今天可以说是我正式投入android怀抱的第一天吧,按着自己的兴趣,努力地吸取知识。
听了程老师的课,也觉得收获很多,毕竟以前都是看着书本或者网页教程来学习,第一次有人这么直接地跟你教授着,说着一些你听过但不清晰的知识,就比较轻松地接收着。哈,下节课一定要早点过去坐前排吧!
今天见识了许多有趣的开发工具!
app inventer
就像搭积木一样构建应用程序,即使是普通人也很很快创建自己的apk,真的不错,只不过目前对我没什么用,毕竟eclipse下的开发更全面,更自由!
android studio
google新推出的android开发环境,看起来好像很强大,但是才0.1版本,还有很广的发展空间,暂时功能还是拼不过eclipse的,期待新版本
color scheme designer 3
一个在线取色的工具,挺好的,它会给出你选中颜色的颜色代码
MAKEAPPICON
一个在线制作app图标的网站,你投入一个图标给它,它会发邮件返回这个图标的各种android版本,ios版本,不同清晰度和大小的。
droiddraw
一个在线制作界面的工具,但是在网上制作很卡,而且看起来也没有adt自带的UI设计功能齐全。所以还是放弃了,不过听说它也有应用程序,功能比较强大。
....
除了了解了这些工具之外,我还看了android开发权威指南的第一二章,重新温习了下android的一些基础概念。
android的应用程序框架
在开发android时候,我们一般都与应用程序框架进行交互,实际上它就是我们经常使用的android sdk中的java类、接口的集合
例如:android.app 提供高层的程序模型与基本运行环境
android.appwidget
android.content
android.database
eclipse的汉化
其实这个比较简单,只是下载个包就可以了,网上找一堆
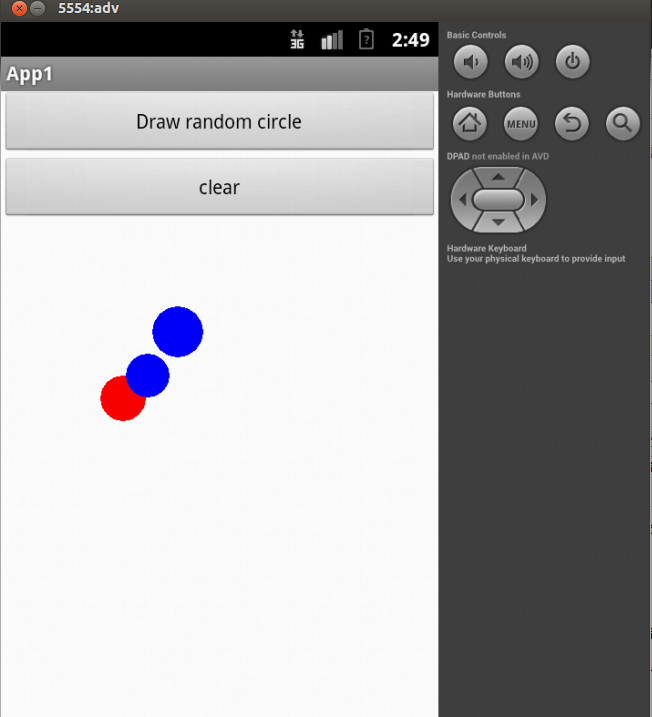
最后,实战部分,仿照教程写了一个圆形画图app,感觉还是有点收获,毕竟好久没打过android代码了,熟悉亲切的感觉。
先发下图
这个程序的功能就是当你按下第一个按钮的时候能够在屏幕上随意地画一个圆,并且可以画很多个
当你按下第二个按钮的时候可以清除你刚绘制的所有圆

源码如下:
先建立一个圆的类,包含了各种圆的属性,圆心坐标(x,y),半径r,颜色值color
Circle.java

1 package com.kaixuan.app1; 2 3 public class Circle { 4 private float x; 5 private float y; 6 private float r; 7 private int color; 8 public float getX() { 9 return x; 10 } 11 public void setX(float x) { 12 this.x = x; 13 } 14 public float getY() { 15 return y; 16 } 17 public void setY(float y) { 18 this.y = y; 19 } 20 public float getR() { 21 return r; 22 } 23 public void setR(float r) { 24 this.r = r; 25 } 26 public int getColor() { 27 return color; 28 } 29 public void setColor(int color) { 30 this.color = color; 31 } 32 33 34 }
再建立一个圆形画布的类,通过这个我也感觉,每个view都是一块画布,而画布上的内容就由自定义的protected void onDraw(Canvas canvas)函数来绘制,canvas参数就传入了一块干净的画布,而你就可以用各种绘制函数在画布上面制作你的view。
在这个类里也有一个Circle类型的链表,保存了我们所绘制的每个圆的信息,所以我们每次绘制的时候都只需要保存圆的信息到这个链表里面,然后更新就好了,所以我们的ondraw函数其实也就是绘制出这个Circle链表中的圆而已。
CircleCanvas.java

1 package com.kaixuan.app1; 2 3 import java.util.ArrayList; 4 5 import android.content.Context; 6 import android.graphics.Canvas; 7 import android.graphics.Paint; 8 import android.view.View; 9 10 public class CircleCanvas extends View{ 11 public ArrayList<Circle> circles = new ArrayList<Circle>(); 12 public CircleCanvas(Context context) { 13 super(context); 14 // TODO 自动生成的构造函数存根 15 } 16 @Override 17 protected void onDraw(Canvas canvas) { 18 // TODO 自动生成的方法存根 19 super.onDraw(canvas); 20 Paint paint = new Paint(); 21 for(Circle circle:circles) //for循环的用法 for(变量类型 遍历数组用的一个临时变量:数组) 22 { 23 paint.setColor(circle.getColor()); 24 canvas.drawCircle(circle.getX(), circle.getY(), circle.getR(), paint); 25 } 26 } 27 28 29 }
最后,就是我们的activity类了,因为只有一个activity,所以也就是main activity,是android程序的唯一入口。
在这里创建了一个画布的类,并且把它加到我们两个按钮的布局下面,然后填写相应的按钮点击函数就可以了。
MainActivity.java

1 package com.kaixuan.app1; 2 3 import java.util.Random; 4 5 import android.os.Bundle; 6 import android.app.Activity; 7 import android.graphics.Color; 8 import android.util.Log; 9 import android.view.Menu; 10 import android.view.View; 11 import android.view.ViewGroup; 12 import android.view.ViewGroup.LayoutParams; 13 14 public class MainActivity extends Activity { 15 private ViewGroup viewgroup; 16 private CircleCanvas circlecanvas; 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 viewgroup = (ViewGroup)getLayoutInflater().inflate(R.layout.layout_main, null); 21 circlecanvas = new CircleCanvas(this); 22 viewgroup.addView(circlecanvas, new LayoutParams(300, 350)); 23 setContentView(viewgroup); 24 } 25 public void draw(View view) 26 { 27 Log.i("TAG", "进入ondraw()函数"); 28 Random random = new Random(); 29 float x = (float)(100 + random.nextInt(100)); 30 float y = (float)(100 + random.nextInt(100)); 31 float r = (float)(20 + random.nextInt(40)); 32 int color; 33 if(random.nextInt(100) < 50) 34 color = Color.BLUE; 35 else if(random.nextInt(100) > 50) 36 color = Color.RED; 37 else color = Color.BLACK; 38 Circle circle = new Circle(); 39 circle.setX(x); 40 circle.setY(y); 41 circle.setR(r); 42 circle.setColor(color); 43 circlecanvas.circles.add(circle); 44 circlecanvas.invalidate(); 45 } 46 public void clear(View view) 47 { 48 circlecanvas.circles.clear(); 49 circlecanvas.invalidate(); 50 } 51 }
两个按钮的布局文件
ayout_main.xml

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Draw random circle" android:onClick="draw"/> 5 <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="clear" android:onClick="clear"/> 6 </LinearLayout>
结束了!希望能坚持写下去,其实挺有意思的。
