整理目前所用过的数组方法,学习了新增的es6方法。
1、arr.push() 从后面添加元素,返回值为添加完后的数组的长度
let arr = [1,2, is 8、3,4,5] console.log(arr.push(5)) // 6 console.log(arr) // [1,2,3,4,5,5]
2、arr.pop() 从后面删除元素,只能是一个,返回值是删除的元素
let arr = [1,2,3,4,5] console.log(arr.pop()) // 5 console.log(arr) //[1,2,3,4]
3、arr.shift() 从前面删除元素,只能删除一个 返回值是删除的元素
let arr = [1,2,3,4,5] console.log(arr.shift()) // 1 console.log(arr) // [2,3,4,5]
4、arr.unshift() 从前面添加元素, 返回值是添加完后的数组的长度
let arr = [1,2,3,4,5] console.log(arr.unshift(2)) // 6 console.log(arr) //[2,1,2,3,4,5]
5、 arr.splice(i,n) 删除从i(索引值)开始之后的那个元素。返回值是删除的元素,
参数: i 索引值 n 个数
let arr = [1,2,3,4,5] console.log(arr.splice(2,2)) //[3,4] console.log(arr) // [1,2,5]
6、arr.concat() 连接两个数组 返回值为连接后的新数组
let arr = [1,2,3,4,5] console.log(arr.concat([1,2])) // [1,2,3,4,5,1,2] console.log(arr) // [1,2,3,4,5]
7、str.split() 将字符串转化为数组
let str = '123456' console.log(str.split('')) // ["1", "2", "3", "4", "5", "6"]
8、arr.sort() 将数组进行排序,返回值是排好的数组,默认是按照最左边的数字进行排序,不是按照数字大小排序的
let arr = [2,10,6,1,4,22,3] console.log(arr.sort()) // [1, 10, 2, 22, 3, 4, 6] let arr1 = arr.sort((a, b) =>a - b) console.log(arr1) // [1, 2, 3, 4, 6, 10, 22] let arr2 = arr.sort((a, b) =>b-a) console.log(arr2) // [22, 10, 6, 4, 3, 2, 1]
9、arr.reverse() 将数组反转,返回值是反转后的数组
let arr = [1,2,3,4,5] console.log(arr.reverse()) // [5,4,3,2,1] console.log(arr) // [5,4,3,2,1]
10、arr.slice(start,end) 切去索引值start到索引值end的数组,不包含end索引的值,返回值是切出来的数组
let arr = [1,2,3,4,5] console.log(arr.slice(1,3)) // [2,3] console.log(arr) // [1,2,3,4,5]
11、arr.forEach(callback) 遍历数组,无return
let arr = [1,2,3,4,5] arr.forEach( (value,index,array)=>{ console.log(`value:${value} index:${index} array:${array}`) }) // value:1 index:0 array:1,2,3,4,5 // value:2 index:1 array:1,2,3,4,5 // value:3 index:2 array:1,2,3,4,5 // value:4 index:3 array:1,2,3,4,5 // value:5 index:4 array:1,2,3,4,5 let arr = [1,2,3,4,5] arr.forEach( (value,index,array)=>{ value = value * 2 console.log(`value:${value} index:${index} array:${array}`) }) console.log(arr) // value:2 index:0 array:1,2,3,4,5 // value:4 index:1 array:1,2,3,4,5 // value:6 index:2 array:1,2,3,4,5 // value:8 index:3 array:1,2,3,4,5 // value:10 index:4 array:1,2,3,4,5 // [1, 2, 3, 4, 5]
12、arr.map(callback) 映射数组(遍历数组),有return 返回一个新数组
let arr = [1,2,3,4,5] arr.map( (value,index,array)=>{ value = value * 2 console.log(`value:${value} index:${index} array:${array}`) }) console.log(arr)
ps: arr.forEach()和arr.map()的区别
1. arr.forEach()是和for循环一样,是代替for。arr.map()是修改数组其中的数据,并返回新的数据。
2. arr.forEach() 没有return arr.map() 有return
13、 arr.filter(callback) 过滤数组,返回一个满足要求的数组
let arr = [1,2,3,4,5] let arr1 = arr.filter( (i, v) => i < 3) console.log(arr1) // [1, 2]
14、arr.every(callback) 依据判断条件,数组的元素是否全满足,若满足则返回ture
let arr = [1,2,3,4,5] let arr1 = arr.every( (i, v) => i < 3) console.log(arr1) // false let arr2 = arr.every( (i, v) => i < 10) console.log(arr2) // true
15、arr.some() 依据判断条件,数组的元素是否有一个满足,若有一个满足则返回ture
let arr = [1,2,3,4,5] let arr1 = arr.some( (i, v) => i < 3) console.log(arr1) // true let arr2 = arr.some( (i, v) => i > 10) console.log(arr2) // false
16、arr.reduce(callback, initialValue) 迭代数组的所有项,累加器,数组中的每个值(从左到右)合并,最终计算为一个值
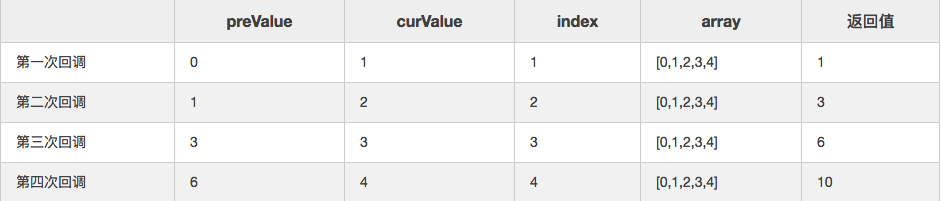
let arr = [0,1,2,3,4] let arr1 = arr.reduce((preValue, curValue) => preValue + curValue ) console.log(arr1) // 10

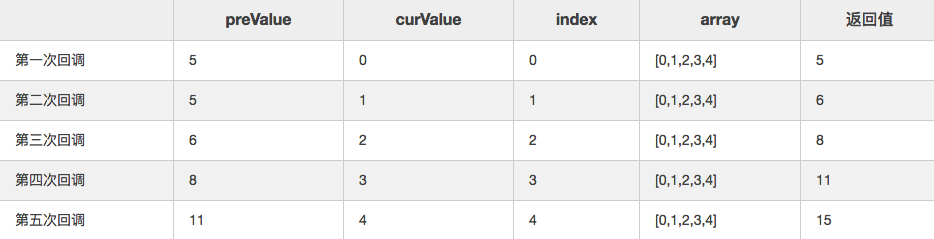
let arr2 = arr.reduce((preValue,curValue)=>preValue + curValue,5) console.log(arr2) // 15

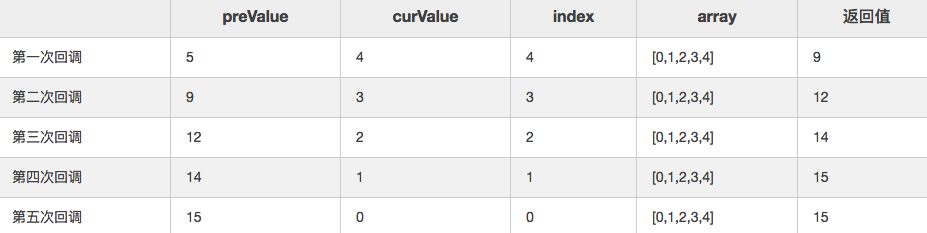
17、arr.reduceRight(callback, initialValue) 与arr.reduce()功能一样,不同的是,reduceRight()从数组的末尾向前将数组中的数组项做累加。
实行方法:reduceRight()首次调用回调函数callbackfn时,prevValue 和 curValue 可以是两个值之一。如果调用 reduceRight() 时提供了 initialValue 参数,则 prevValue 等于 initialValue,curValue 等于数组中的最后一个值。如果没有提供 initialValue 参数,则 prevValue 等于数组最后一个值, curValue 等于数组中倒数第二个值。
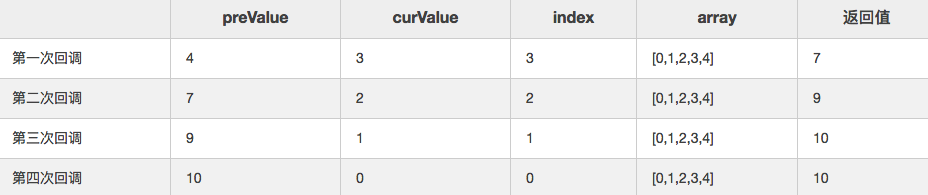
let arr = [0,1,2,3,4] let arr1 = arr.reduceRight((preValue, curValue) => preValue + curValue ) console.log(arr1) // 10


ps:(如果对这两个方法不明白,可以查看大漠老师的实例 http://www.w3cplus.com/javascript/array-part-8.html)
18、arr.indexOf() 查找某个元素的索引值,若有重复的,则返回第一个查到的索引值若不存在,则返回 -1
let arr = [1,2,3,4,5,2] let arr1 = arr.indexOf(2) console.log(arr1) // 1 let arr2 = arr.indexOf(9) console.log(arr2) // -1
19、arr.lastIndexOf() 和arr.indexOf()的功能一样,不同的是从后往前查找
let arr = [1,2,3,4,5,2] let arr1 = arr.lastIndexOf(2) console.log(arr1) // 5 let arr2 = arr.lastIndexOf(9) console.log(arr2) // -1
20、Array.from() 将伪数组变成数组,就是只要有length的就可以转成数组。 ---es6
let str = '12345' console.log(Array.from(str)) // ["1", "2", "3", "4", "5"] let obj = {0:'a',1:'b',length:2} console.log(Array.from(obj)) // ["a", "b"]
21、 Array.of() 将一组值转换成数组,类似于声明数组 ---es6
let str = '11' console.log(Array.of(str)) // ['11']
等价于
console.log(new Array('11')) // ['11]
但是new Array()有缺点,就是参数问题引起的重载
console.log(new Array(2)) //[empty × 2] 是个空数组 console.log(Array.of(2)) // [2]
22、arr.copyWithin() 在当前数组内部,将制定位置的数组复制到其他位置,会覆盖原数组项,返回当前数组
let arr = [1,2,3,4,5,6,7] let arr1 = arr.copyWithin(1) console.log(arr1) // [1, 1, 2, 3, 4, 5, 6] let arr2 = arr.copyWithin(1,2) console.log(arr2) // [1, 3, 4, 5, 6, 7, 7] let arr3 = arr.copyWithin(1,2,4) console.log(arr3) // [1, 3, 4, 4, 5, 6, 7]
23、arr.find(callback) 找到第一个符合条件的数组成员
let arr = [1,2,3,4,5,2,4] let arr1 = arr.find((value, index, array) =>value > 2) console.log(arr1) // 3
24、arr.findIndex(callback) 找到第一个符合条件的数组成员的索引值
let arr = [1,2,3,4,5] let arr1 = arr.findIndex((value, index, array) => value > 3) console.log(arr1) // 3
25、arr.fill(target, start, end) 使用给定的值,填充一个数组,ps:填充完后会改变原数组
let arr = [1,2,3,4,5] let arr1 = arr.fill(5) console.log(arr1) // [5, 5, 5, 5, 5] console.log(arr) // [5, 5, 5, 5, 5] let arr2 = arr.fill(5,2) console.log(arr2) let arr3 = arr.fill(5,1,3) console.log(arr3)
26、arr.includes() 判断数中是否包含给定的值
let arr = [1,2,3,4,5] let arr1 = arr.includes(2) console.log(arr1) // ture let arr2 = arr.includes(9) console.log(arr2) // false let arr3 = [1,2,3,NaN].includes(NaN) console.log(arr3) // true
let arr = [1,2,3,4] let arr2 = arr.keys() for (let key of arr2) { console.log(key); // 0,1,2,3 }
28、 arr.values() 遍历数组键值
let arr = [1,2,3,4] let arr1 = arr.values() for (let val of arr1) { console.log(val); // 1,2,3,4 }
29、 arr.entries() 遍历数组的键名和键值
let arr = [1,2,3,4] let arr1 = arr.entries() for (let e of arr1) { console.log(e); // [0,1] [1,2] [2,3] [3,4] }
entries() 方法返回迭代数组。
迭代数组中每个值 前一个是索引值作为 key, 数组后一个值作为 value。
最后:
这些都是我复习整理出来的数组方法,若有不对的地方,请评论或私信,一起讨论,一起进步。