由于现在前端自动化已经很有必要了,所以我今天死皮烂脸的找了2位前端大咖帮助我安装和配置gulp,讲真,这一步步弄下来直到安装配置成功,到现在还是迷迷糊糊,不过我还是把这些步骤给记录下来,以防下次不记得,或许还可以帮助需要的小伙伴呢。哈哈哈
gulp是基于Nodejs的自动任务运行器, 它能自动化地完成 javascript、coffee、sass、less、html/image、css 等文件的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,它借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。官方是这么解释的。
1.首先我们来看看是否安装了nodejs。安装的可以查看得下到版本号

没有安装的自己去点击访问nodeJs官网https://nodejs.org安装,安装步骤不详细解释了。

2.进入gulp官网:http://www.gulpjs.com.cn/docs/getting-started/
按照以下步骤一步步装好,接下来我会出现很多问题,我依次把问题说一下。

3.进行完第一个是这样的界面

4.安装完以后gulp -v看一下版本

5.然后我先从 github 上 下一个 demo ,运行下,看下效果。https://github.com/peterPan-1989/gulp-demo
下完就是这个样子的
随便放在一个盘下。
6.然后直接执行第二步 bower install,但是这个时候我在cmd上敲这个命令符的时候出问题了,问题如下,

这是因为我没装bower,直接npm install bower -g
然后在项目目录下执行。
然后不知道怎么地突然在cmd进行不下去了,大神让我装了个git,直接在git bash上敲命令符,(安装git很简单,我都是下一步下一步,笑哭ing)
然后你去到 项目文件夹下,右键, git bash here,如下图:

7.然后在git下执行bower install,nmp install -g gulp,npm install -g gulp
8.这四个都装完了,然后gulp一下,然后我们再去建好的项目文件夹下查看是否生成了这样一个文件夹,如下图:

这样也就是弄好了。
如果还有啥不懂,推荐去慕课网看看grunt的视频,大神说grunt和gulp很多类似,地址如下:
http://www.imooc.com/learn/30?from=oschina;
9.这就是 引用依赖。类似于 html js 的文件引入。(这都是大神和我说的,我也贴出来,供大家参考学习)

把变量 提取到上面,方便管理。

这是一个 task 任务 。就是 前端自动化的 一条流水线上的一个环节

里面的pie() 就是一个管道。就是 数据 一层一层传递、

pie里面 调用 上面的那些方法,实现你要 操作 的目的

gulp 就是执行 default任务 。。gulp task名 就是执行 task 任务。
任务可以组合到一起。 上面的就是把多个任务放一起执行。
http://fis.baidu.com/
像fis3 。 这是百度的。它把 自动化的细节都隐藏了,
而grunt gulp都是 自动化的细节自己写,这样 繁琐。但是 程序员控制性多。
好了,基本的差不多记录完了。
续上:
接着,我尝试着自己新建一个项目文件,然后压缩这个项目文件的css和js,以及打包,具体步骤如下:
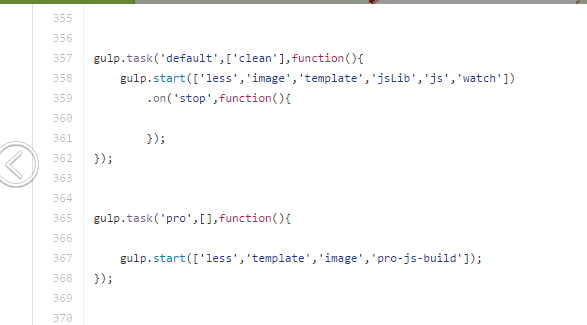
//导入工具包 require('node_modules里对应模块') var gulp = require('gulp'), //本地安装gulp所用到的地方 minifycss = require('gulp-minify-css'), concat = require('gulp-concat'), zip = require('gulp-zip'), uglify = require('gulp-uglify'), rename = require('gulp-rename'), less = require('gulp-less'); //定义压缩css task gulp.task('css',function(){ gulp.src('css/*.css') .pipe(rename({suffix:'.min'})) .pipe(minifycss()) .pipe(gulp.dest('buld/css')); }); gulp.task('js',function(){ gulp.src('js/*.js') .pipe(rename({suffix:'.min'})) .pipe(uglify()) .pipe(gulp.dest('buld/js')); }); gulp.task('zip',function(){ gulp.src(['buld/**/*.*','!**/node_modules/**/*.*']) //排除 node_node_modules .pipe(zip('test.zip')) .pipe(gulp.dest('export')); }); //定义一个testLess任务(自定义任务名称) gulp.task('testLess', function () { gulp.src('src/less/index.less') //该任务针对的文件 .pipe(less()) //该任务调用的模块 .pipe(gulp.dest('src/css')); //将会在src/css下生成index.css }); gulp.task('default',['css','js']); //定义默认任务 //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) //gulp.dest(path[, options]) 处理完后文件生成路径
配置完以后,运行一下gulp就好了,然后打开我们的文件夹,我们会发现我们的css,js都被压缩了,(在buld文件夹下)然后我们要打包的东西也被放到了一个名叫export的文件夹下,具体如图:




以上就基本上完事了,再此我要特别感谢下帮助我的2位前端大咖,学习的路上纵容问题很多,但是多亏了你们的鼎力相助,你们都是可爱的人儿。