构建ExtJS 6.x程序
ExtJS也有自己的打包工具 SenchaCmd,它用来生成构建ExtJS前端组织架构,最后打包发布生产,操控着前端整个开发生命周期,SenchaCmd依赖于JDK,所以要先安装JDK文件 ,安装步骤自行百度,安装完并配置好JDK环境变量后去sencha官网下载SenchaCmd工具。。本文用的版本 ExtJS SDK 6.6 Sencha cmd 6.6
下载完后打开一路安装。

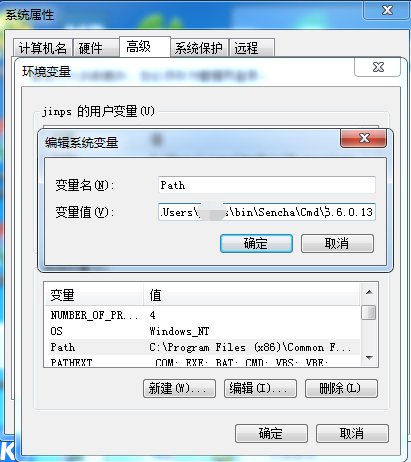
和JDK一样在系统变量里面配置

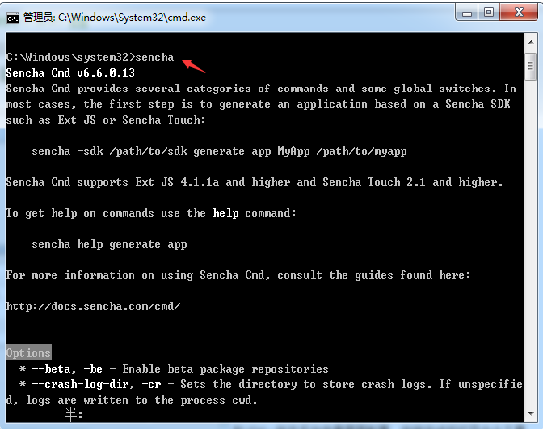
Sencha Cmd配置好环境变量后打开Cmd命令,输入sencha 会出现以下信息,OK安装成功

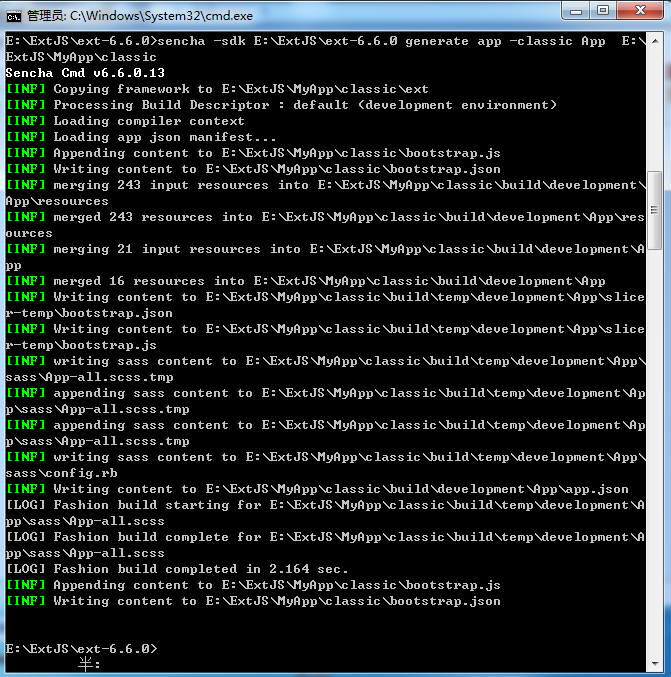
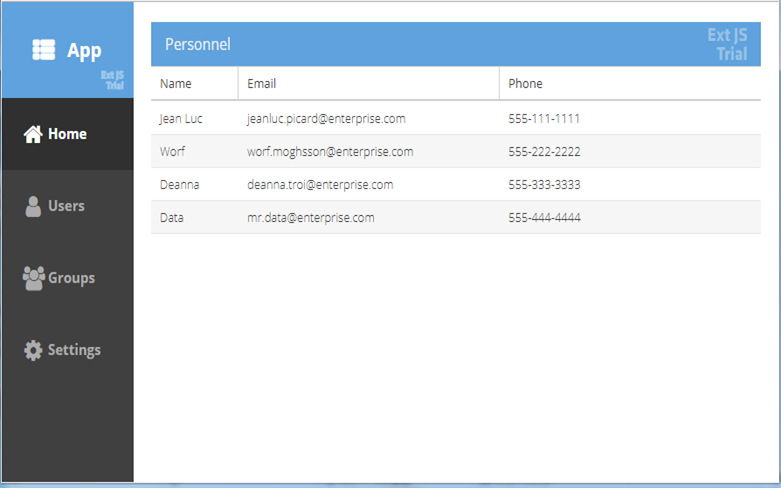
接下来cd /d到 SDK 主目录中,然后输入命令 sencha -sdk E:ExtJSext-6.6.0 generate app -classic App E:ExtJSMyAppclassic 生成桌面应用 如下图所示:

去E:ExtJSMyAppclassic目录下找到Index.html 打开 如下图所示

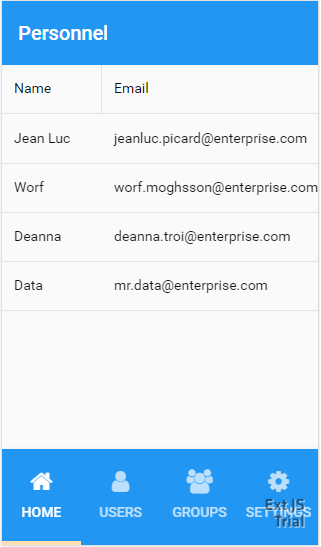
继续输入命令 sencha -sdk E:ExtJSext-6.6.0 generate app -modern App E:ExtJSMyAppmodern 生成移动应用,去E:ExtJSMyAppmodern 目录下找到Index.html打开 如下图所示

至此:classic和modern的程序就生成完成了。
Q群:851794664