本篇文章想跟大家分享下:我们公司“湖北诚万兴科技”最近刚帮客户定制开发、目前已上线的“哎咆课堂”微信小程序的开发经验分享。首先大概介绍下这个小程序所涉及到的主要技术点:微信登录、微信支付、微信小程序Flex布局以及微信小程序视频播放器的使用。
首先,任何一个微信小程序开发之前都需要先设计界面效果图;既然是仿网易云课堂App,那么界面上都有不少地方是借鉴其布局排版,先一睹为快看下首页和课程分类界面的效果吧
![[干货教程]仿网易云课堂微信小程序开发实战经验 [干货教程]仿网易云课堂微信小程序开发实战经验](http://www.hbcwxkj.com/public/uploads/20170929/24517459019e57575056b617f4eff793.jpg)
界面效果图确定,下面就开始做程序开发,这也是本文要讲的重点,主要经验总结如下:
1.使用"that"
建议在 page{}外面定义一个that变量,然后在onLoad中赋值为this,以后所有的地方,都可以使用that,这样就避免有些地方,this并不是指向page的上下文对象
//上下文对象
var that;
page({
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
that = this;
}
...
that.setData({
xxx: xxx,
})
})
2.page的生命周期
-
只有onload中有options参数,可以获取页面传值等等,onload只会执行一次
-
但是onShow可以每次切换页面的时候执行,所以,需要每次刷新页面的数据请求,可以放在onShow中,测试过,性能体验基本无影响
-
page的生命周期没有Android那么丰富,页面之间传值也有一定的限制。
-
可以通过普通的url的传值方式传值,xxx?key = value ,但是要注意:我们传的值其实是相当于字符串和url拼接在一起,请不要直接传一个对象,因为对象没有toString方法。
-
传递json对象的步骤为:
-
把json对象变成字符串,如果本身就是那就直接用,如果是json对象,需要 parseString(json)
-
和url进行参数拼接?key=value
-
取得时候在onload的options里面取出,
onLoad: function (options) {
var value= options.key
} -
然后JSON.stringify(value)转为json对象使用
3.页面间跳转
从主页跳转一个新的界面 新界面处理完逻辑 成功与否 结束之后怎么通知 主页结果?
这种情况,一般是没有办法解决的。经过测试,如果你想要从二级非主页界面直接navigator打开主页,是不行的,会报错。
所以,我们采用的策略是:二级界面处理完数据之后,直接返回,然后在主页界面重新拉取数据。所以会出现,我们的请求接口是在onShow方法里面执行的。因为onload只会执行一次
4.wxml页面布局及绑定
-
text标签可以使用bindtap
-
再强调一下 在标签中使用data-pro_name="value",在对应对象中可以通过e.currentTarget.dataset.pro_name获得,这种一般使用场景为 你可以给你所点击或者绑定事件的view设置一个数据,比如你一个picker里面有5个view,就可以绑定每个view不同的值,在触发事件的时候取到相应的值
-
如果你想要显隐view你可以通过wx:if="true/false"来处理,但是这样的话,如果为false,page不会去渲染这个view,它所在的位置空间也不会预留,假如下面的view就会往上排。如果想要留存它的位置空间,可以修改其style样式来解决
style="visibility:{{isShow?'visible':'hidden'}}"
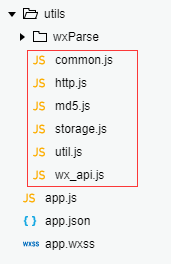
5.统一公共业务封装及框架

如上图是“哎咆课堂-微信小程序”公共业务封装相关类,这样的好处在于:减少代码冗余,方便后期维护,比如:
http.js:处理http请求的逻辑封装
storage.js:小程序中统一的缓存数据读写
wx_api.js:微信小程序相关api的逻辑封装,如:微信登录、会话有效期验证、获取用户信息等
需要注意的是:js文件要尽量保持业务独立,不能相互引用依赖!
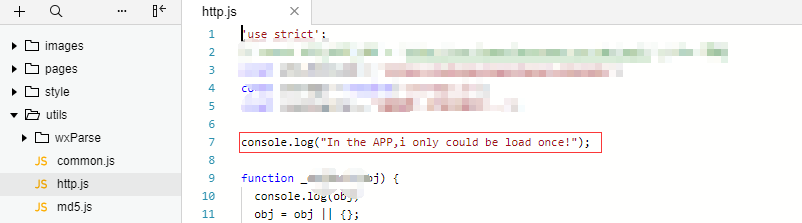
6.其它技巧总结

如上图,即使整个小程序中所有页面都引用http.js文件,即引用多次,红色标注的代码只会执行一次!
好了,这篇文章就写到这儿,希望对您有所帮助!湖北诚万兴科技专注微信小程序、微信公众号等移动端定制开发,如果想了解更多或业务咨询、合作,可随时跟我联系!(QQ:1030365071,☎:18062239856)