目录:
1. 圣杯布局
2. 双飞翼布局
双飞翼布局跟圣杯布局功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。
双飞翼布局与圣杯布局共同遵循的特点是:1. 两侧宽度固定,中间宽度自适应;2. 中间部分在 DOM 结构上优先,以便先行渲染;3. 允许三列中的任意一列为最高列;4. 只需要使用一个额外的 <div> 标签。
双飞翼布局不仅满足 main 处于优先加载的地位,而且更好地解决了圣杯布局的错乱问题,且 css 代码更简单,缺点是增加了一个标签。
实现方式
1. 写下HTML 代码
2. 使三个区域都处于左浮动方式,并使 main 的宽度成父容器的 100%
3. 为 class="container" 的主容器设置左右 padding 值,使其为以后的侧边栏定位空出位置,padding 的值为侧边栏的宽
4. 为两侧侧边栏添加负 margin,用以调整位置,其中摆在左边的 left 的 margin-left 为 -100%,而右边 right 的 margin-left 则为负的其自身宽度。(利用了浮动元素的负 margin 到一定值后会使自身往上一行移动的原理)
5. 对 left 和 right 添加 position:relative,然后对它们进行定位,移动到两侧,圣杯布局就初步做完了
例 子
实现一个圣杯布局,步骤:
1. 写下HTML 代码

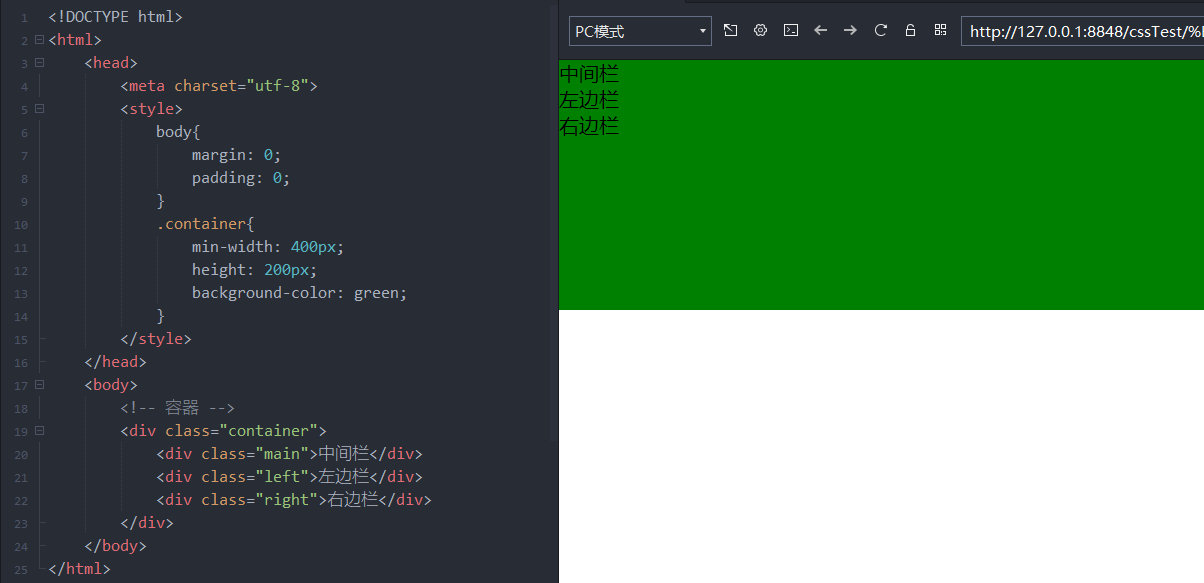
2. 使三个区域都处于左浮动方式,并使 main 的宽度成父容器的 100%,实现三栏布局的左右固定中间自适应。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body{ margin: 0; padding: 0; } .container{ min-width: 400px; height: 200px; background-color: green; } .left, .right{ width: 200px; height: 200px; background-color: red; float: left; } .main{ width: 100%; height: 200px; background-color: blue; float: left; } </style> </head> <body> <!-- 容器 --> <div class="container"> <div class="main">中间栏</div> <div class="left">左边栏</div> <div class="right">右边栏</div> </div> </body> </html>

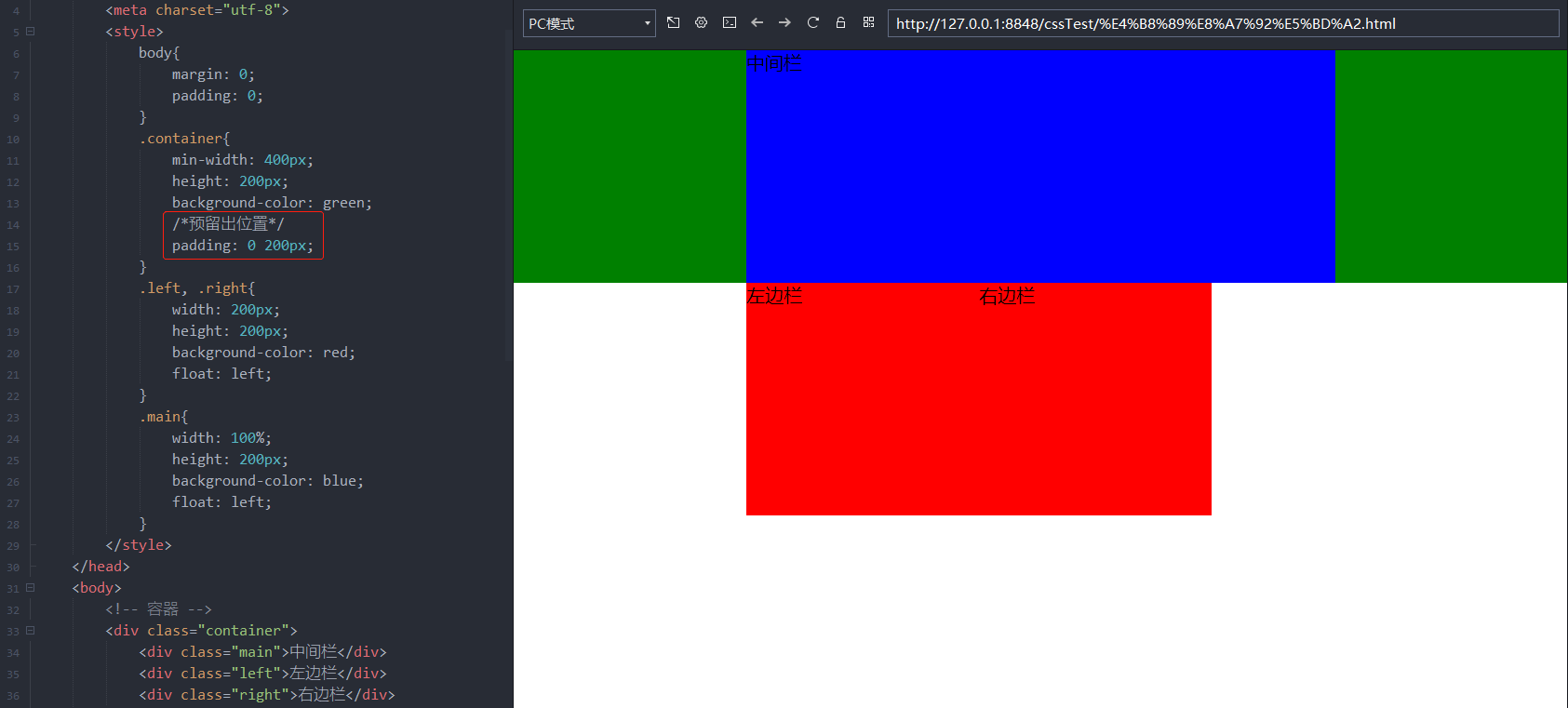
3. 为 class="container" 的主容器设置左右 padding 值,使其为以后的侧边栏定位空出位置,padding 的值为侧边栏的宽。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body{ margin: 0; padding: 0; } .container{ min-width: 400px; height: 200px; background-color: green; /*预留出位置*/ padding: 0 200px; } .left, .right{ width: 200px; height: 200px; background-color: red; float: left; } .main{ width: 100%; height: 200px; background-color: blue; float: left; } </style> </head> <body> <!-- 容器 --> <div class="container"> <div class="main">中间栏</div> <div class="left">左边栏</div> <div class="right">右边栏</div> </div> </body> </html>

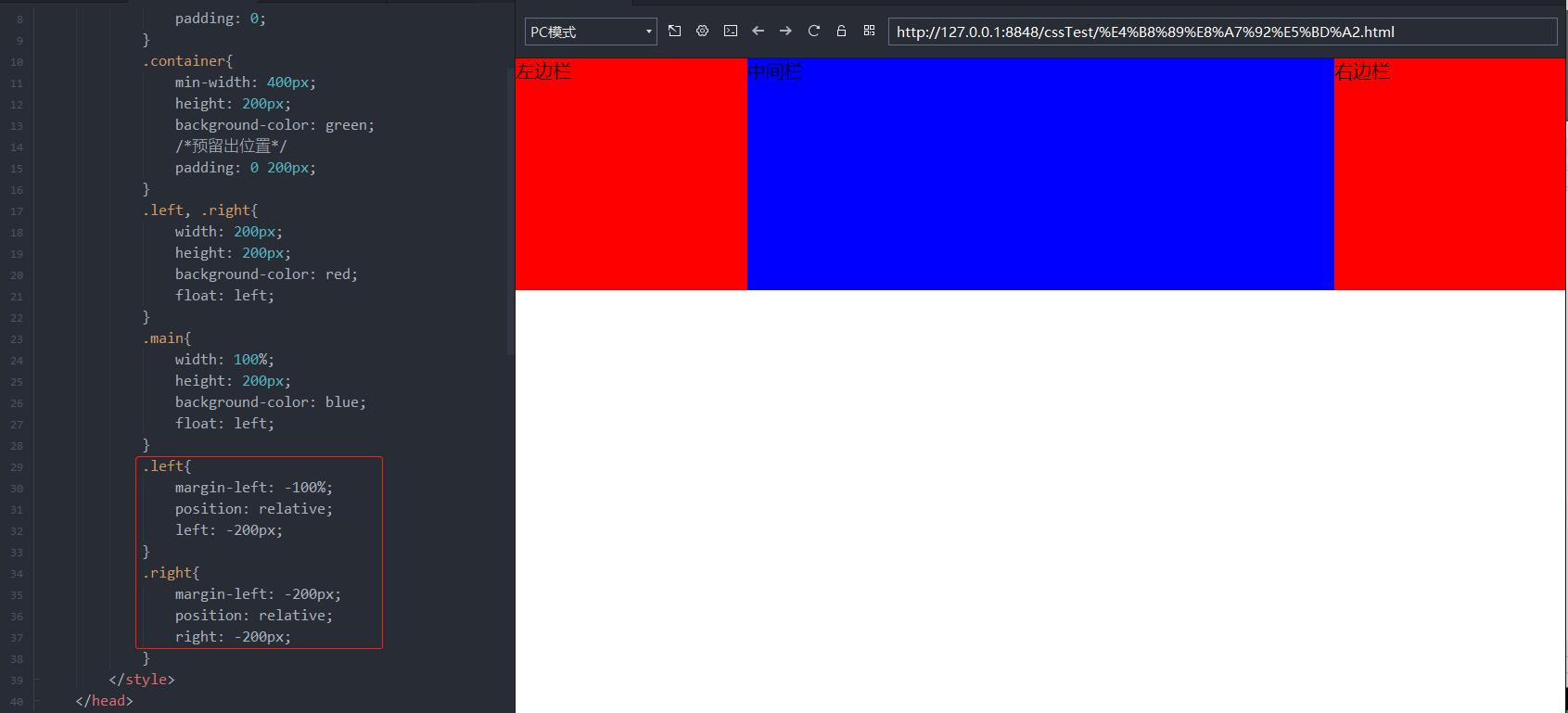
4. 为两侧侧边栏添加负 margin,用以调整位置,其中摆在左边的 left 的 margin-left 为 -100%,而右边 right 的 margin-left 则为负的其自身宽度。(利用了浮动元素的负 margin 到一定值后会使自身往上一行移动的原理)
5. 对 left 和 right 添加 position:relative,然后对它们进行定位,移动到两侧,圣杯布局就初步做完了

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body{ margin: 0; padding: 0; } .container{ min-width: 400px; height: 200px; background-color: green; /*预留出位置*/ padding: 0 200px; } .left, .right{ width: 200px; height: 200px; background-color: red; float: left; } .main{ width: 100%; height: 200px; background-color: blue; float: left; } .left{ margin-left: -100%; position: relative; left: -200px; } .right{ margin-left: -200px; position: relative; right: -200px; } </style> </head> <body> <!-- 容器 --> <div class="container"> <div class="main">中间栏</div> <div class="left">左边栏</div> <div class="right">右边栏</div> </div> </body> </html>

实现方式
跟圣杯布局实现方式相似,在圣杯布局的基础上有以下改动:
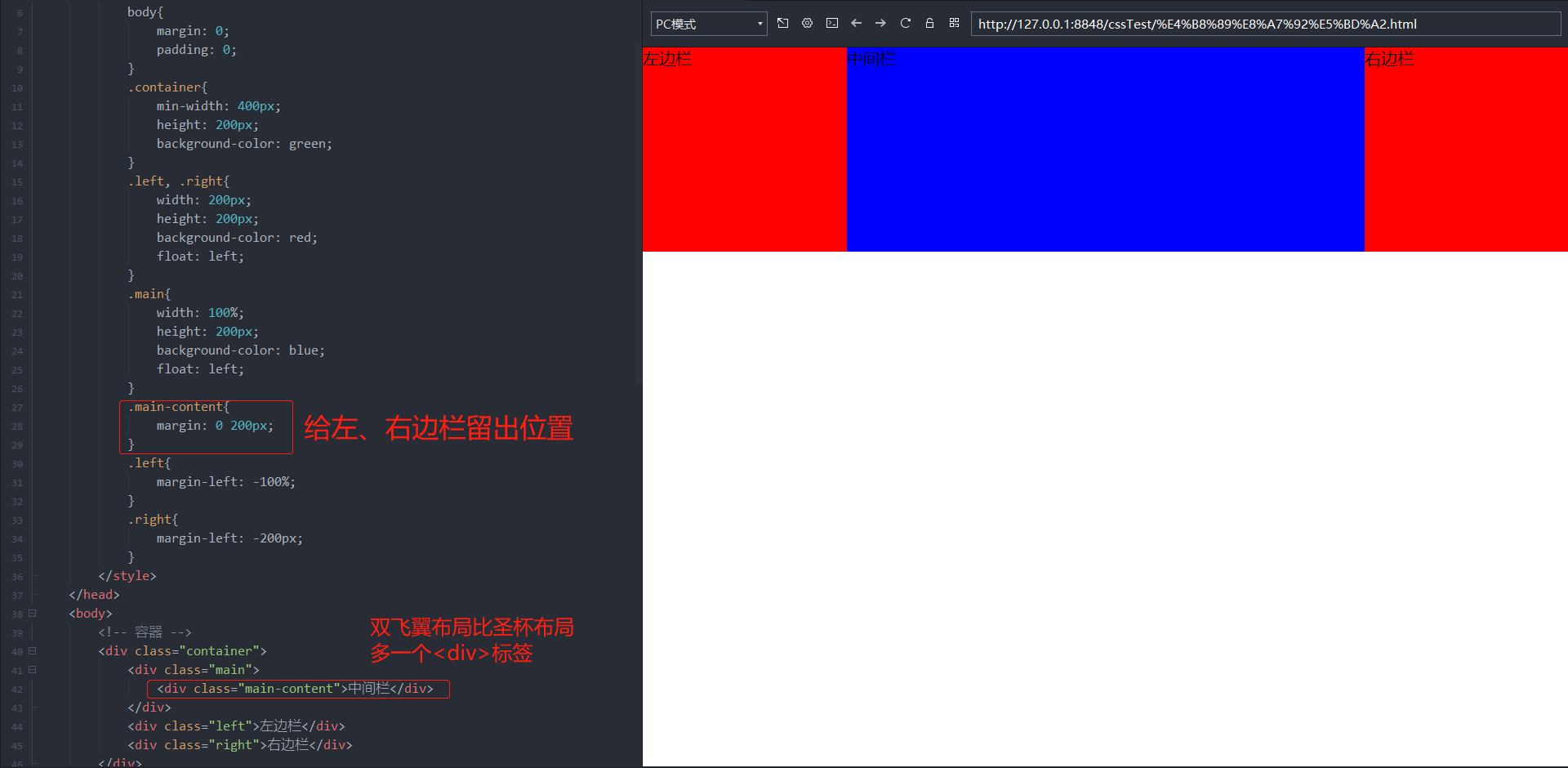
1. 给 main 里面添加一个 div 标签 main-content,并且设置它的左右 margin 值为左右侧边栏的宽度来为左、右边栏留出位置。
2. 去掉 main 的背景色和高度
例 子

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body{ margin: 0; padding: 0; } .container{ min-width: 400px; height: 200px; background-color: green; } .left, .right{ width: 200px; height: 200px; background-color: red; float: left; } .main{ width: 100%; height: 200px; background-color: blue; float: left; } .main-content{ margin: 0 200px; } .left{ margin-left: -100%; } .right{ margin-left: -200px; } </style> </head> <body> <!-- 容器 --> <div class="container"> <div class="main"> <div class="main-content">中间栏</div> </div> <div class="left">左边栏</div> <div class="right">右边栏</div> </div> </body> </html>

理解设置的 margin-left: -100% 跟左浮动,可以参考网络资料:https://blog.csdn.net/Night_Nine_Leaves/article/details/79660762
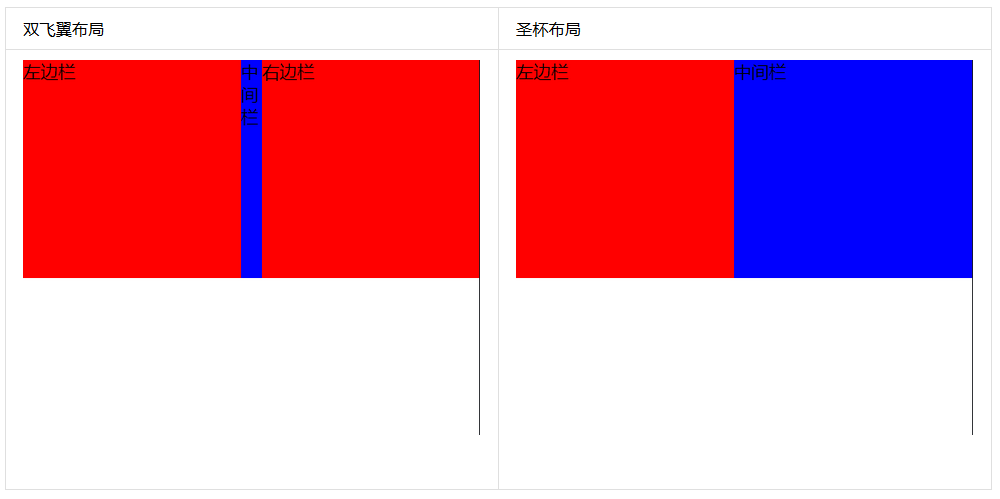
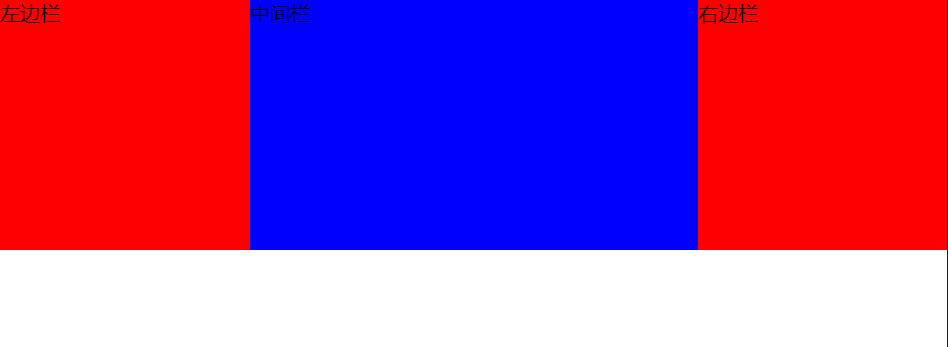
当浏览器窗口足够大时,双飞翼跟圣杯的效果都是左、右边栏固定、中间栏自适应,效果都长这样:

当将浏览器窗口缩小到一定宽度时,双飞翼跟圣杯的效果就不一样了,如下图: