这阵子在做一个web端项目中遇到一个问题,需要实现带箭头的选项卡点击可切换。起初没想太多,直接切一个向上的小箭头图片,外层div设置相同颜色的边框,再用相对定位和绝对定位。这种方法是可行的,但是因为手机和电脑的屏幕显示图片的画质细节不同,导致1px的边框比1px的切图实际粗很多,对于有强迫症的人来说心里总是不舒服的……后来我就想,屁大点的箭头直接用css写一个算了。可是以前没写过,那就研究一下吧。网上有很多这方面的资料,但是还是那句话,那都是人家的不是自己的,要想据为己有自己也写篇博客吧。
这种纯css没有兼容性的问题,无需切图,甚至没有用到CSS3,对各种浏览器支持良好。
基本原理:控制盒子模型的宽度高度和边框的显示隐藏,以及改变某一条边的颜色。
从梯形入手:
当元素宽、高和边框的宽相等时,改变某一边的颜色可以看到一个梯形;


<span class="ladder"></span> <style type="text/css"> .ladder{ border:10px solid transparent; border-left:10px #f00 solid; width:10px; height:10px; display: inline-block; } </style>
三角形:
当元素宽、高为零,且其他边为透明颜色时,可以形一个三角形。


向上的三角形:<span class="triangle-up"></span> 向下的三角形:<span class="triangle-down"></span> 向左的三角形:<span class="triangle-left"></span> 向右的三角形:<span class="triangle-right"></span> <style type="text/css"> .triangle-up{ border: 20px solid transparent; border-bottom: 20px solid #f00; width:0; height:0; } .triangle-down{ border: 20px solid transparent; border-top: 20px solid #f00; width:0; height:0; } .triangle-left{ border:20px solid transparent; border-right:20px solid #f00; width:0; height:0; } .triangle-right{ border:20px solid transparent; border-left:20px solid #f00; width:0; height:0; } </style>
通过不同颜色的两个元素覆盖可以形成三角线。

<span class="triangle02"> 向上的三角线: <span class="pot01"></span> <span class="pot02"></span> </span> <span class="triangle02"> 向下的三角线: <span class="pot03"></span> <span class="pot04"></span> </span> <span class="triangle02"> 向左的三角线: <span class="pot05"></span> <span class="pot06"></span> </span> <span class="triangle02"> 向右的三角线: <span class="pot07"></span> <span class="pot08"></span> </span> <style type="text/css"> .triangle02{ width:200px; height:100px; display: inline-block; position: relative; } .triangle02 span { width: 0; height: 0; font-size: 0; overflow: hidden; position: absolute; } .pot01{ border-width: 20px; border-style: dashed dashed solid ; border-color: transparent transparent #f00 ; left: 100px; top: 0; } .pot02{ border-width: 20px; border-style: dashed dashed solid ; border-color: transparent transparent #fff ; left: 100px; top: 2px; } .pot03{ border-width: 20px; border-style: solid dashed dashed; border-color: #f00 transparent transparent; left: 100px; top: 2px; } .pot04{ border-width: 20px; border-style: solid dashed dashed; border-color: #fff transparent transparent; left: 100px; top: 0; } .pot05{ border-width: 20px; border-style: dashed solid dashed dashed; border-color: transparent #f00 transparent transparent; left: 100px; top: 2px; } .pot06{ border-width: 20px; border-style: dashed solid dashed dashed; border-color: transparent #fff transparent transparent; left: 102px; top: 2px; } .pot07{ border-width: 20px; border-style: dashed dashed dashed solid; border-color: transparent transparent transparent #f00; left: 100px; top: 2px; } .pot08{ border-width: 20px; border-style: dashed dashed dashed solid; border-color: transparent transparent transparent #fff; left: 98px; top: 2px; } </style>
那么带箭头的提示框就简单了,只需要外层加个边框,用相对和绝对定位就可以实现。


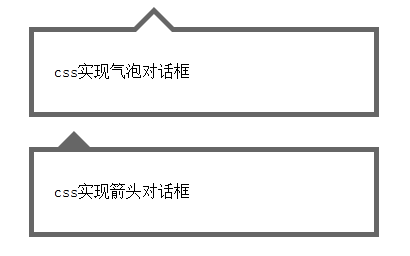
<div class="box"> <span class="top01"></span> css实现箭头对话框 </div> <style type="text/css"> .box { width: 300px; padding: 30px 20px; border: 5px solid #666; position: relative; margin:30px auto; } .box span { width: 0; height: 0; font-size: 0; overflow: hidden; position: absolute; } .box span.top01 { border-width: 20px; border-style: dashed dashed solid ; border-color: transparent transparent #666; left: 20px; bottom: 81px; } </style>

<div class="box"> <span class="bot"></span> <span class="top"></span> css实现气泡对话框 </div> <style type="text/css"> .box { width: 300px; padding: 30px 20px; border: 5px solid #666; position: relative; margin:30px auto; } .box span { width: 0; height: 0; font-size: 0; overflow: hidden; position: absolute; } .box span.bot { border-width: 20px; border-style: dashed dashed solid ; border-color: transparent transparent #666 ; left: 100px; bottom: 85px; } .box span.top { border-width: 20px; border-style: dashed dashed solid ; border-color: transparent transparent #ffffff; left: 100px; bottom: 78px; } </style>
要实现我需求再结合js就行啦。

在这里,我把学习过程中参考的文章标注一下供大家学习:

