bootstrap-select开源地址:https://github.com/silviomoreto/bootstrap-select
bootstrap-select使用示例:http://silviomoreto.github.io/bootstrap-select/examples/
bootstrap-select文档说明:http://silviomoreto.github.io/bootstrap-select/options/
bootstrap-select使用参考博客:http://www.cnblogs.com/landeanfen/p/7457283.html
该控件依赖于Bootstrap前端框架;
该控件的具体用法请看上述链接;
该控件其中的一个用法是可以对select标签的选项进行搜索,从而获得精准的选项,毕竟选项可能很多;
如今我想通过在搜索栏键入关键字,动态获得后台传入的选项数据,而不是一次性读取所有数据再进行搜索;
具体实现如下:
1、引入相关文件:
<head>
<!-- 引入 Bootstrap样式 -->
<link href="${pageContext.request.contextPath}/resources/css/bootstrap.min.css" rel="stylesheet">
<!-- bootstrap-select样式 -->
<link href="${pageContext.request.contextPath}/resources/css/select/bootstrap-select.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 依赖于 jQuery) -->
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
<!-- Bootstrap -->
<script src="${pageContext.request.contextPath}/resources/js/bootstrap.min.js"></script>
<!-- Bootstrap-select 控件 -->
<script src="${pageContext.request.contextPath}/resources/js/select/bootstrap-select.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/select/defaults-zh_CN.min.js"></script>
</head>
2、select标签
<form id="addForm" action="${pageContext.request.contextPath}/admin/authority/manager/saveAdd" method="post">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" >管理员</span>
<!--触发bootstrap-select需添加class="selectpicker" 搜索功能需添加data-live-search="true" -->
<select data-size="6" class="form-control selectpicker show-tick" data-live-search="true" title="请输入管理员" id="select-manager" name="managerName" data-selectNameUrl="${pageContext.request.contextPath}/admin/authority/managerRole/getManagerByName" >
</select>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" >角 色</span>
<select class="form-control selectpicker show-tick" data-size="6" data-live-search="true" id="select-role" name="roleName" title="请选择角色" >
