,Martin
George,John,William,Martin