1.1 react简介
react并不是完整的MVM/MVVM框架,专注于提供清晰、简洁的View层解决方案。
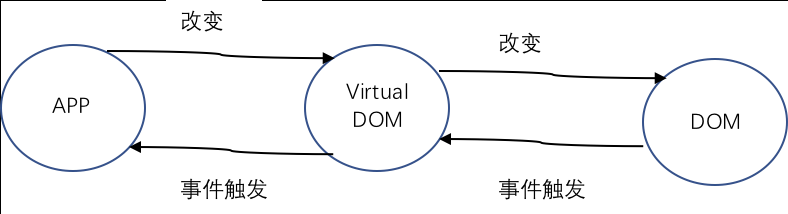
传统开发模式,要更新页面需要手动操作DOM元素。如图1.1所示,React在DOM上封装了一层,把react并不是完整的MVM/MVVM框架,专注于提供清晰、简洁的View层解决方案。
传统开发模式,要更新页面需要手动操作DOM元素。如图1.1所示,React在DOM上封装了一层,把DOM树转化为JavaScript对象树,即virtual DOM,每次数据更新,更新virtual DOM,并和之前的Virtual DOM做对比,对变化部分做批量更新。DOM树转化为JavaScript对象树,即virtual DOM,每次数据更新,更新virtual DOM,并和之前的Virtual DOM做对比,对变化部分做批量更新。

图1.1 React DOM更新
1.2 JSX语法
在Virtual DOM树中,创建的虚拟元素分为两类,DOM元素和组件元素,分别对应着原生DOM元素与自定义元素。
Virtual DOM其实就是带有描述的json树,通过递归的方式根据每个结点描述进行渲染,得到DOM树。
JSX将HTML语法加入到javascript代码中,再通过编译器如babel转化到纯javascript后由浏览器执行,JSX语法使对组件结构的描述更加简洁,不然自己就得写出json对象树。
在JSX中,HTML标签首字母小写,对应DOM元素,组件元素的首字母大写。在一个组件的子元素位置使用注释要用{}包起来,如{/*XXXXX*/}的形式。
在jsx中,DOM元素的属性都是标准规范属性,但由于class和for是js关键字,因此用className和htmlFor代替。省略bool值,则默认为true,如<Checkbox checked>。
React会将所有显示到DOM的字符串转义,防止XSS。可通过dangerouslySetInnerHTML属性去除。
1.3 React组件
React组件基本由3个部分组成——属性(props)、状态(state)以及生命周期方法。一旦接受到的参数或自身状态有所改变,React组件会执行相应的生命周期方法,最后渲染。
React组件构建上提供3种方法,React.createClass、ES6 classes和无状态函数。
1.4 React数据流
把React组件看成函数,它接受prop作为参数,内部由state作为函数的内部参数,返回一个Virtual DOM的实现。
setState是异步方法,一个周期内所有的state方法会合并操作。
Prop类型:
- React组件有一个内置prop,children,代表子组件集合。React.Children提供了一系列操作children的方法。
- 组件prop。将子组件以prop的形式传递。
- Function prop,回调函数,用于子父组件通信,比如子组件向父组件返回值。
propTypes可限制prop类型与必须的状态。
1.5 React组件生命周期
React生命周期分为两个过程:当组件在挂载或卸载时;当组件接收新的数据,即组件更新时。
挂载和卸载:
componentWillMount(),componentDidMount(),componentWillUnmount()。其中componentWillMount在render方法之前执行,componentDidMount在render方法之后,组件挂载主要做组件状态的初始化。
数据更新过程:
组件自身的state更新时,依次执行shouldComponent、componentWillUpdate、render和componentDidUpdate,可以通过在shouldComponent中返回false阻止渲染。如果组件是由父组件更新props而更新的,在shouldComponent方法之前会执行componentWillReceiveProps方法。
1.6 ReactDOM
只有在顶层组件以及由于React模型所限而不得不操作DOM的时候才会使用。
findDOMNode,返回React组件实例对应的DOM结点。
React最终要将渲染的Virtual DOM渲染到浏览器DOM中,就要使用render方法:ReactComponent render(ReactElement element,DOMElement container,[function callback])。
对于DOM操作,不仅可以使用findDOMNODE获得该组件DOM,还可以使用refs获得组件内部的DOM,例如:
<Comp ref=’myComp’>,可以通过this.refs.myComp获得引用,对于原生DOM,ref获得的是DOM结点引用,React 组件元素,获得的是组件实例的引用。为了防止内存泄漏,组件卸载时,记得将所有的refs设为null。