AdminLTE是一个基于Bootstrap 3.x的免费高级管理控制面板主题,基于Bootstrap3框架,高度可定制的,易于使用。适合从小型移动设备到大型台式机很多的屏幕分辨率。
composer安装AdminLTE
使用AdminLTE的方式有很多,最直接的方式就是下载模板源文件到public目录,然后在views目录下的blade模板文件中引入对应的精通资源文件即可。
当然,我们这里不用这么简单的方式,我们要用更加复杂的方式来使用AdminLTE。
使用composer安装AdminLTE,在项目根目录执行下面命令:
|
1
|
composer require "almasaeed2010/adminlte=~2.0"
|
也可以先在composer.json文件中,添加下面配置:
|
1
|
"almasaeed2010/adminlte": "~2.0"
|
然后在项目根目录执行下面命令进行安装:
|
1
|
composer update
|
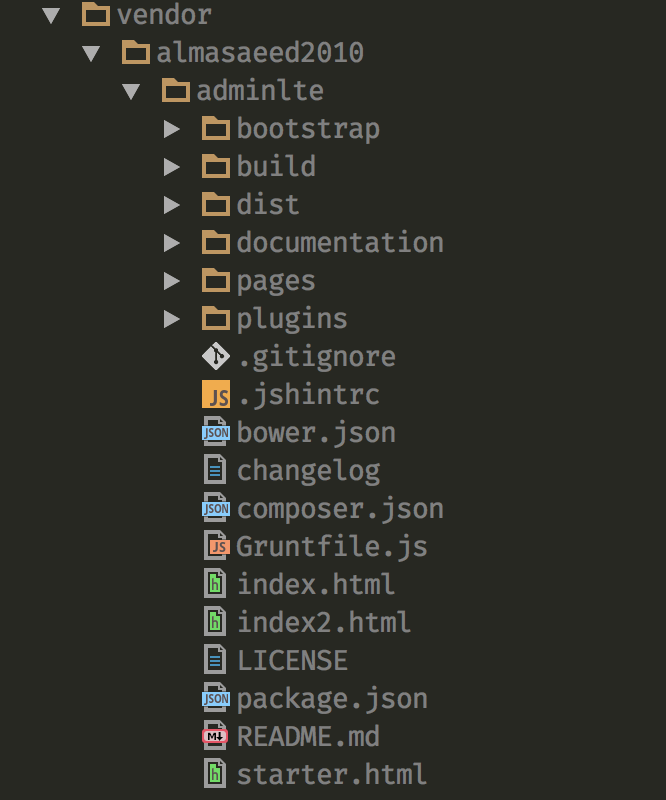
这样AdminLTE模板就会被下载到 vendor/almasaeed2010 目录下。
安装gulp和Elixir
gulp是基于node.js的,如果还没有安装,请到 Node.js官网 下载并安装,安装完成后执行下面命令确保安装成功:
|
1
|
node -v
|
然后执行下面命令安装gulp:
|
1
|
npm install -g gulp
|
安装完成后执行下面命令确保成功:
|
1
|
gulp -v
|
Laravel5安装完成后在项目根目录下自动包含了一个名为 package.json 的文件,该文件内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"gulp": "^3.9.1",
"laravel-elixir": "^5.0.0",
"bootstrap-sass": "^3.0.0"
}
}
|
Node的 npm 包管理器使用 package.json 来安装项目的Node模块依赖。正如你所看到的,Laravel项目默认需要两个Node包:gulp 和 laravel-elixir。你可以使用如下命令本地安装这两个包:
|
1
|
npm install
|
安装完成之后,你会看到项目根目录下新增了一个 node_modules 文件夹,在该文件夹内包含了我们刚刚安装的 gulp 和 laravel-elixir 包。
拷贝静态资源
利用gulp是一个自动构建工具,我们可以用他来管理我们的前端资源,这里使用gulp来拷贝我们所需的静态资源。在项目根目录下的gulpfile.js文件中,编写以下内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var gulp = require('gulp');
var elixir = require('laravel-elixir');
// 拷贝任何需要的文件
gulp.task("copyfiles", function() {
gulp.src("vendor/almasaeed2010/adminlte/dist/css/AdminLTE.min.css")
.pipe(gulp.dest("public/assets/css"));
gulp.src("vendor/almasaeed2010/adminlte/dist/css/skins/skin-blue.min.css")
.pipe(gulp.dest("public/assets/css"));
gulp.src("vendor/almasaeed2010/adminlte/bootstrap/css/bootstrap.min.css")
.pipe(gulp.dest("public/assets/css"));
gulp.src("vendor/almasaeed2010/adminlte/plugins/jQuery/jquery-2.2.3.min.js")
.pipe(gulp.dest("public/assets/js"));
gulp.src("vendor/almasaeed2010/adminlte/bootstrap/js/bootstrap.min.js")
.pipe(gulp.dest("public/assets/js"));
gulp.src("vendor/almasaeed2010/adminlte/dist/js/app.min.js")
.pipe(gulp.dest("public/assets/js"));
gulp.src("vendor/almasaeed2010/adminlte/bootstrap/fonts/**")
.pipe(gulp.dest("public/assets/fonts"));
gulp.src("vendor/almasaeed2010/adminlte/dist/img/**")
.pipe(gulp.dest("public/assets/img"));
});
elixir(function(mix) {
});
|
然后在项目根目录执行下面命令进行拷贝:
|
1
|
gulp copyfiles
|
这样就把模板需要的静态资源文件拷贝到public目录下了,然后我们就可以开始使用AdminLTE模板。
使用AdminLTE模板
在 resources/views/layouts 目录下新建 dashboard.blade.php 模板文件,作为我们的父级模板。
然后拷贝 vendor/almasaeed2010/adminlte/starter.html 文件中的内容到 dashboard.blade.php ,将引用的资源文件路径改为public下对应的资源文件的路径。
然后我们在 resources/views/layouts 下新建Common目录并创建 header.blade.php 、sidebar.blade.php 、 footer.blade.php文件,将 dashboard.blade.php 文件中的,header、aside、footer元素内的内容分别剪切到刚创建的对应文件中。
最后,在 dashboard.blade.php 文件对应位置引入这三个文件。至此,我们的父类模板也就完成了。
我们在 resources/views/admin 下创建一个模板文件 index.blade.php ,其内容如下:
|
1
2
3
4
5
6
7
8
9
10
|
@extends('layouts.dashboard')
@section('content')
<div class="box box-solid box-default">...</div>
<div class="box box-solid box-primary">...</div>
<div class="box box-solid box-info">...</div>
<div class="box box-solid box-warning">...</div>
<div class="box box-solid box-success">...</div>
<div class="box box-solid box-danger">...</div>
@endsection
|
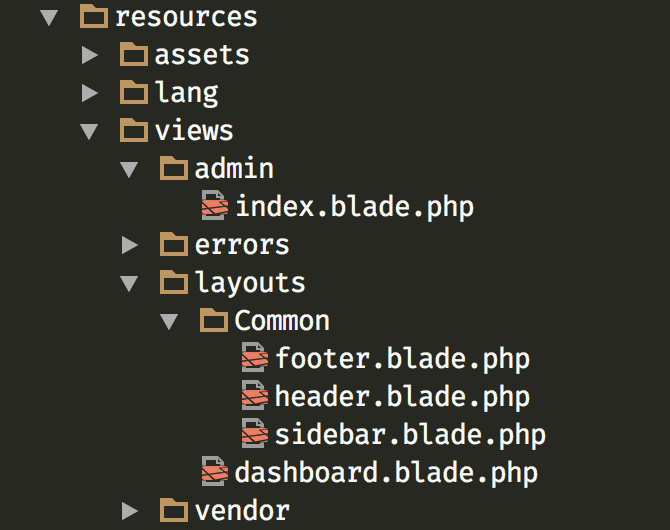
光文字描述可能有些不清楚,此时的模板文件结构如下:
然后在 app/Http/routes.php 中配置测试路由:
|
1
2
3
|
Route::get('/', function () {
return view('admin.index');
});
|
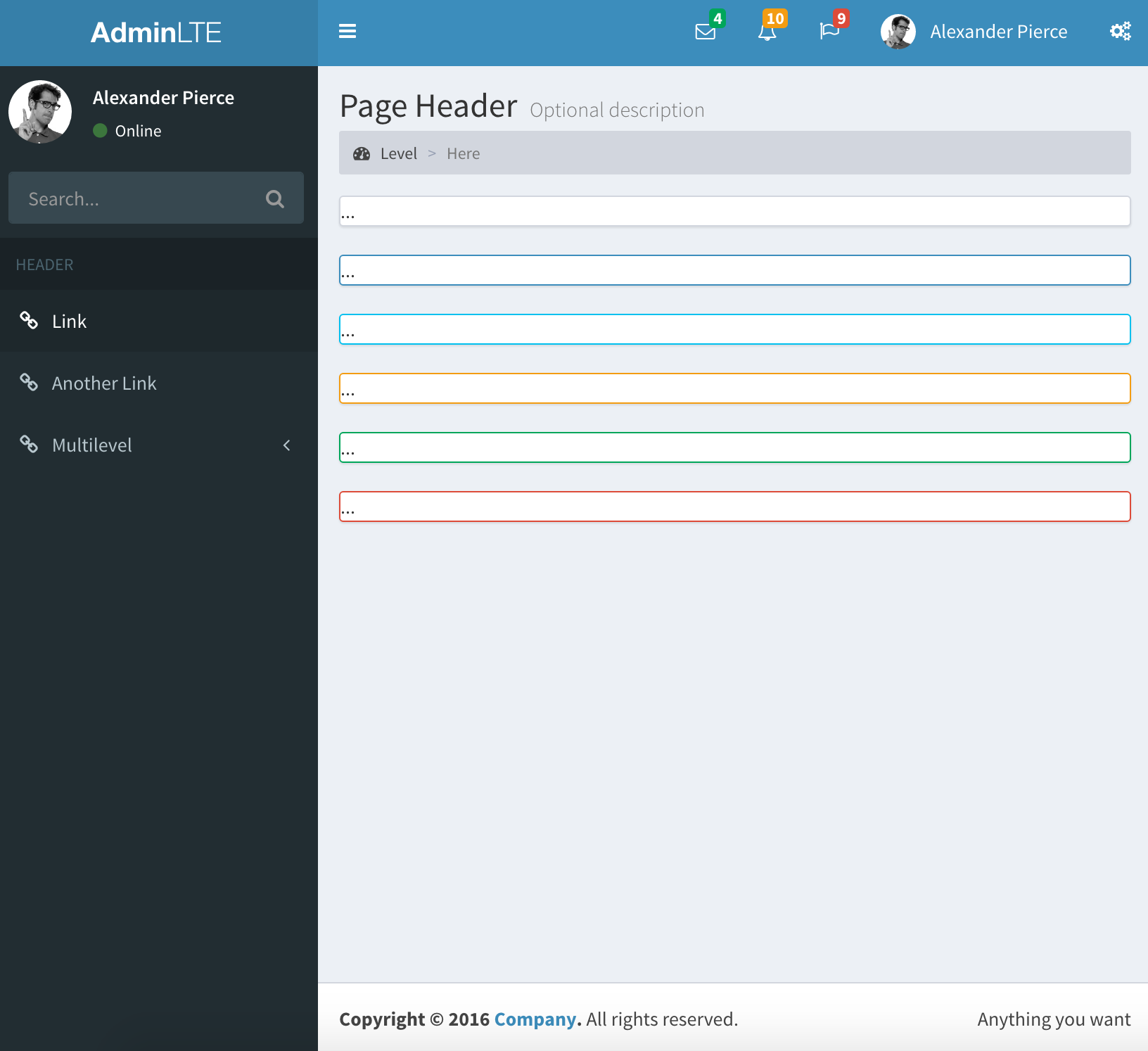
访问网站跟目录,看到如下效果则表示成功: