目录:
1.通用选择器 2.标签选择器 3.类选择器 4.id选择器
5.复合选择器 6.群组选择器 7.后代选择器 8.直接后代选择器
9.属性选择器 10.伪类和伪元素 11.兄弟选择器 12.否定伪类
本篇笔记记录各种选择器使用效果,是学习叶建华老师的网课时做的。
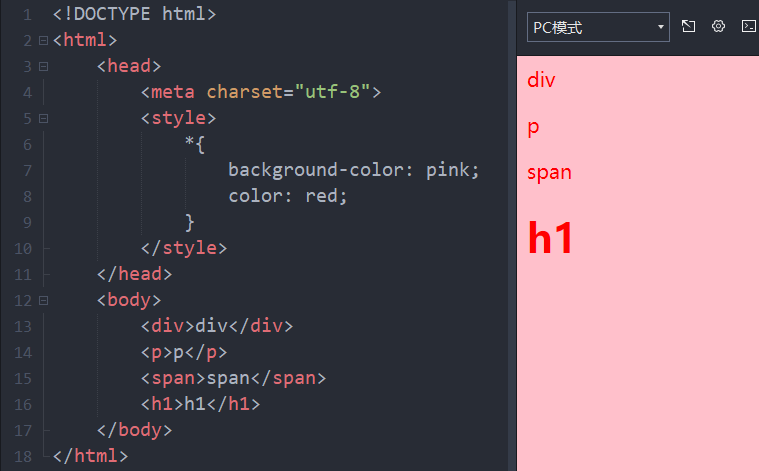
在*{}里设置样式,样式作用于全部元素

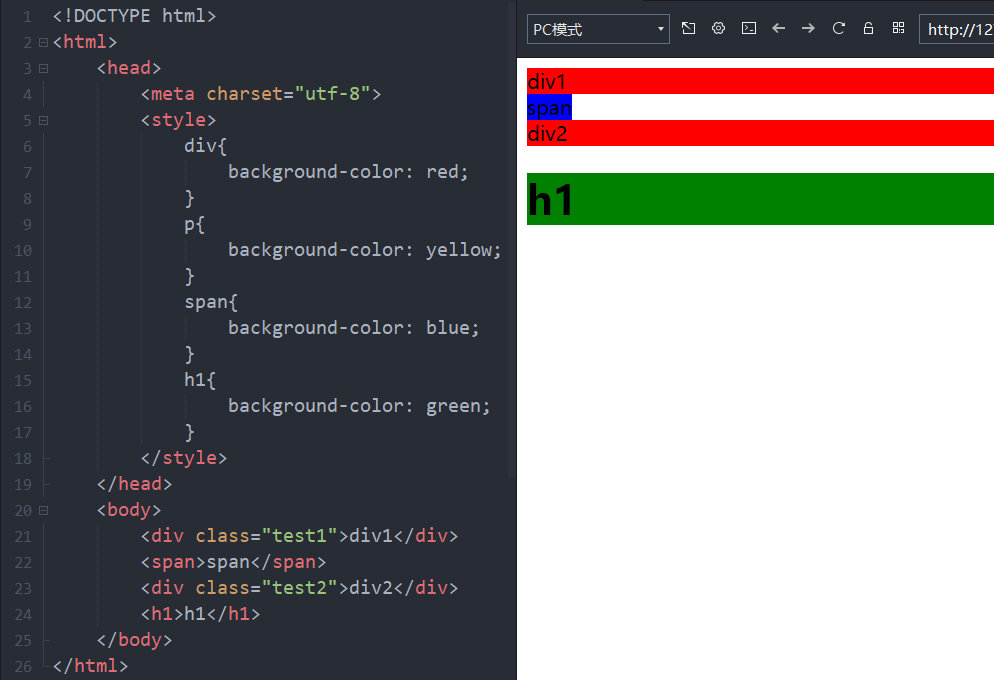
样式单独作用于相应标签

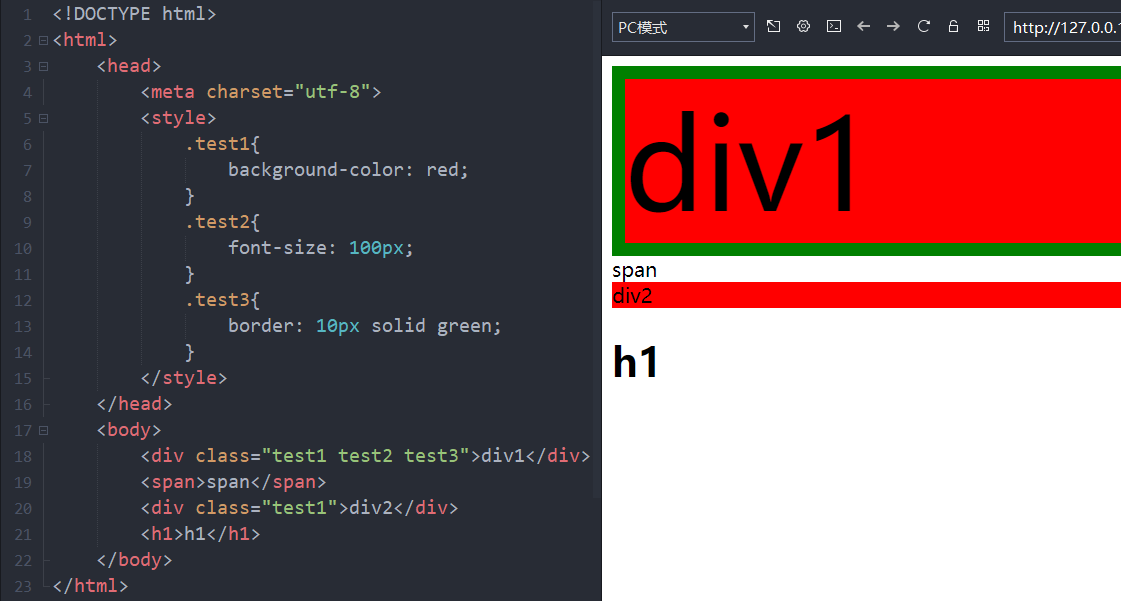
类选择器以一个 . 号显示。一个标签可以有几个类名。

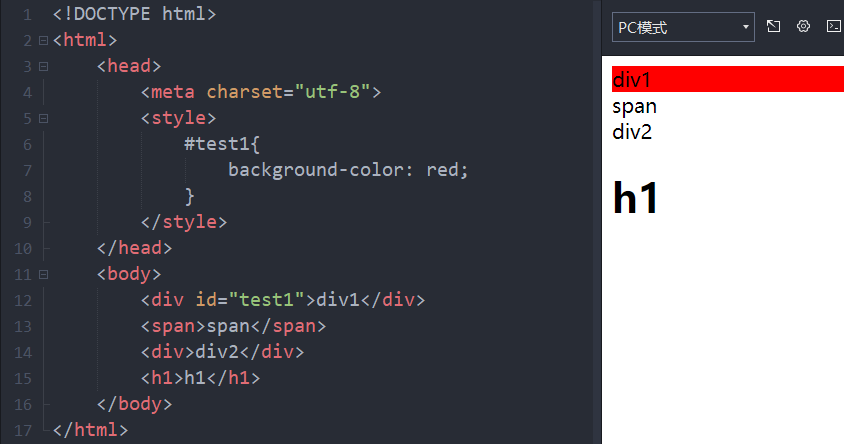
可以把 id 类比为身份证,id 是独一无二的。id 只能用在一个标签上,如果用到一个以上的标签上会报错。
类选择器以一个 # 号显示。

同时使用多个选择器,这样可以选择时满足多个选择的元素。
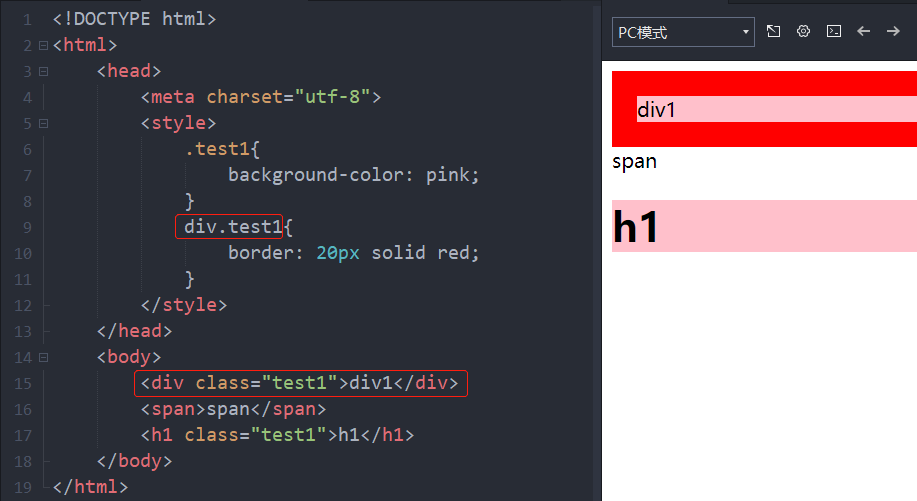
例如,将样式作用于类为 test1 的 div 标签

可以同时使用多个选择器,多个选择器将被同时应用指定的样式。
例如,div,.test1,#box会同时选中页面中div元素,class为test1元素,id为box元素

后代元素可以根据标签的关系,为处在元素内部的后代元素设置样式
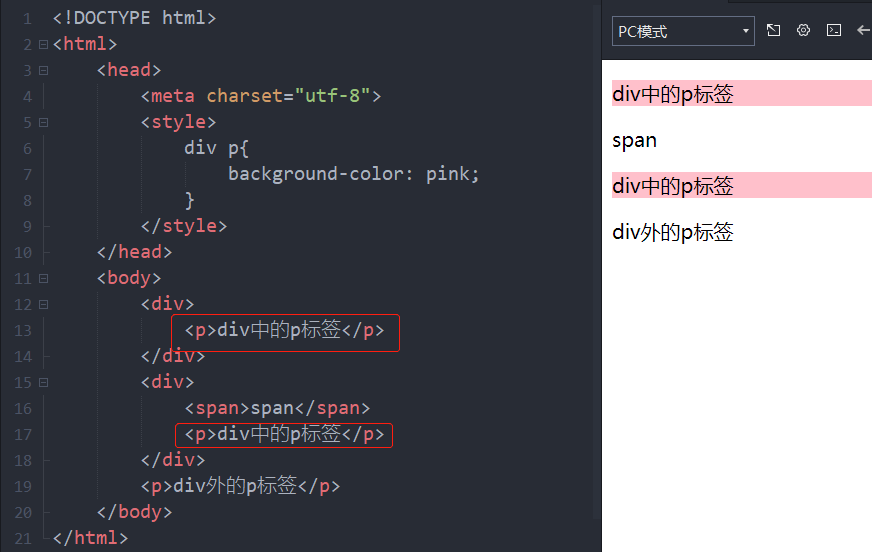
例如,div p {}会选中页面中所有 div 元素的 p 标签

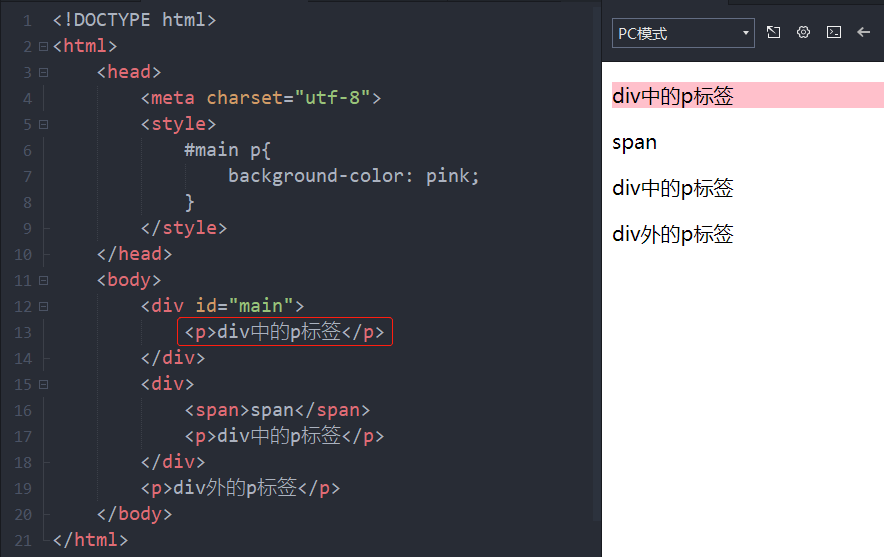
例如,#main p { } 会选中 id 为 main 的元素的后代元素的 p 标签

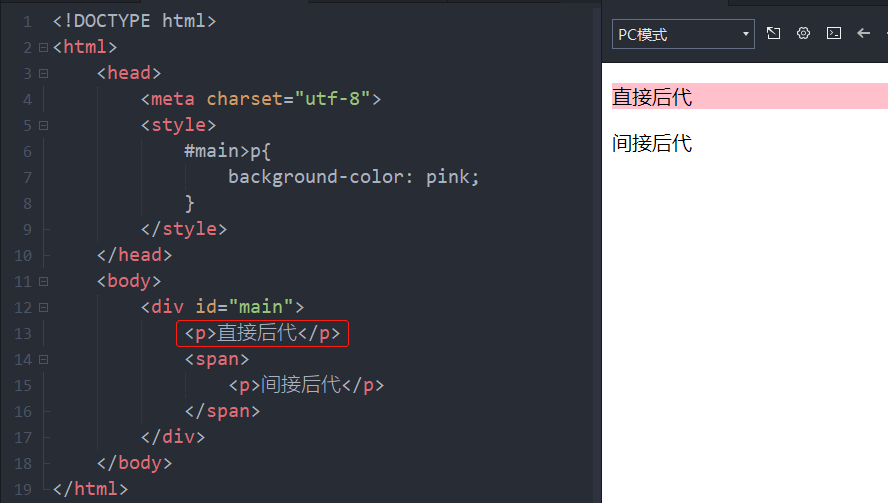
写法:父元素>子元素 {}

属性选择器可以选带有特殊属性的标签
语法:
[属性名]
[属性名="属性值"]
[属性名~="属性值"]
[属性名|="属性值"]
[属性名^="属性值"]
[属性名$="属性值"]
[属性名*="属性值"]
例如,div[name]{}选中包含 name 属性名的 div 元素

例如,div[name="test2"]{}选中包含 name="test1" 的 div 元素

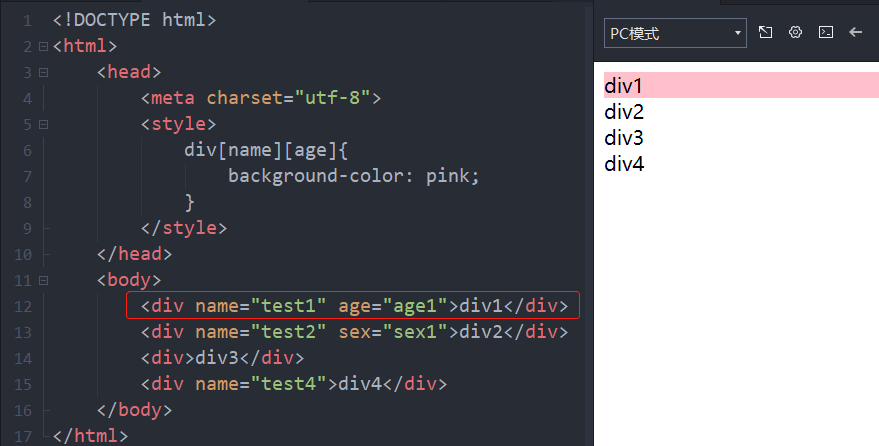
例如,div[name][age]{}选中同时包含 name 跟 age 的 div 元素

使用场景:
有时候,需要选择的本身没有标签,但是仍然易于识别的网页部位,比如段落首行或鼠标进入等等。
针对 a 标签:
正常链接:a:link
访问过的链接:a:visited(只能定义字体颜色)
鼠标滑过的链接:a:hover
正在点击的链接:a:active
针对其它标签:
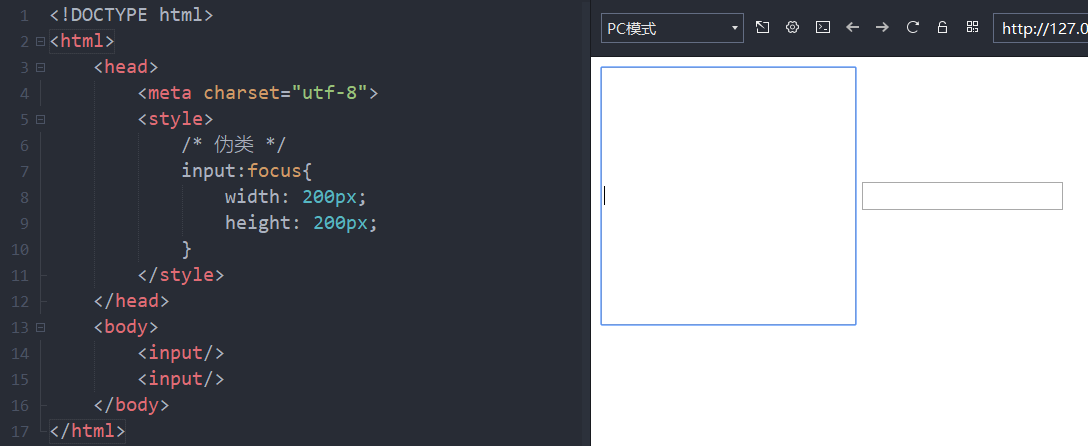
获取焦点::focus
指定元素前::before
指定元素后::after
选中的元素:::selection
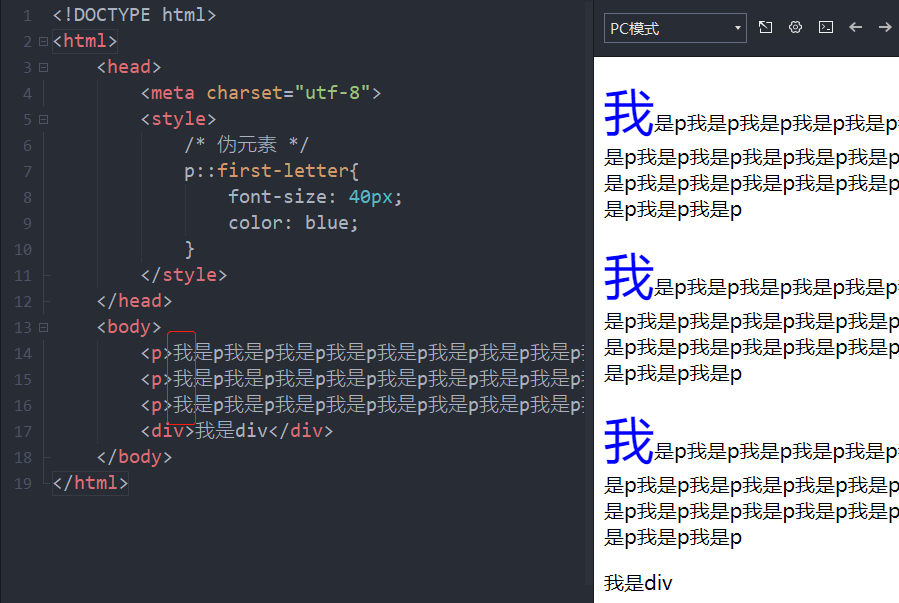
首字母::first-letter
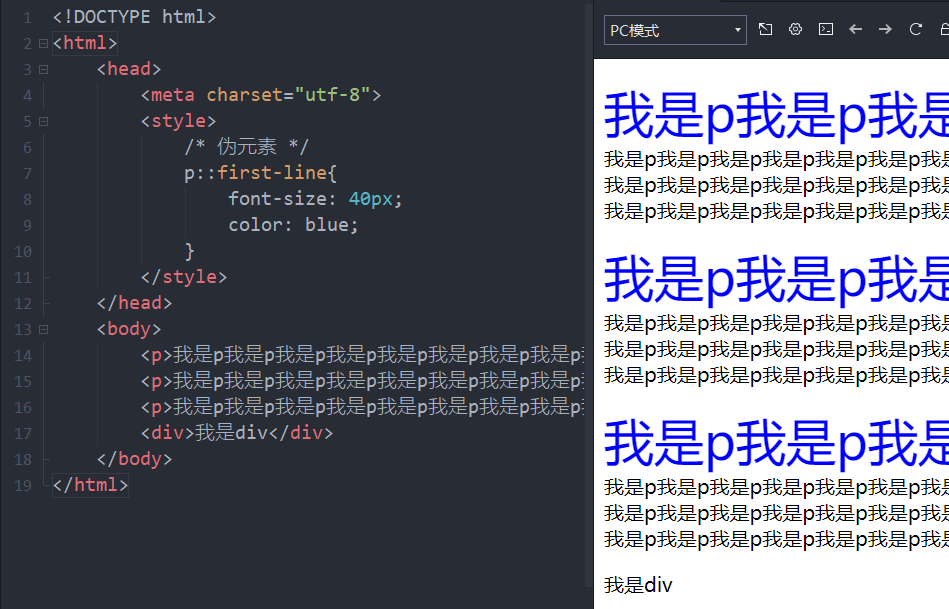
首行::first-line
选择第一个子标签::first-child
选择最后一个子标签::last-child
选择指定位置的子元素::nth-child
伪类和伪元素的区别:
参考网络上的资料:https://www.cnblogs.com/xmbg/p/11608268.html
例如,p::first-letter{} 是选中所有 p 元素的第一个单词

例如,p::first-letter{} 是选中所有 p 元素的第一行

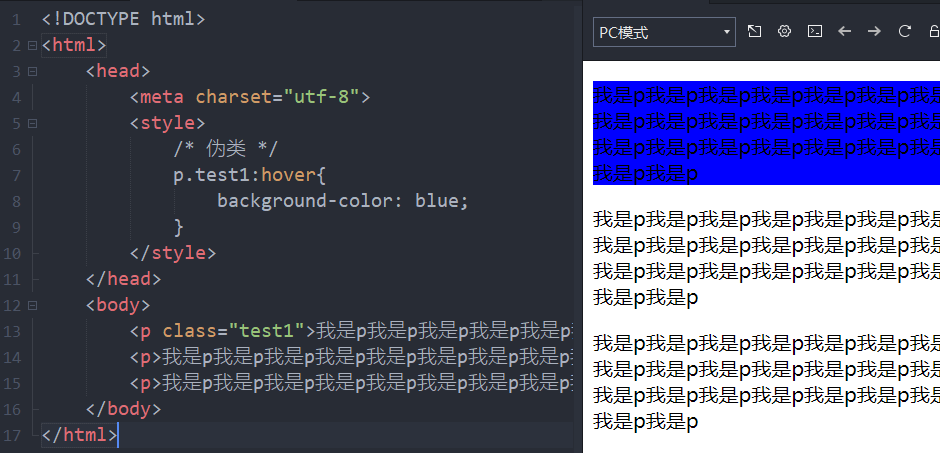
例如,p.test1:hover{} 选中 class 为 test1 的 p 元素,当鼠标移到该元素上时背景颜色变蓝

例如,input:hover{} 选中 input 元素,当元素获得焦点时宽高改变

除了根据祖先父子关系,还可以根据兄弟关系查找元素
写法:
①查找后边一个兄弟元素:兄弟元素 + 兄弟元素{}
②查找后边所有的兄弟元素:兄弟元素 ~ 兄弟元素{}
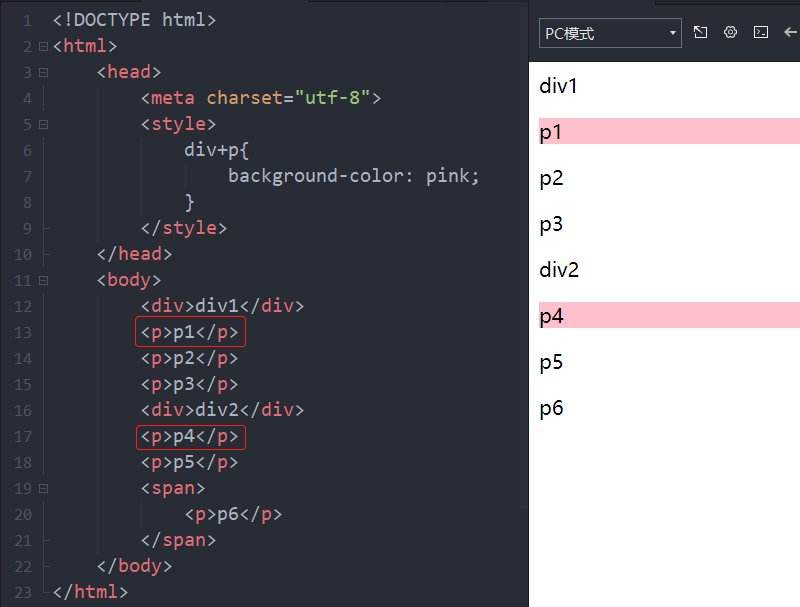
例如,div + p {} 选中 div 后边一个 p 元素

例如,div ~ p {} 选中 div 后边所有的 p 元素

否定伪类可以帮助我们选择不是其他标签的某个标签
语法:
:not(选择器){}
例如,div:not(.box) 表示选择除 class 为 box 外的所有的 div 元素
