前言
之前 W3Schools 学习笔记就有提到了 CSS Layout - The display Property 这篇做更多的解释.
参考:
CSS Display FLEX vs Block, Inline & Inline-Block Explained
Disfault Display of Element

Block Elements
<address></address> <article></article> <aside></aside> <blockquote></blockquote> <canvas></canvas> <dd></dd> <div></div> <dl></dl> <dt></dt> <fieldset></fieldset> <figcaption></figcaption> <figure></figure> <footer></footer> <form></form> <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> <header></header> <hr /> <li></li> <main></main> <nav></nav> <noscript></noscript> <ol></ol> <p></p> <pre></pre> <section></section> <table></table> <tfoot></tfoot> <ul></ul> <video></video>
Inline Elements
<a></a> <abbr></abbr> <acronym></acronym> <b></b> <bdo></bdo> <big></big> <br /> <button></button> <cite></cite> <code></code> <dfn></dfn> <em></em> <i></i> <img /> <input /> <kbd></kbd> <label></label> <map></map> <object></object> <output></output> <q></q> <samp></samp> <script></script> <select></select> <small></small> <span></span> <strong></strong> <sub></sub> <sup></sup> <textarea></textarea> <time></time> <tt></tt> <var></var>
Display: block
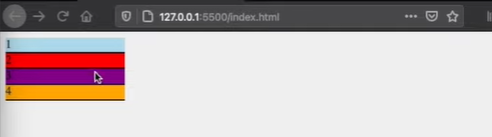
block 的特色是旁边不会有其它 element.

即便 div 1 右边还有空位, div 2,3,4 div 依然不会在右边, 而是在下面.
要居中 block element 可以使用 margin: 0 auto; 或者 margin-inline: auto;
Display: inline
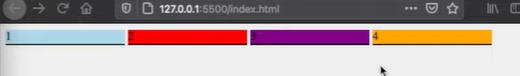
inline 的特色是 element 会并排, 它还有一个特殊是无法设置 width, height, padding, margin, width 一定是依据内容 hug content.

举例
<h1>Hello World !!</h1> <a href="#">My Link</a>
a { text-decoration: none; margin-top: 30px; border: 2px solid red; padding: 16px 24px; }
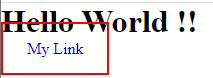
结果

margin 完全无效, padding 是有给到啦, 但结果并不是我们想要的.
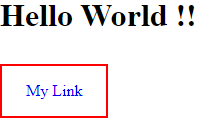
换成 display: inline-block 就正确了. 所以说 inline element 不能设置 width, height, padding, margin

Display: inline-block
inline-block 的特色是它和 inline 都是并排的, 但是它可以像 block 一样设置 width, height, padding, margin. 所以算是 inline 的一种扩展.
but 它不能用 margin: 0 auto 做居中哦. 参考: stackoverflow – `margin:auto;` doesn't work on inline-block elements
简单说就是 inline-block 的旁边是可以放 element 的, 这个是 inline 的特色, 而 margin auto 的关键是得像 block 那样旁边不可以放东西, 它才有 "available space".