在前文一窥Spring Cloud Eureka中,已经构建了基于Eureka的服务端与客户端,可用于实现服务注册与发现功能。而借助Steeltoe的类库,可以在.NET生态系统中使用Spring Cloud的现有模块。
Package
对于ASP.NET Core,使用Steeltoe.Discovery.ClientCore类库。
对于Console/ASP.NET 4.x,使用Steeltoe.Discovery.EurekaBase类库。
服务发现
先建立一个ASP.NET Core项目,其可以找到已在Eureka的服务端注册的服务,并利用这些服务完成所需功能。
appsettings.json
首先设置Eureka服务端地址,并确定当前应用程序能够发现服务但本身不会被注册为服务。
{
"eureka": {
"client": {
"serviceUrl": "http://localhost:8765/eureka/",
"shouldFetchRegistry": true,
"shouldRegisterWithEureka": false
}
}
}
Startup.cs
加入DiscoveryClient服务并使用它。
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDiscoveryClient(Configuration);
services.AddMvc();
}
public void Configure(IApplicationBuilder app, ...)
{
app.UseMvc();
app.UseDiscoveryClient();
}
Controller
从已注册的Eureka客户端,即之前建立的Spring Cloud服务中获取数据。
public class HomeController : Controller
{
DiscoveryHttpClientHandler _handler;
public HomeController(IDiscoveryClient client)
{
_handler = new DiscoveryHttpClientHandler(client);
}
public IActionResult Index()
{
var client = new HttpClient(_handler, false);
var result = client.GetStringAsync("http://SPRINGCLOUD-EUREKA-CLIENT/hello").Result;
ViewData["message"] = result;
return View();
}
}
该服务的地址是它用于注册的application name。

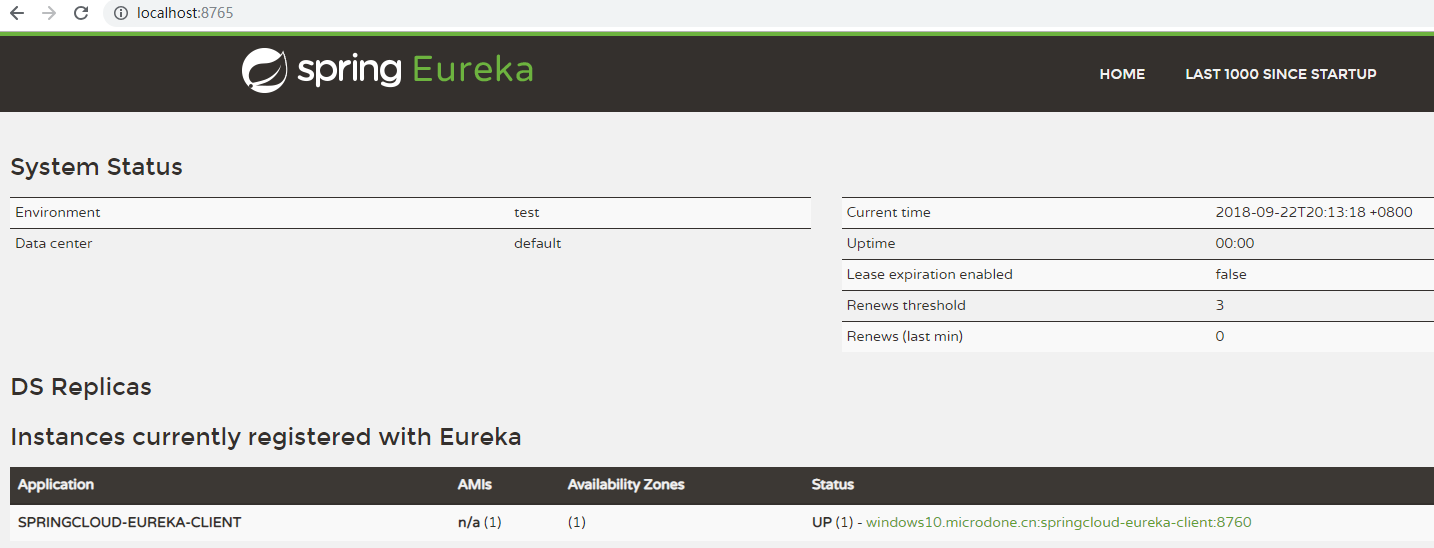
启动ASP.NET Core应用程序,可以看到页面显示了来自Spring Cloud服务的数据。

服务注册
再建立一个ASP.NET Core API项目,并将其注册到Eureka的服务端。
appsettings.json
该应用程序不需要发现服务,但需要在Eureka服务端上注册服务。这里可以看到比上一项目更多的配置,因为它需要提供应用名称,端口号及主机名称。
{
"eureka": {
"client": {
"serviceUrl": "http://localhost:8765/eureka/",
"shouldFetchRegistry": false,
"shouldRegisterWithEureka": true
},
"instance": {
"appName": "NET-API",
"port": 5000,
"hostName": "localhost"
}
}
}
Startup.cs
与上一项目同样的配置。
Controller
建立一个简单的API方法。
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET api/values
[HttpGet]
public ActionResult<string> Get()
{
return "Hello World NET-API!";
}
}
启动服务
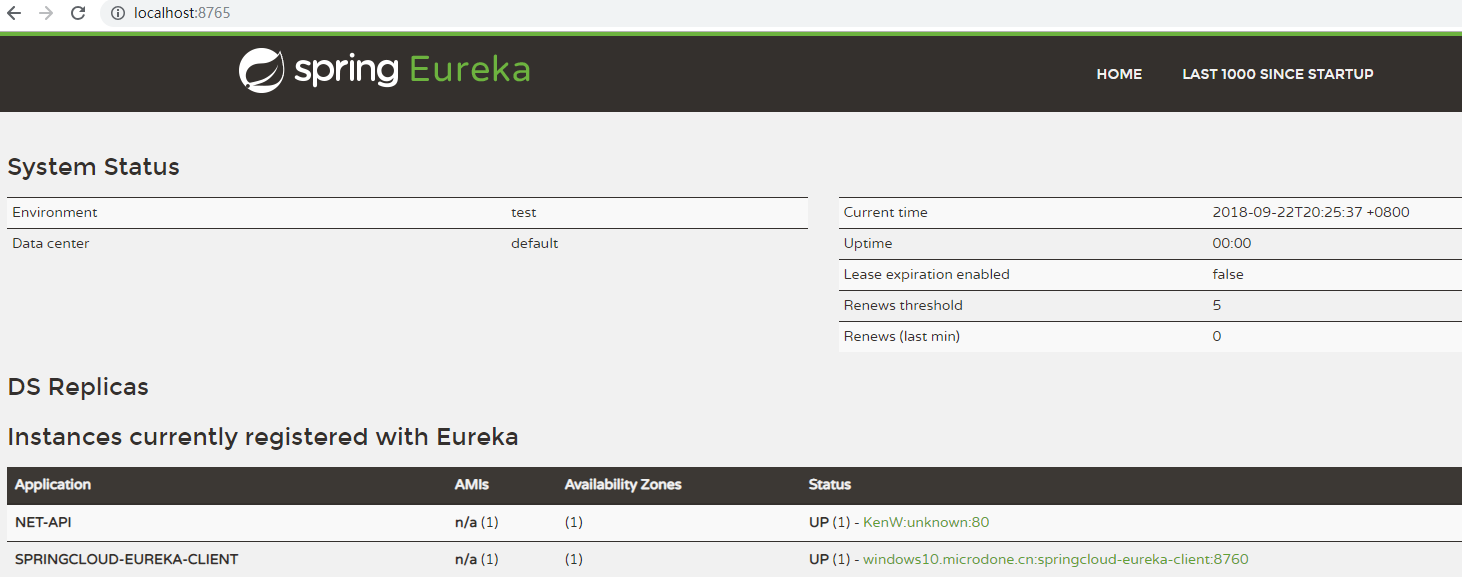
可以在Eureka服务端中看到新注册的服务。

调用服务
将上一个项目中所调用API的地址改成新服务的。
public IActionResult Index()
{
var client = new HttpClient(_handler, false);
var result = client.GetStringAsync("http://NET-API/api/values").Result;
ViewData["message"] = result;
return View();
}
启动后,可以看到所显示的值已发生变化,因为其是从新的服务中取得的。