<c:forEach var="selectRole" items="${selectRoles}" varStatus="statu">
<option value ="${selectRole.id}" >${selectRole.roleName}</option>
</c:forEach>
</select>
</div>
</div>
</form>
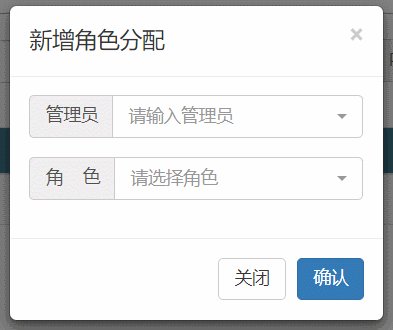
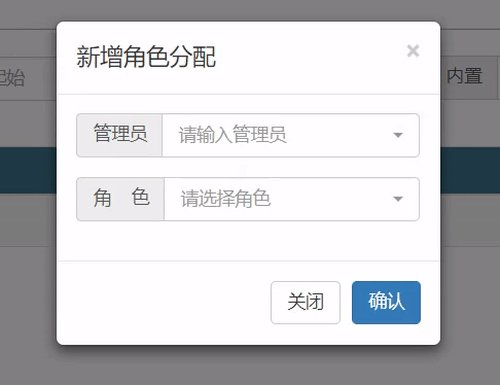
到这步为止,管理员的select标签下,我没有添加任何的<option></option>标签,所以选项为空
效果图:

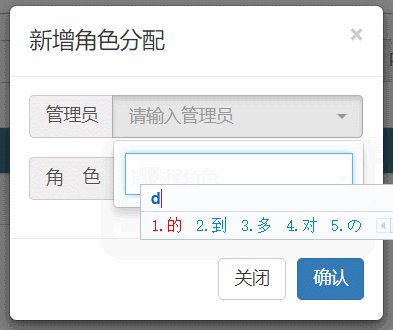
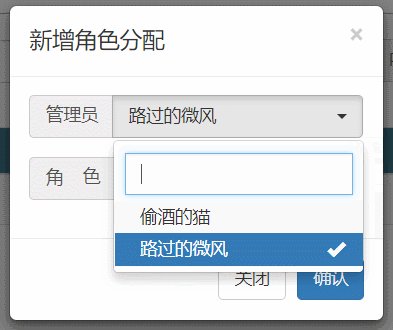
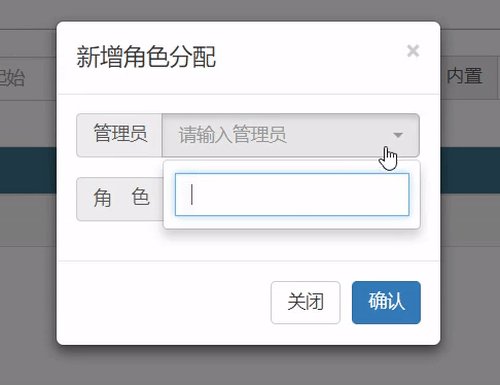
现在我要实现的是,在搜索栏中一键入字符就触发事件:动态获得后台数据来添加<option></option>标签;
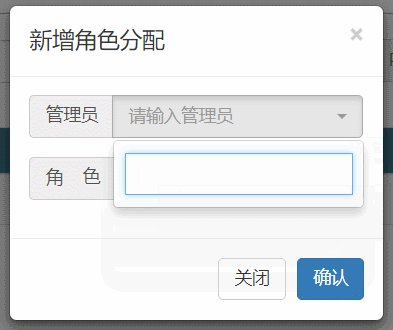
如今遇到的问题是,搜索栏是bootstrap-select控件生成的,无法事先知道怎么选择该搜索栏以触发事件,
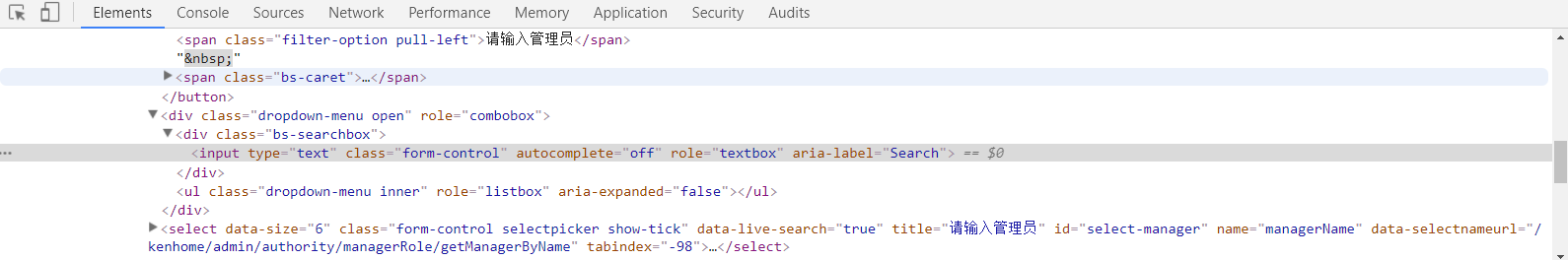
解决方法是调用chrome的开发者模式,发现了bootstrap-select控件生成的标签,如下图所示:

知道了bootstrap-select 生成的搜索栏相关标签和属性,就可以通过选择该搜索栏触发事件;
3、触发事件:
<script type="text/javascript"> $().ready(function(){ //键入字符触发事件:动态获得后台传入select选项数据 //请求的url var selectNameUrl = $("#select-manager").attr("data-selectNameUrl"); //选择得到搜索栏input,松开按键后触发事件 $("#select-manager").prev().find('.bs-searchbox').find('input').keyup(function () { //键入的值 var inputManagerName =$('#addForm .open input').val(); //判定键入的值不为空,才调用ajax if(inputManagerName != ''){ $.ajax({ type: 'Get', url: selectNameUrl, data: { //传递到后台的值 managerName: inputManagerName }, dataType: "Json", success: function (Selectmanagers) { //清除select标签下旧的option签,根据新获得的数据重新添加option标签 $("#select-manager").empty(); if (Selectmanagers != null) { $.each(Selectmanagers, function (i,Selectmanager) { $("#select-manager").append(" <option value="" + Selectmanager.id + "">" + Selectmanager.managerName + "</option>"); }) //必不可少的刷新 $("#select-manager").selectpicker('refresh'); } } }) }else //如果输入的字符为空,清除之前option标签 $("#select-manager").empty(); $("#select-manager").selectpicker('refresh'); }); }); </script>
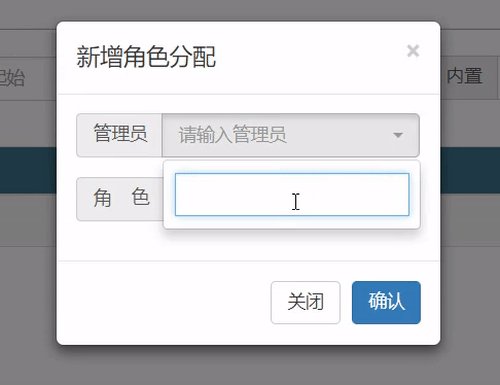
效果如下图: