基于 node.js 的 wordCounter 个人项目
GitHub 项目地址:https://github.com/KofeChen/node.js-WordCounter
实现功能:
能够匹配并处理
- 单个文件:行数、单词数和字符数
- 文件夹中符合条件的多个文件: 行数、单词数和字符数
- 单个或者文件夹中符合条件的多个代码文件: 代码行数、注释行数和空行数
- 控制台或者图形界面展示结果 图形界面展示的文件可点击通过浏览器访问
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 40 | 30 |
| Development | 开发 | 1230 | 1580 |
| · Analysis | · 需求分析 | 60 | 30 |
| · Design Spec | · 生成设计文档 | 40 | 40 |
| · Design Review | · 设计复审 | 30 | 30 |
| · Coding Standard | · 代码规范 | 20 | 20 |
| · Design | · 具体设计 | 60 | 60 |
| · Coding | · 具体编码 | 800 | 990 |
| · Code Review | · 代码复审 | 100 | 150 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 120 | 120 |
| Reporting | 报告 | 150 | 130 |
| · Test Report | · 测试报告 | 60 | 50 |
| · Size Measurement | · 计算工作量 | 30 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 60 | 60 |
| Total | 总计 | 1420 | 1600 |
使用手册:
下载下整个项目文件并且安装了node.js之后,打开 cmd 或者 git bash 到项目文件目录下 例如:C:UsersKofedesktopWC
输入命令:
- node wordCounter.js -l "路径" "文件名.扩展名" --> 统计文件的行数
- node wordCounter.js -w "路径" "文件名.扩展名" --> 统计文件的单词数
- node wordCounter.js -c "路径" "文件名.扩展名" --> 统计文件的字符数
- node wordCounter.js -s "路径" "文件名.扩展名" --> 递归遍历文件夹中符合"文件名.扩展名"的文件,并处理它们
- node wordCounter.js -a "路径" "文件名.扩展名" --> 递归遍历文件夹中符合"文件名.扩展名"的代码文件,并处理它们
- node wordCounter.js -x -? "路径" "文件名.扩展名" --> 处理单个文件或者多个文件并通过图形界面展示
说明:如果不指明路径则默认为当前文件夹下查找符合条件的文件,文件名可以为通配符 * 。
解题思路
- 选择编程语言
我是学前端方向的,当时选课程的时候选了 C#,结课之后没有进行过深入学习,最终选择用 node.js 加上一点点 html 和 css 模拟设计这个wc个人项目。
- 从小模块开始实现
一开始想过是否可以用 C# 的简单工厂设计模式做项目,后来发现自己的技术不过关,用 C# 做不来,在转向 node.js 的时候决定从一个一个小模块着手实现。通过对文件一行一行的读取并且正则处理,来统计行数、单词数和字符数等。
- 处理用户和程序之间的交互
用户和程序之间的交互,我用的是事件的发布订阅模式,程序订阅(监听)事件,用户输入的命令经过处理之后发布(触发)事件,监听到事件触发之后再传输给模块进行处理。然后再将处理好之后的文件信息通过控制台展示出来或者再传参到图形页面展示模块展示。
- 实现图形界面
实现图形界面这里只能统计好文件处理信息之后,自动打开一个浏览器,将信息拼装好放到页面上进行展示。有一个遗憾就是,没有找到方法在页面选择文件并且返回路径再处理文件。所以通过图形界面选取文件这个高级功能这里并没有实现。
设计实现:

测试:
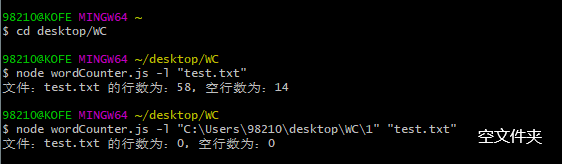
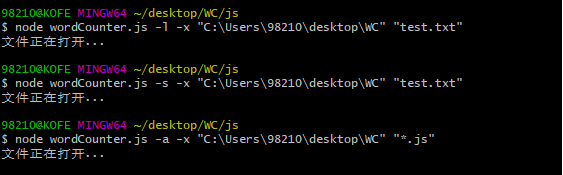
1.控制台
统计单个文件的行数:(多打了个字~下面是空文件)

统计单个文件的单词数:

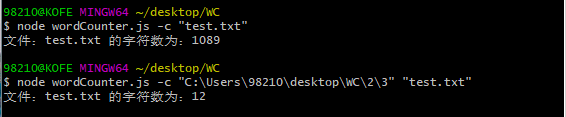
统计单个文件的字符数:

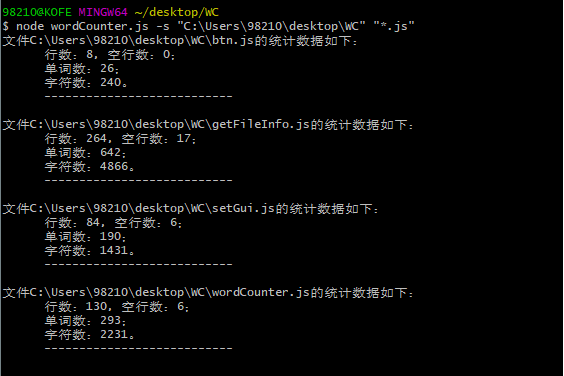
遍历文件夹:


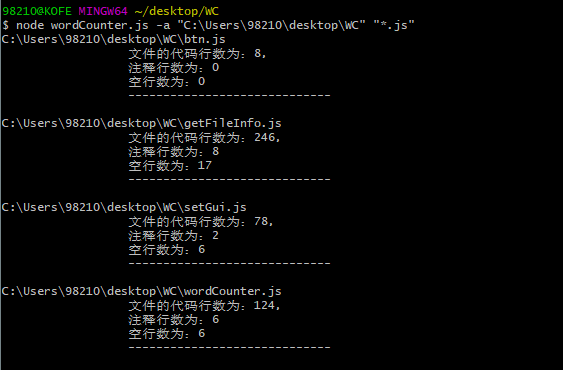
遍历文件夹统计代码文件:

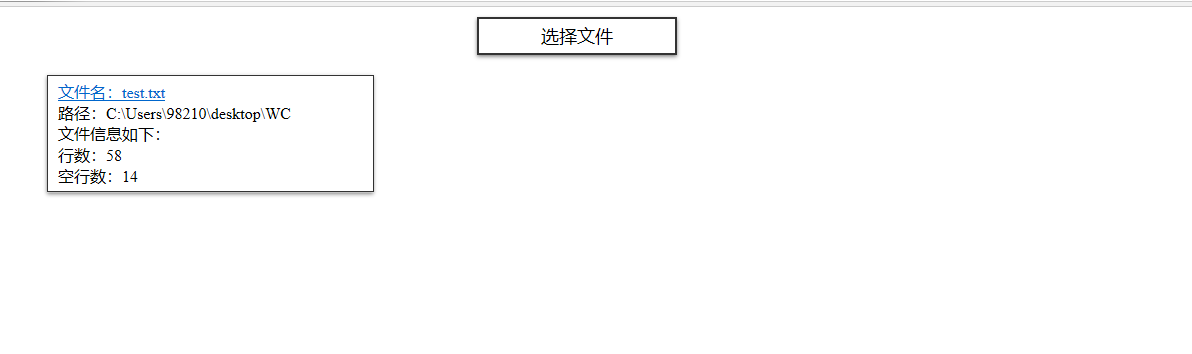
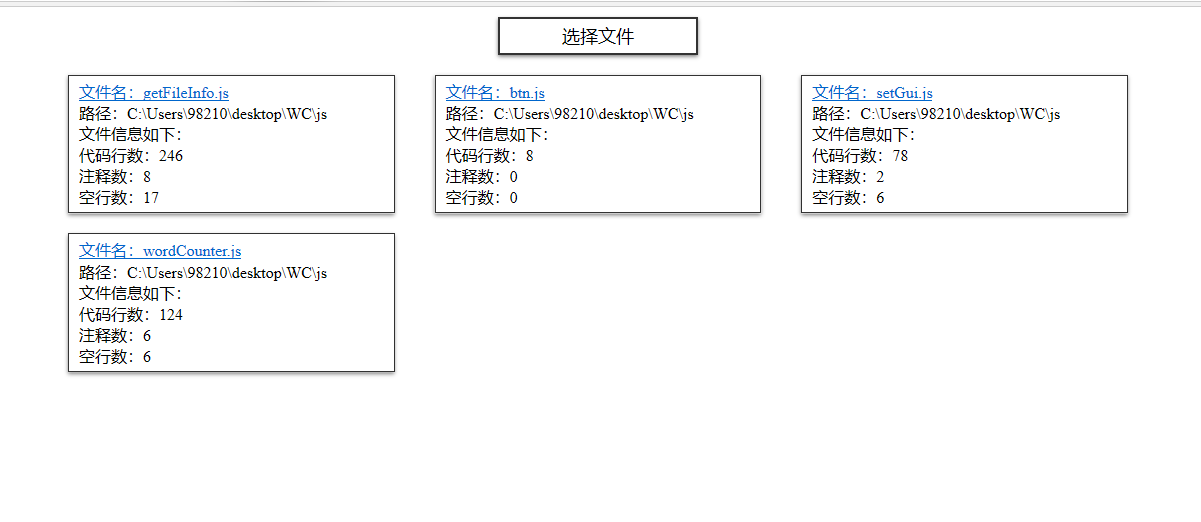
2. 图形界面

执行命令之后,浏览器自动弹出并展示文件信息,点击文件名链接可以通过浏览器访问文件



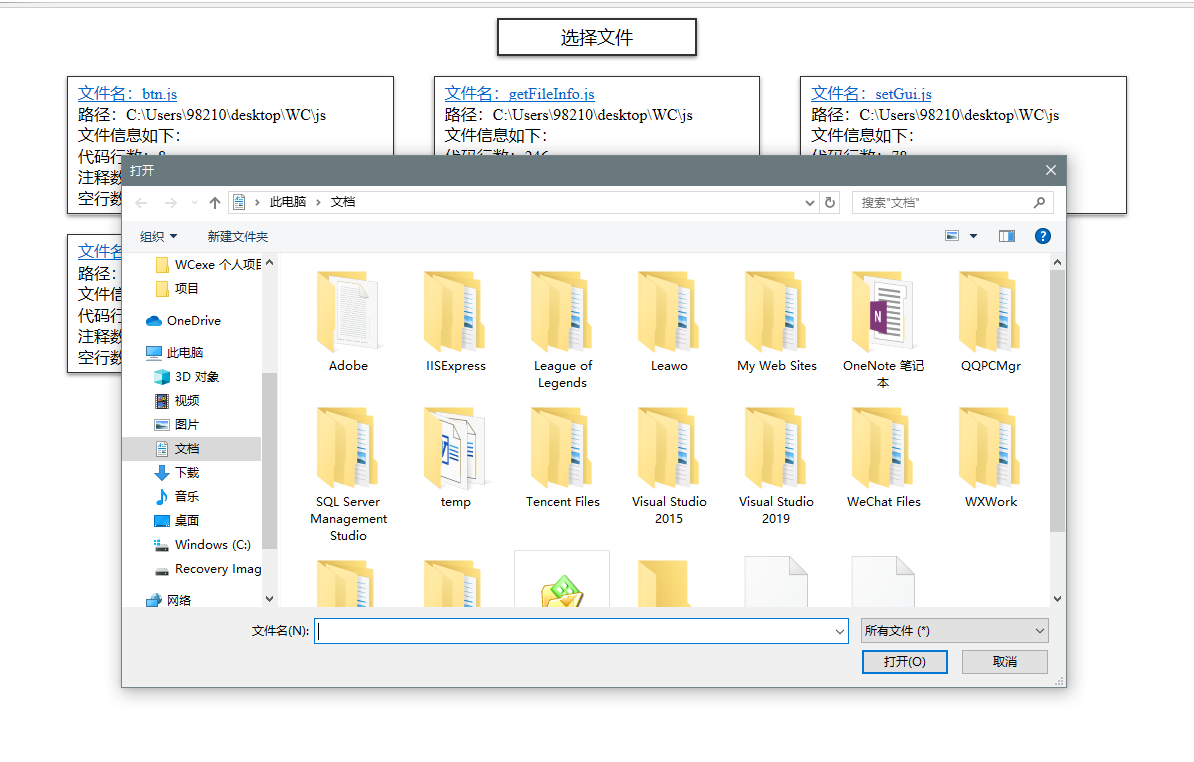
实现了选择文件对话框,但是没有实现选取文件之后处理文件

项目总结:
走好每一步才能放心地走下一步。
除了认识到了个人项目开发的一系列流程外,意识到只有熟悉每个流程,并通过正确的方法做好每个流程,才能避免项目走到后期的时候再来填前期的坑,浪费没必要浪费的时间。
还需加强自身硬实力。
项目并没有涉及到框架和具体的设计模式,用到的只是事件的发布订阅模式处理用户(User)命令,程序(WC)调用方法模块去处理用户请求返回结果。因为时间关系,代码当中还存在很多可优化的地方。