
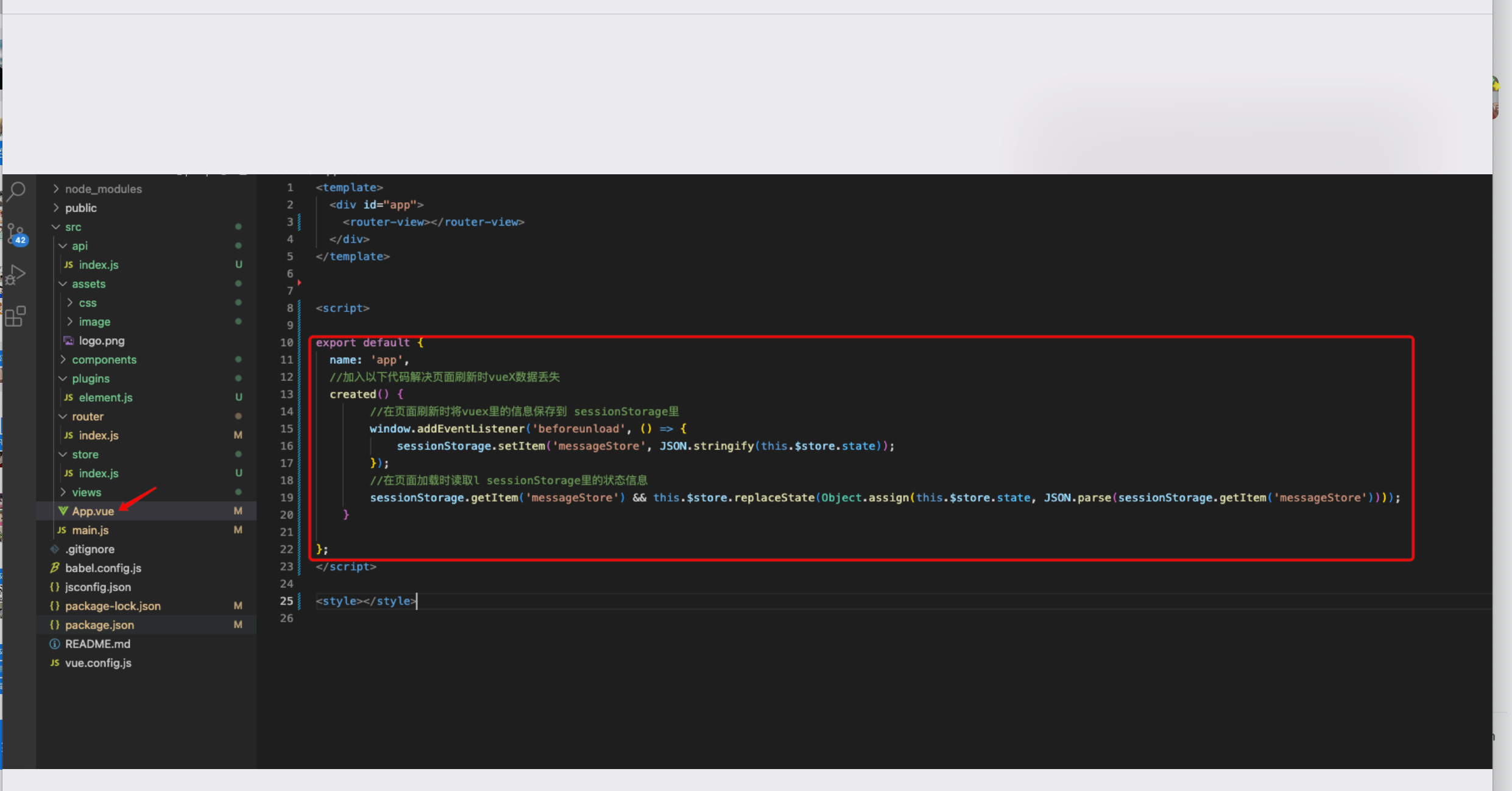
export default {
name: 'app',
//加入以下代码解决页面刷新时vueX数据丢失
created() {
//在页面刷新时将vuex里的信息保存到 sessionStorage里
window.addEventListener('beforeunload', () => {
sessionStorage.setItem('messageStore', JSON.stringify(this.$store.state));
});
//在页面加载时读取l sessionStorage里的状态信息
sessionStorage.getItem('messageStore') && this.$store.replaceState(Object.assign(this.$store.state, JSON.parse(sessionStorage.getItem('messageStore'))));
}
};还没试不成功找下修东问问