Sencha Modern V1.0.0
前言
经过一个月捣鼓,基于sencha公司最新框架版本 ExtJS7.0 modern 的示例代码可以和大家见面了。示例中对系统主题、公共(组件,方法)封装、模块示例,开发规范,做了大量的编写,期间借鉴了一些其它UI框架的风格,也吸取了一些其它框架中对日常开发业务代码的封装,经过不断的融合,完善,踩坑,改进,现推出已经做好的示例,希望借此拉近开发人员与原生框架的距离,避免一些弯路,浪费不必要的宝贵时间。
- 演示地址 https://jpengsong.github.io/modern-pc/
- 源码地址 https://github.com/jpengsong/sencha-modern-pc.git
- 官网示例 http://49.232.143.24:8000/kitchensink
系统主题
支持主题配色和导航菜单切换







公共(组件,方法)封装
1:app/ux/comboxTree
/**
* 下拉树 使用例子如下(支持模糊搜索)
* {
* xtype: "comboxtree",
* label: 'fieldText',
* name: "name",
* displayField: "text",
* valueField: "value",
* "100%",
* height: 200,
* rootVisible: false,
* bind: {
* value: "{value}",
* store: "{store}"
* }
* }
*/
2:app/ux/chart/EChart.js
/**
* 百度图表Echart使用例子如下
* @param {Object} echart.setOption(option)
* {
* xtype: "echart",
* title: "访问量",
* reference: "echart",
* height: 400
* }
*/
3:app/ux/page/Dialog.js
/** * 视图 弹窗基础类 使用例子适用于 * 登录页,锁定页面,空白页,404页面,500页面 ... */
4:app/ux/page/Page.js
/** * 视图 页面基础类 使用例子范围适用于 * 条件查询和Grid列表展示 */
5:app/ux/page/TreePage.js
/** * 视图 页面基础类 使用例子范围适用于 * 左侧树和右侧Grid列表展示 */
6:app/ux/plugin/Pagination.js
/**
* 分页插件 使用例子如下
* plugins: {
* pagination:{
* displayInfo:false
* }
* }
*/
7:app/ux/plugin/RequestData.js
/**
*
* 绑定组件数据存在延迟,而不能立即调用,此插件用来初始化组件请求参数
* 分页请求参数 采用统一格式如下
* var RequestData = {
* TokenGuid:用户身份票据,
* Data:{
* QueryItem:Object或者Array,
* PagingSetting:{
* PageCount:10,
* PageIndex:0,
* SortBy:"ASC"
* SortOrder:"field"
* }
* }
* }
* OR
* var RequestData = {
* TokenGuid:用户身份票据,
* Data:{Object或者Array}
* }
* 使用例子如下:
* plugins: {
* requestdata: {
* autoLoad: true
* }
* }
*/
8:app/ux/proxy/API.js
/**
*
* Store通过Proxy请求本地模拟数据 使用例子如下:
* proxy: {
* type: 'api',
* reader: {
* type:"jsonreader",
* datatype:config.DataType.GridStore
* },
* url: '/api/SystemManage/SysUser/GetSysUserPage',
* }
*
*/
9:app/ux/proxy/Server.js
/**
*
* Store通过Proxy请求远程数据 使用例子如下:
* proxy: {
* type: 'server',
* reader: {
* type:"jsonreader",
* datatype:config.DataType.GridStore
* },
* url: '/api/SystemManage/SysUser/GetSysUserPage',
* }
*
*/
10:app/ux/reader/JsonReader.js
/**
* proxy请求(本地/远程)json数据,返回来做统一处理:
* 默认和(本地/远程)所有请求交互,按照统一往返标准格式交互,返回数据格式如下
* ResponseData:{
* Data: {}, 返回数据
* Success: true,是否正确返回
* Message: "",系统消息
* Code: "",系统格式编码 例:Public.I_0001(执行成功),Public.E_0001(公共错误),Public.E_0002(用户缺少某个权限)...
* }
*
*/
11:app/ux/tree/Ztree.js
/**
* Ztree 使用例子如下:
* {
* xtype:"ztree",
* valueField:"id",
* displayField:"name",
* parentField:"parebtId"
* }
*/
12:app/ux/upload/FileUploader.js
/**
* 百度WebUploader上传文件, 批量文件上传使用例子如下:
* {
* xtype: "fileuploader",
* inline :true,
* title:"批量上传",
* reference: "fileUploader",
* cls: 'col-sm-10 col-xs-20',
* height: 500,
* listeners:{
* painted:function () {
* var me = this;
* me.setOption({
* server: "/api/File/Upload"
* });
* }
* }
* }
*/
13:app/ux/utilty/Ajax.js
/**
* 发起Ajax.request请求
* @param {Object} option 包含下列属性的对象
* @param {Object} option.data 传给后台的参数
* @param {Object} option.baseUrl 提交至后台的url地址,缺省为``
* @param {String} option.url 提交至后台的url接口
* @param {String} option.method 提交方法,缺省为`POST`
* @param {String} option.type 返回类型,缺省为`JSON`
* @param {String} option.params 提交的其他参数
* @param {Function} option.success 提交成功后执行的函数
* @param {Function} option.error 提交失败后执行的函数
* @param {Boolean} option.async 是否异步提交数据,缺省为`true`
* @param {Number} option.timeout 请求延时,毫秒,缺省为`30000`
* @param {Object} option.scope 作用域,缺省为`this`
* @param {Boolean} option.nosim 参数设置 false 请求本地接口,true 请求远程接口 缺省为true
* @param {Boolean} option.showmask 参数设置true显示遮罩
* @param {String} option.maskmsg 遮罩显示消息 缺省为 '正在请求数据...'
* 前后端交互采用统一格式处理,使用例子如下:
* App.Ajax.request({
* url: "/api/SystemManage/SysUser/AddSysUser""),
* method: "POST"),
* nosim: false,
* type: "JSON",
* showmask: true,
* maskmsg: "正在保存...",
* params: user.getData(),
* success: function (response) {
*
* },
* error: function (msg) {
*
* }
* })
*/
14:app/ux/utilty/Config.js
/** * * 全局配置类 * */
15:app/ux/utilty/Cookie.js
/**
* 操作Cookie的工具类。需要处理cookie时,使用此类的SetCookie和GetCookie方法来设置和获取cookie值。
* 例子如下:
* @example
* App.Cookie.SetCookie('username', 'abc');//设置cookie
* var name = App.Cookie.GetCookie('username');//获取cookie值
*/
16:app/ux/utilty/Privilege.js
/**
* 控制组件是否具有权限
*
* {
* text: ResManager.getControlString("Public.Add"),
* hidden: App.Privilege.isHide("CodeTable_New"),
* scope: this
* }
*
* 例子中是一个按钮控件,对应一个操作权限`CodeTable_New`,在hidden配置里调用本函数。
* 如果当前用户不具有此权限,按钮会隐藏。
* @param {String} bizCode 控件对应的业务代码
* @return {Boolean} 当不具有该业务代码的权限时,返回`false`
* @static
*/
17:app/ux/utilty/ResponseCode.js
/**
* 操作ResponseCode的工具类
* 本地/远程 返回ResponseData的Code枚举
* ResponseData = {
* Data:object,
* Success:true,
* Message:null,
* Code:枚举
* }
*/
18:app/ux/utilty/SimulateDB.js
/** * 本地模拟数据数据库,用于多个本地数据源联合查询 */
19:app/ux/utilty/TreeNode.js
/** * 格式化树节点数据 用于第三方树插件和TreeSotre */
20:app/ux/utilty/UserInfo.js
/** * 处理用户信息的工具类 */
21:app/data/Simulated.js
/** * 请求模拟数据的基础操作类 * * 功能包括 (获取请求数据源,分页查询,操作树节点数据) * */
22:overrides/field/PasswordField.js
/** * 重写密码框组件,支持密码显隐 */
23:overrides/loadmask/LoadMask.js
/** * @overrides 遮罩层组件,需要样式配合 */
24:overrides/selection/Row.js
/** * @overrides 列表在有分页情况下,修复在全选后不能取消全选 */
25:overrides/simlet/JsonSimlet.js
/**
* @overrides 返回前台模拟数据
* var responseData = {
* Data: {},
* Success: true,
* Message: "",
* Code: "Public.I_0001"
* }
*/
模块示例
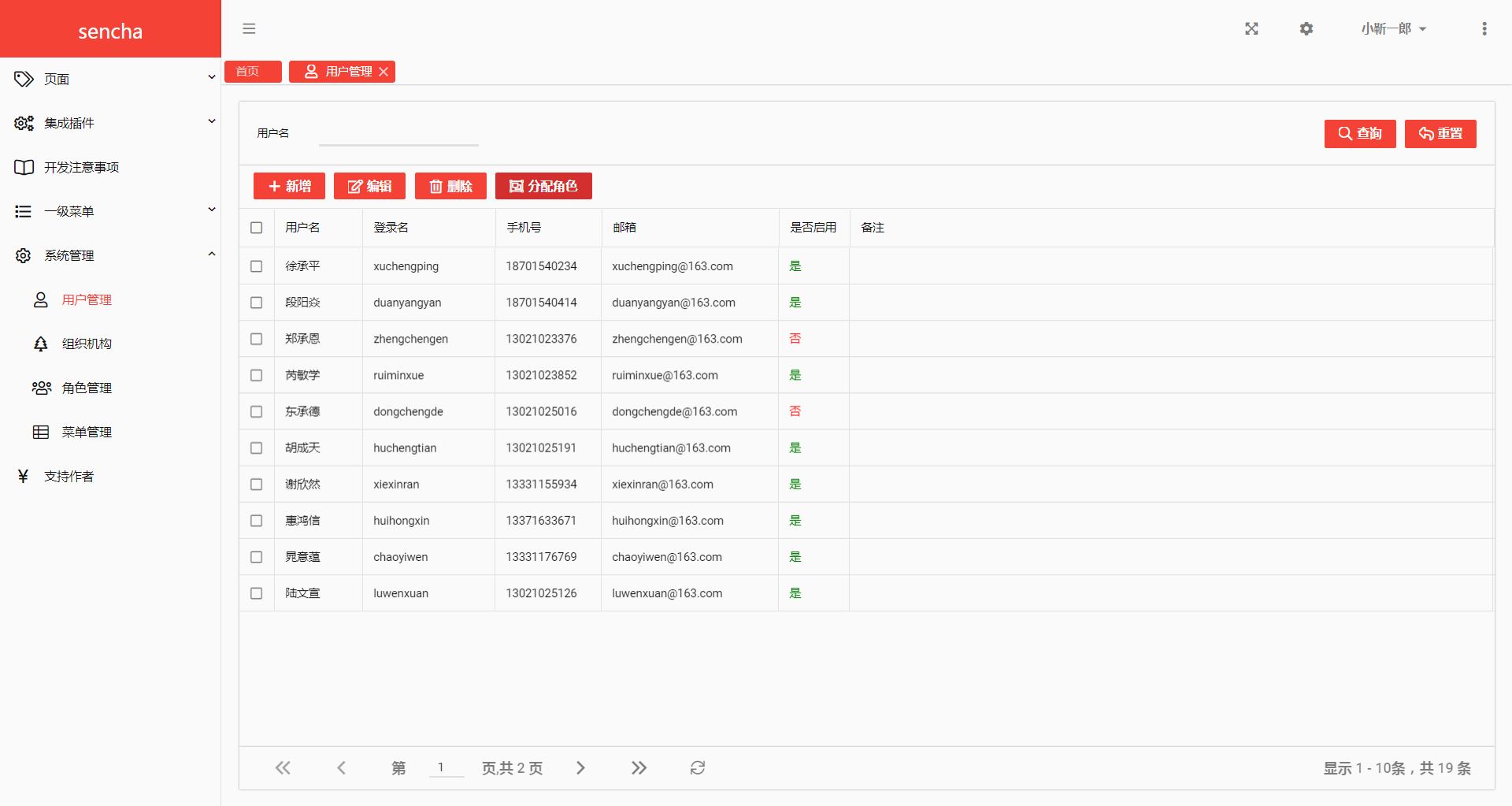
1:用户管理
Ext.define("App.view.systemmanage.sysuser.SysUser", {
extend: "App.ux.page.Page",
xtype: "sysuser",
viewModel: "sysuser",
controller: "sysuser",
initialize: function () {...
},
initQueryPanel: function () {...
},
initGridPanel: function () {...
},
})
2:组织机构
Ext.define("App.view.systemmanage.sysorg.SysOrg", {
extend: "App.ux.page.TreePage",
xtype: "sysorg",
viewModel: "sysorg",
controller: "sysorg",
initialize: function () {...
},
initTreePanel:function(){...
},
initQueryPanel:function(){...
},
initGridPanel:function(){...
}
})
3:菜单管理

Ext.define("App.view.systemmanage.sysmenu.SysMenu", {
xtype: "sysmenu",
viewModel: "sysmenu",
controller: "sysmenu",
extend: "App.ux.page.TreePage",
initialize:function(){...
},
initTreeGridPanel:function(){...
}
})
开发规范
1:类命名规范
2:代码规范
3:查找组件
4:业务目录层级
6:css命名规范