上一节我们已经部署好了grafana,prometheus,influxdb,这一节我们尝试把jmeter+influxdb+grafana打通
打通influxdb+jmeter
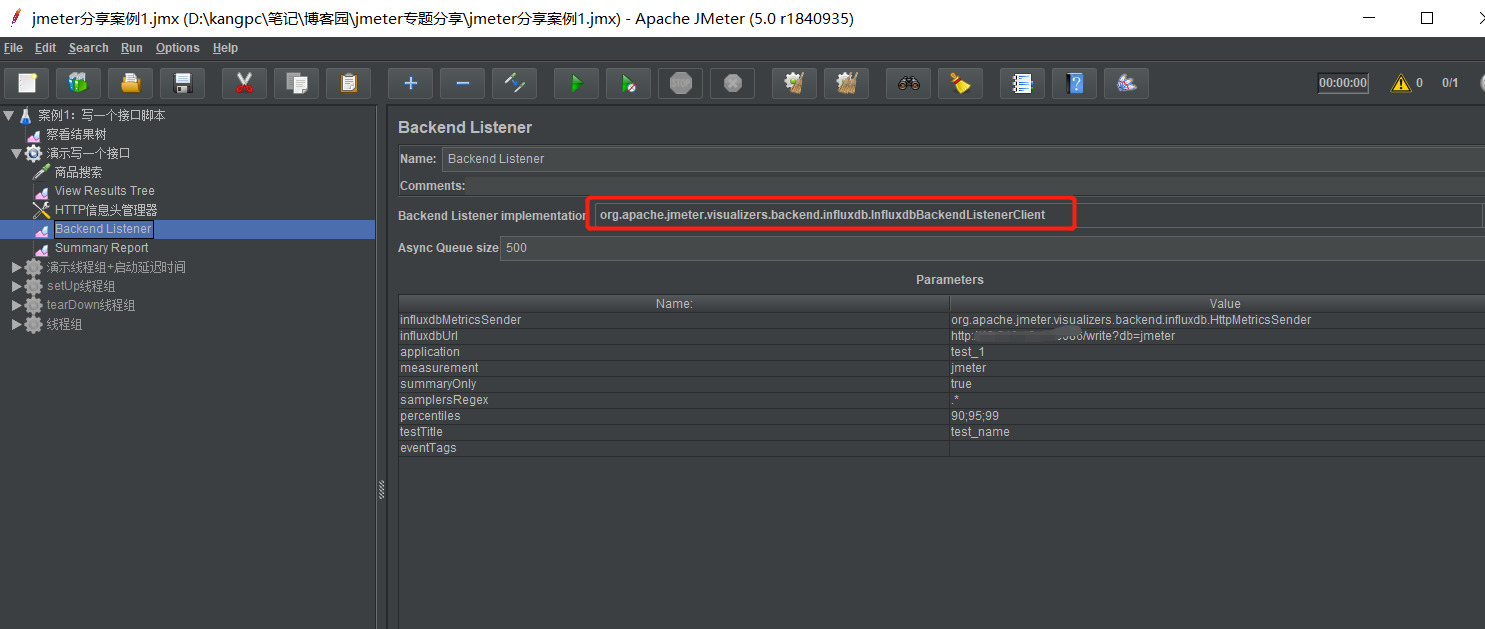
首先看我们熟悉的jmeter,配置Backend Listener,如下图

配置好后,我们要的效果是jmeter请求的数据,落在influxdb,OK,我们去influxdb
1.进入influxdb容器,cd到/usr/bin目录
[root@kpc]# docker-compose exec influxdb bash
2.输入influxdb进入influxdb命令行模式,创建一个数据库命名为:jmeter
root@e10eb62d79b5:/etc# influx
Connected to http://localhost:8086 version 1.8.3
InfluxDB shell version: 1.8.3
> show databases
name: databases
name
----
_internal
jmeter
> use jmeter
Using database jmeter
> show tables
ERR: error parsing query: found tables, expected CONTINUOUS, DATABASES, DIAGNOSTICS, FIELD, GRANTS, MEASUREMENT, MEASUREMENTS, QUERIES, RETENTION, SERIES, SHARD, SHARDS, STATS, SUBSCRIPTIONS, TAG, USERS at line 1, char 6
> exit
数据库建好了,现在我们去jmeter执行一次脚本,看下请求是否有落在influxdb

> select * from jmeter
name: jmeter
time application avg count countError endedT hit max maxAT meanAT min minAT pct90.0 pct95.0 pct99.0 rb sb startedT statut transaction
---- ----------- --- ----- ---------- ------ --- --- ----- ------ --- ----- ------- ------- ------- -- -- -------- ------ -----------
1610613200726000000 test_1 0 0 0 0 0 internal
1610613201172000000 test_1 366 1 0 1 366 366 366 366 366 401 339 all all
1610613201173000000 test_1 1 1 1 1 1 internal
>
到这,说明jmeter和influxdb就打通了,下面我们来配置下grafana
打通grafana和influxdb
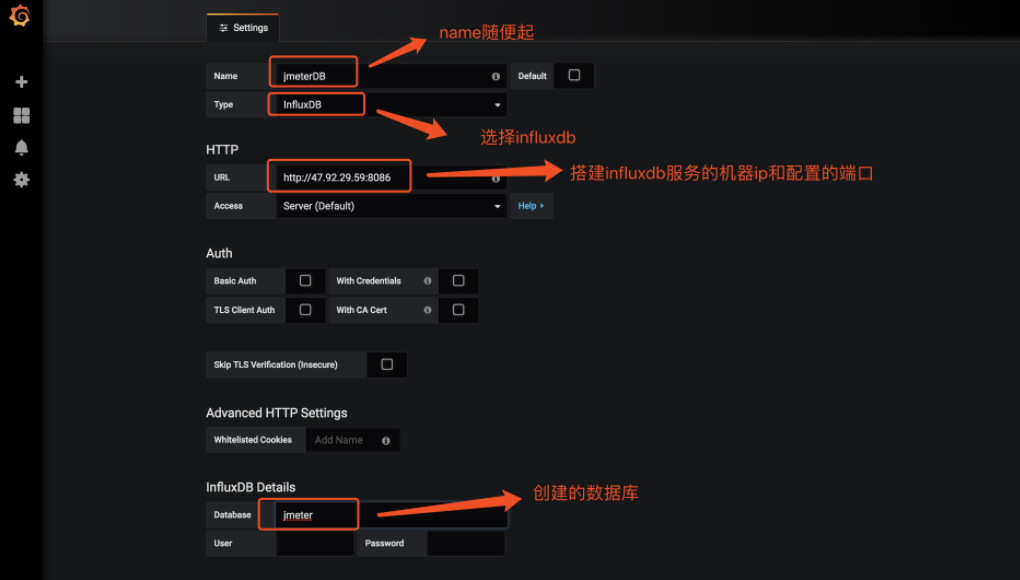
1.登录grafana,添加数据源,配置如图,保存即可

2.查找influxdb对应的仪表盘ID,并添加
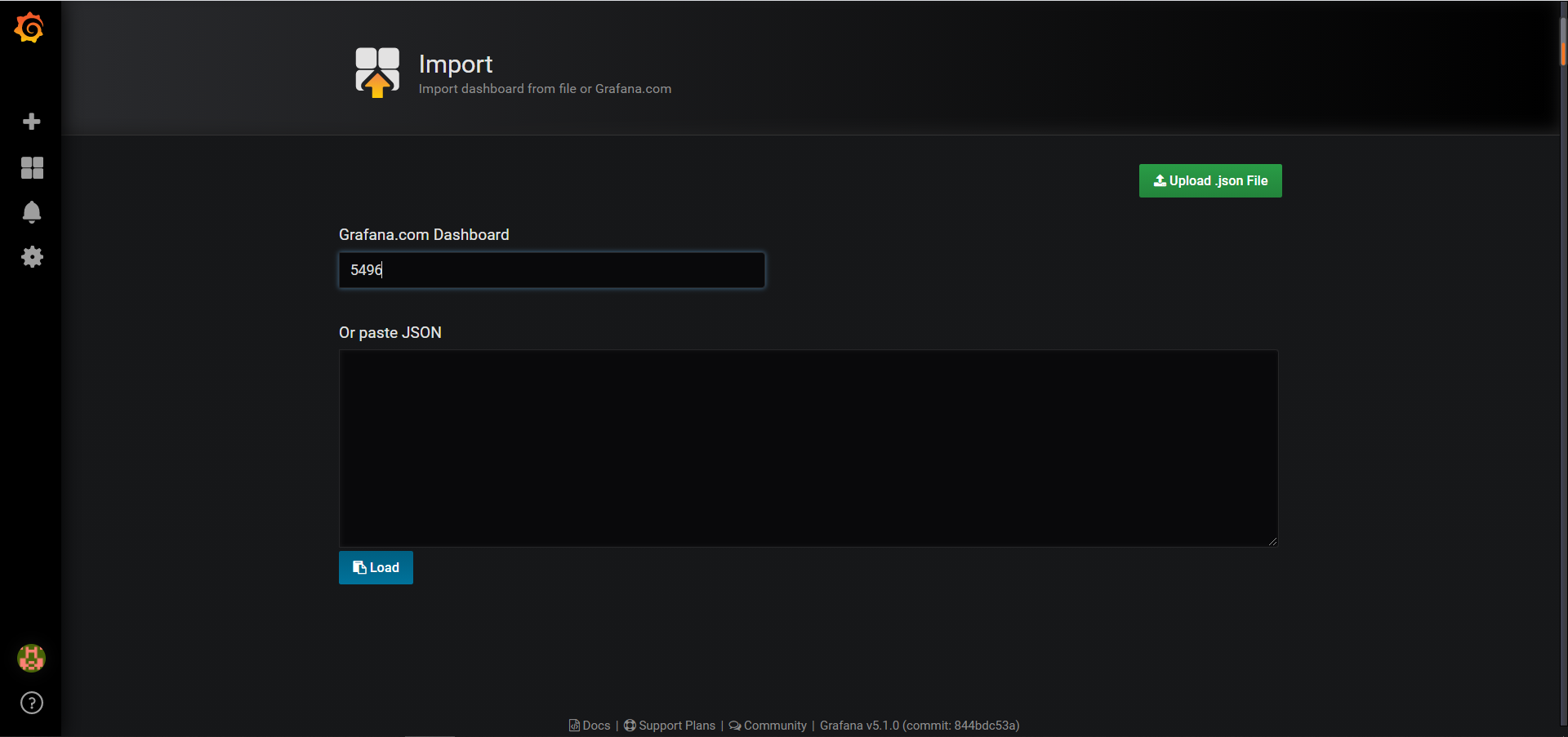
如图,点击左侧加号➕直接引入一个仪表盘ID

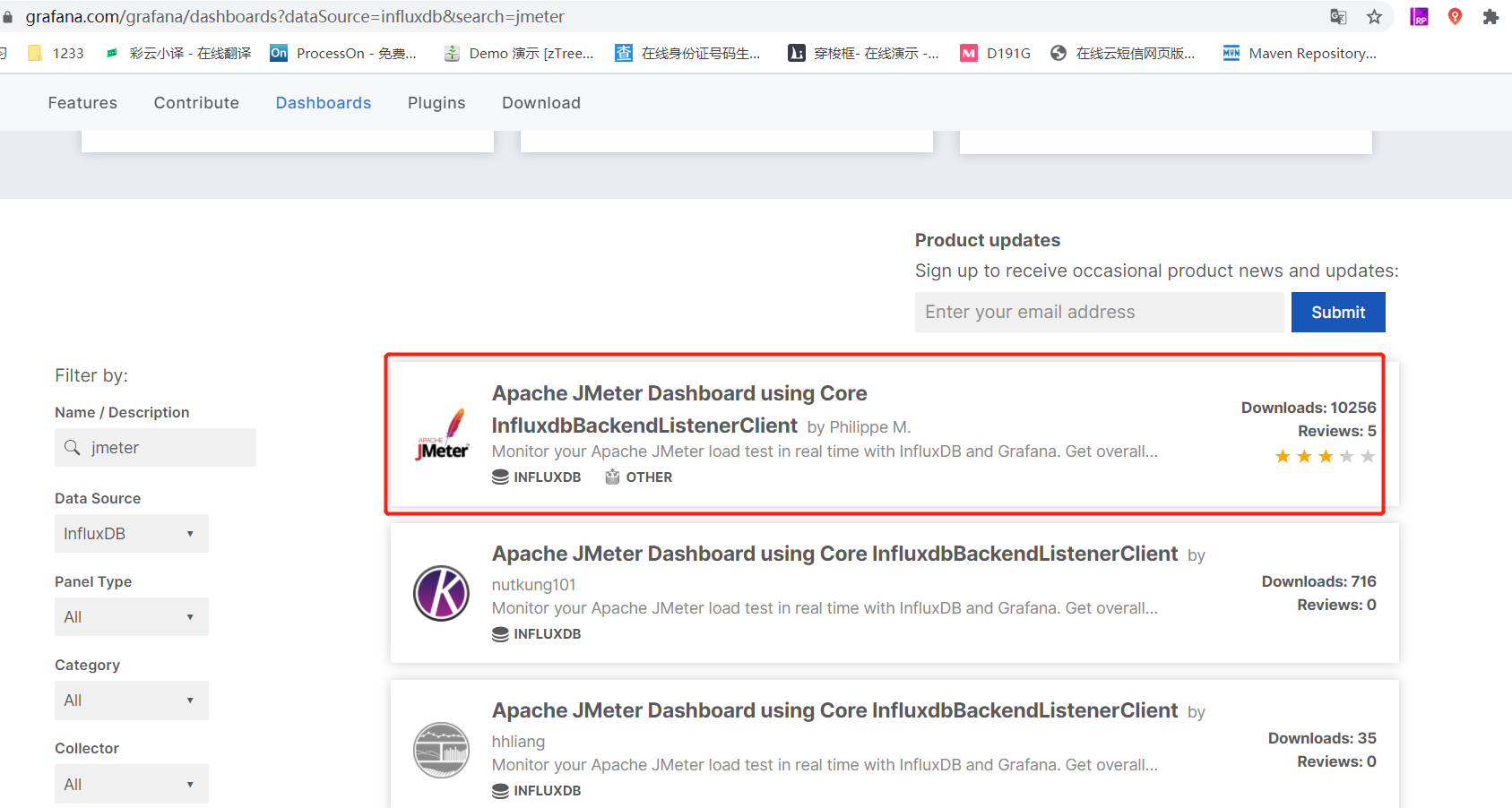
这里以influxdb为例,现在我们要找到influxdb的仪表盘ID,可以在https://hub.docker.com/上一步步搜索,也可以直接从下面链接拿
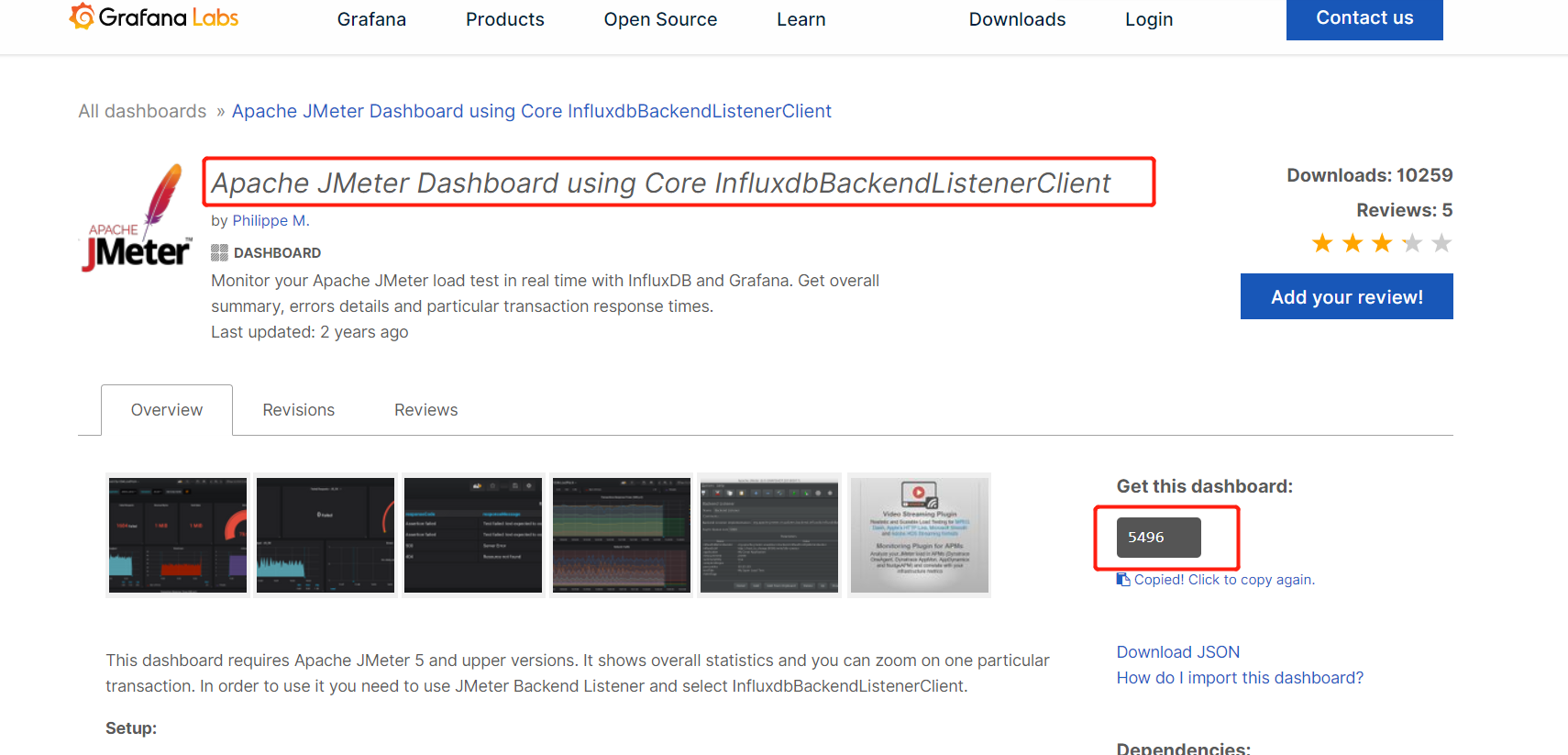
https://grafana.com/grafana/dashboards/5496


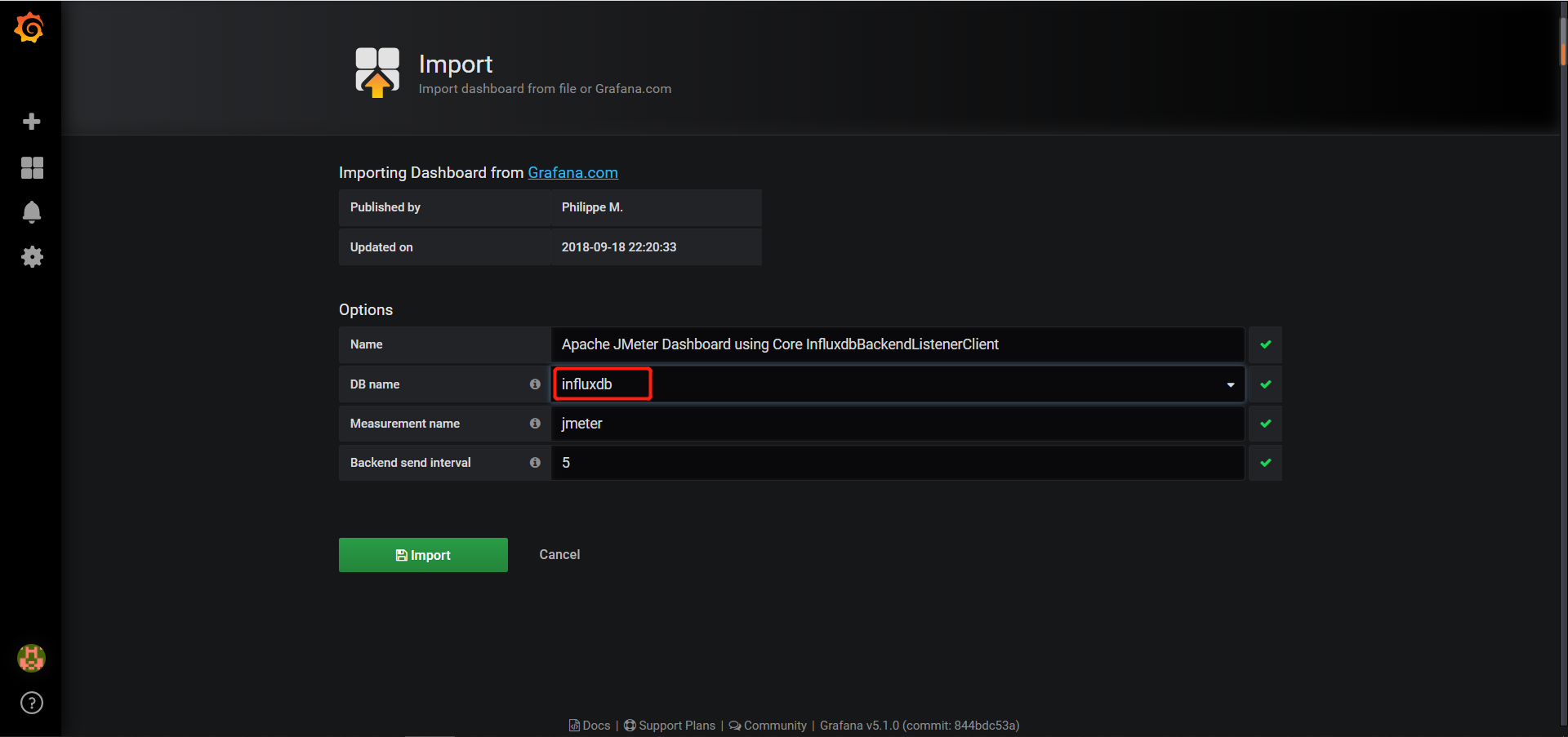
5496就是我们要的ID,输入后,会出来ID对应的dashboard,点击import,成功


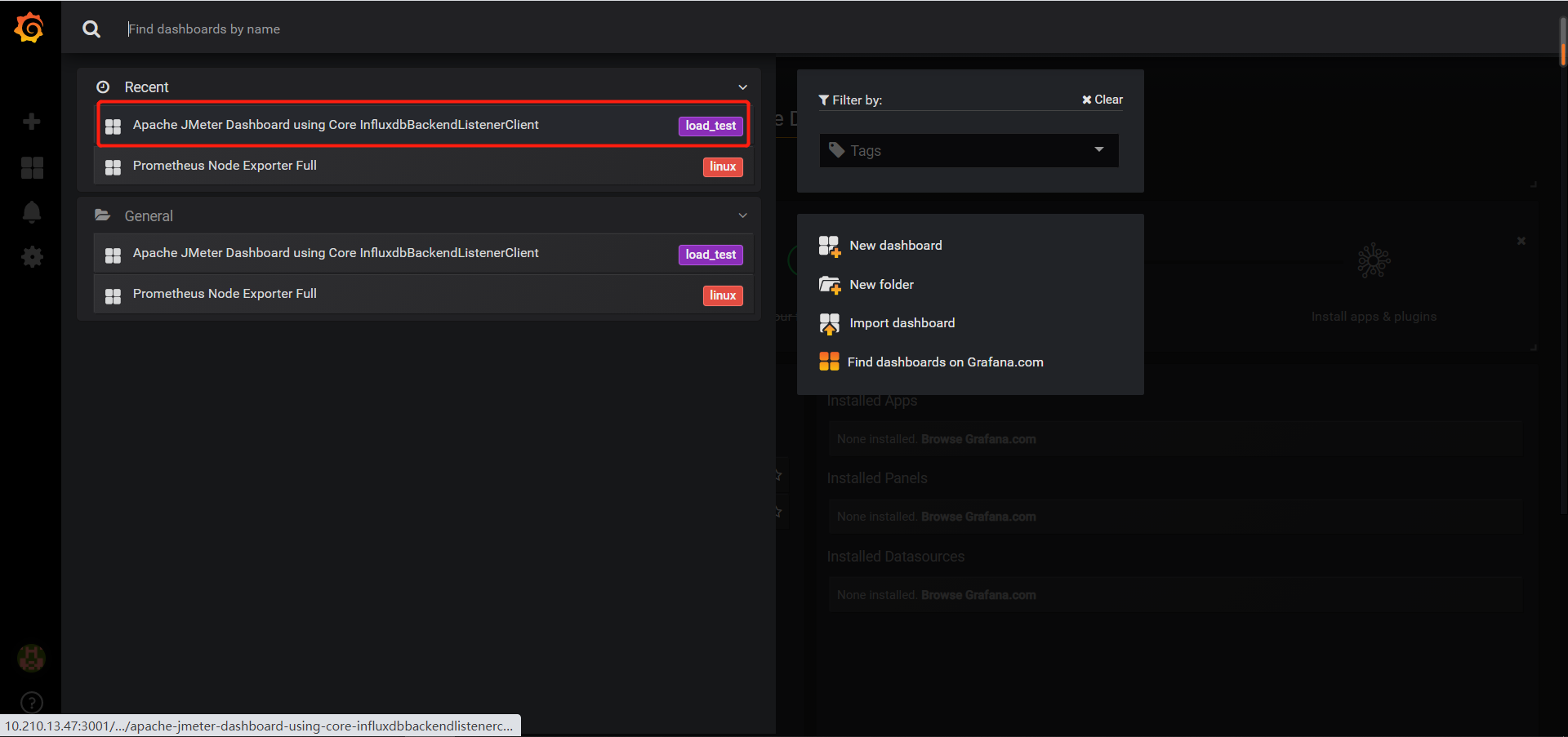
回到home,点击home下三角选择我们的数据源

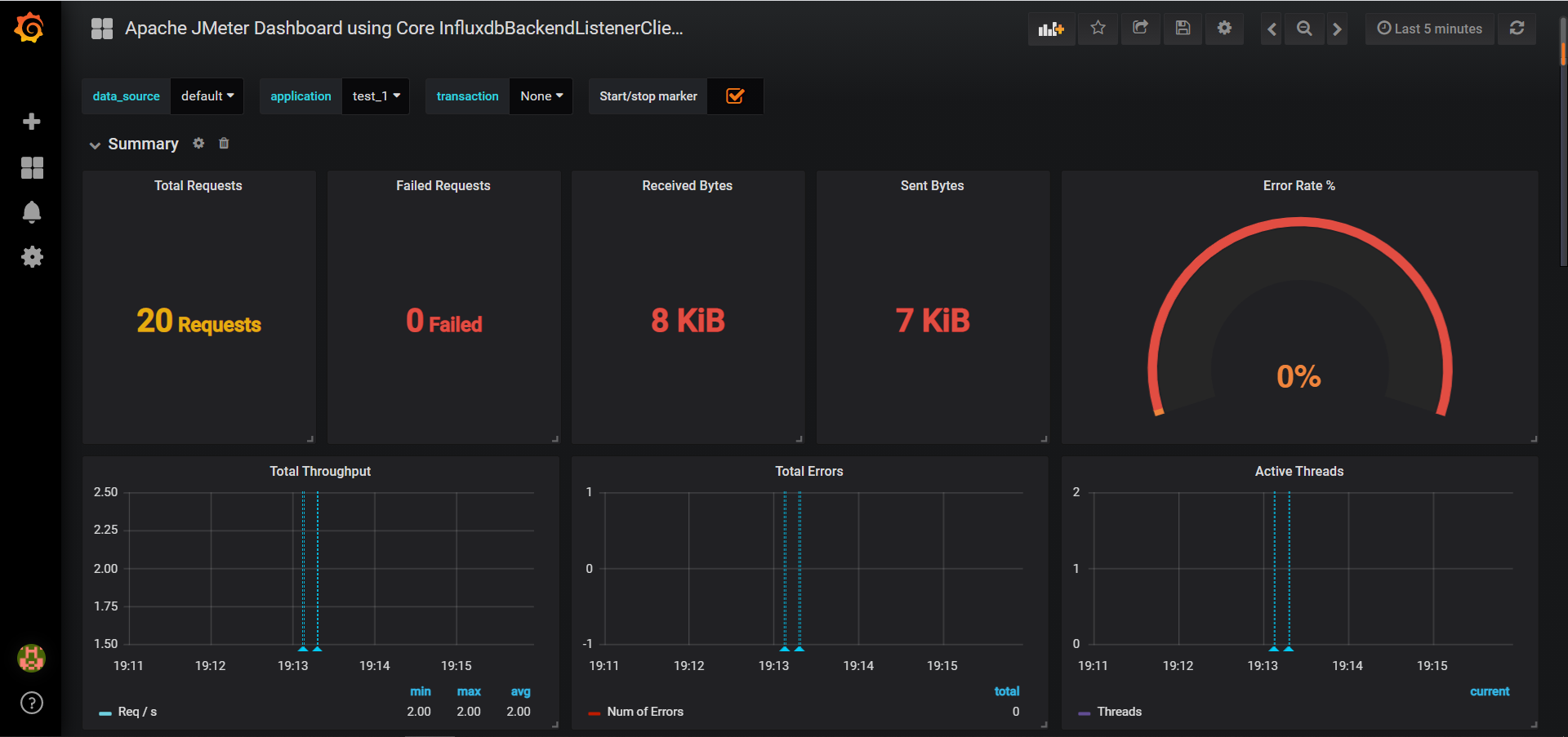
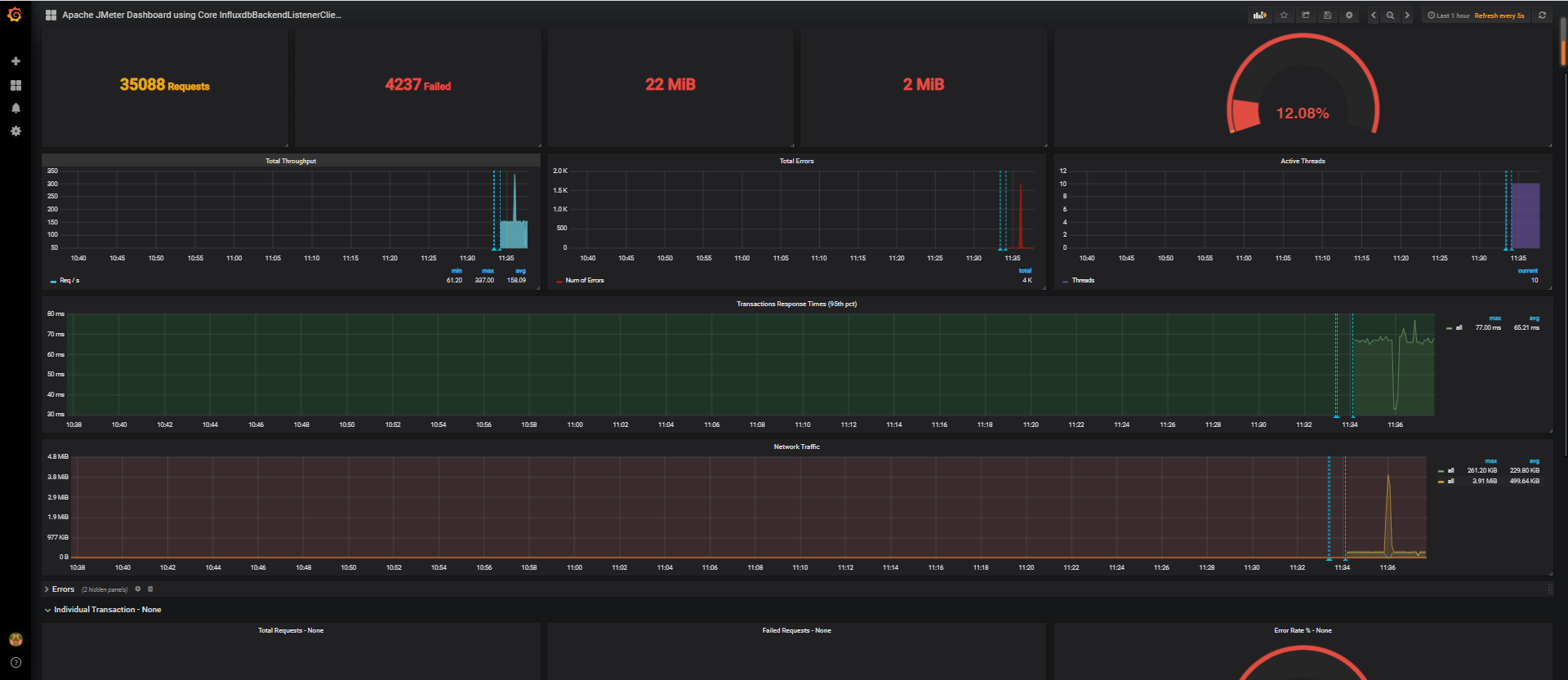
在jmeter执行下,可以看到下图的效果

最终效果图展示

到这里,jmeter的Summary Report,Aggregate Report的数据就都搬到grafana dashboard上展示出来了,下一节我们开始讲怎么把应用服务器的cpu,memory,network等也持久化都influxdb,并在grafana 看板上呈现出来