前不久本人写了一篇关于gulp安装和配置的文章,其实当时还是懵逼的状态,但是今天再次温习了一遍,感觉对整个流程有个整体的理解了,下面以一个实例给大家分享下我的经验供参考和学习。
1.首先安装nodejs环境。(gulp是基于nodejs环境的)
tips:在node.js的官网https://nodejs.org/下载安装程,双击安装。
安装后,打开运行命令窗口,输入cmd。输入node -v,测试是否安装成功,会输出版本信息。
新的node.js已经集成了npm,所以npm也一并装好了,输入npm -v测试,会输出版本信息。

2.升级minimatch (npm install -g minimatch)

3.安装淘宝npm镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org
4.全局安装gulp
cnpm install gulp -g
5.进行项目目录

6.初始化项目配置json ( 执行命令 cnpm init 来新建package.json)
具体步骤(http://jingyan.baidu.com/article/1974b2898f3cadf4b1f77420.html)
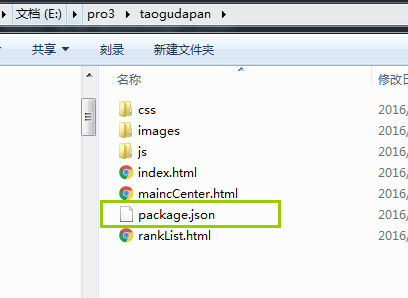
然后文件夹中会生成package.json

7.安装gulp及相关模块并保存相关版本信息到项目配置文件中
在文件夹中创建一个gulpfile.js文件,具体配置如下:

在项目中install需要的gulp插件,一般只压缩的话需要
npm install gulp-minify-css gulp-concat gulp-uglify gulp-rename del --save-dev
更多插件可以在这个链接中找到 http://gratimax.net/search-gulp-plugins/
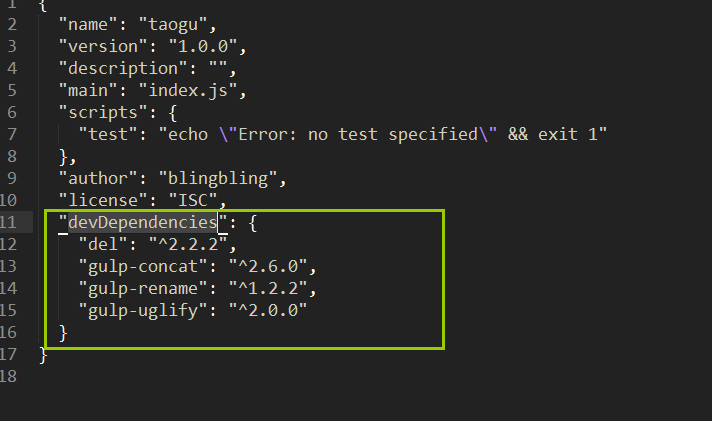
--save dev的意思是将安装模块的版本号信息存放到开发环境中,具体如下:

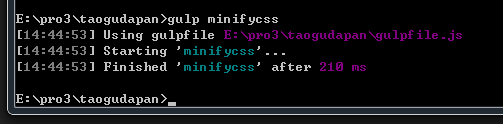
8.执行相关任务

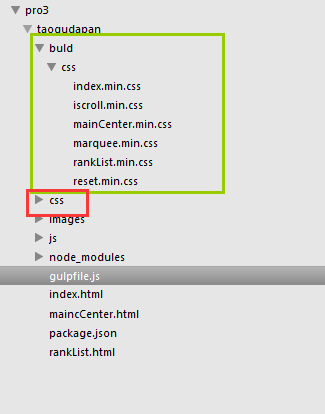
这时css已经被压缩,如下图:

其它模块的安装和配置类似,gulp很强大,除了压缩css,js代码,还可以压缩图片,给css文件里引用url加版本号,less编译 ,sass编译,清除文件,模块合并 ,PNG图片压缩处理 ,浏览器同步刷新 等等操作。
大家可以百度导入相应的工具包,然后执行相应的操作,好了,我也要继续去研究下了。就到这里了。谢谢大家,如有错误还望保函,不喜勿喷。
总结步骤顺序如下: