路由拦截
(介个适合和我酱紫的小白康康)以前看vue的时候,看了基本的一些东西和路由,后来听过路由拦截,但是没有看过这方面的,也没用到过。后来,大哥告诉我说,路由拦截一般就是用来阻止别人通过输入路由名来跳转页面,项目里基本都是用于判断是否登录!!!在一个移动端的项目里看到了大佬写的代码,后来自己去看了,自己做demo的时候也用进去了,别说,还挺好用!
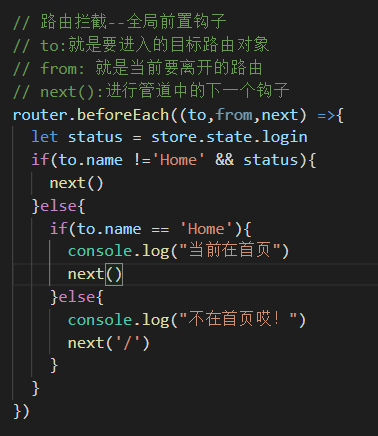
路由拦截分为全局前置钩子和全局后置钩子,主要记录一下前置钩子(后置是莫得next()这个函数的,也不会改变导航本身的):
to:是指要进入的目标路由对象
from:是指当前要离开的路由
next():进行管道中的下一个钩子
/*------------解释完毕,上代码-----------*/
//这个是要在入口文件main.js里面写的喔

vue的路由拦截我理解的是酱紫,如果有啥不对的或者是有更全的,希望大佬不吝赐教~啾咪~
--纯属小白的原创