canvas是html5中很重要的一部分,我们可以用它来绘制各种平面图形, 3d图,动画等等。每每看到网上超炫的html5页面,首先立马下载下来,心里想着有一天自己也可以做出这样酷炫的效果,骚年你是不是这样的!
比如这样的:

还有这样的(这个是3d效果,点击图片进去看看吧):
但是,功夫不是一天练成的,一门新技术不是你学着做个demo就掌握了的,我们先要一点一点地学习基础知识才行呀。刚开始学html5的时候,我们都会先接触到canvas,api给的方法有很多,我是这样学的,自己写个demo,一个方法一个属性的去试,看它出来是个什么样子的。在这里我主要标记一下,我在练习过程中,遇到的一些疑惑。总结一下canvas.save()和canvas.restore(), canvas.beginPath()和canvas.closePath()怎么用。先把代码拉出来:
canvas.save()和canvas.restore()用法:
save() 和restore()主要在对画布进行转换(如:扭曲,旋转,缩放等)时很用作用。save()方法是保存画布当前状态的,restore()是取出画布 保存的状态。比如现在要对画布进行多个动作处理,第一个动作进行了缩放处理,如果在没有缩放处理前保存一下空白状态,那么再进行第二个动作新建时也会有第 一个动作缩放效果的影响。所以最好在对画布多个动作处理前,先canvas.save()保存一下空白状态或者你希望后面动作需要出现的状态,当前动作处 理完了再canvas.restore()一下,取出保存的空白状态保证后面的动作不受影响。
/**图形变形**/
var c10 = document.getElementById("myCanvas10");
var cre10 = c10.getContext("2d");
cre10.fillStyle = "#eeeeff";
cre10.fillRect(0, 0, 300, 300);
cre10.save();
cre10.fillStyle = "rgba(255, 0, 0, 0.1)";
cre10.translate(50, 50);
cre10.scale(0.5, 0.5);
cre10.rotate(Math.PI/4);
cre10.fillRect(0, 0, 100, 100);
cre10.restore();
cre10.save();
cre10.fillStyle = "rgba(255, 0, 0, 0.2)";
cre10.rotate(Math.PI/4);
cre10.translate(100, 100);
cre10.scale(0.5, 0.5);
cre10.fillRect(0, 0, 100, 100);
cre10.restore();
cre10.save();
cre10.fillStyle = "rgba(255, 0, 0, 0.5)";
cre10.translate(130, 130);
cre10.scale(0.5, 0.5);
cre10.shadowOffsetX = 10;
cre10.shadowOffsetY = 10;
cre10.shadowColor = "rgba(100, 100, 100, 0.5)";
cre10.shadowBlur = 1.5;
cre10.fillRect(0, 0, 150, 150);
本来效果是这样的:

如果去掉canvas.save()和canvas.restore()以后就是这样的:

canvas.beginPath()和canvas.closePath()用法:
这两个经常应用在绘制线条和圆弧中,可以成对用,也可以单独用,他们两个没有必然的联系。beginPath()是告诉浏览器我要开始划线了记录一下,这里作为一个起始点。closePath()是闭合路径,将结束焦点和起始点用直线链接起来。如果没有有closePath()结束的话,就不会有直线去链接结束点和起始点。
两个一起用是这样的:

没有用closePath()关闭线条:

但是往往不用closePath()方法还可以达到很好的效果:

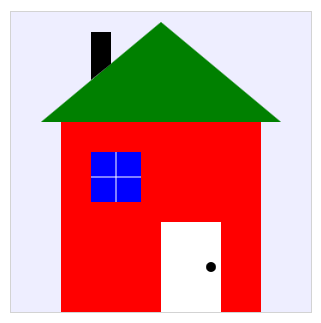
下面是我用canvas画的小房子,很难看但是也要写出来:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>绘制图形</title> <style type="text/css"> .canv{ border:1px #d3d3d3 solid; margin:20px 10px; } </style> </head> <body> <canvas class="canv" width="300" height="300" id="canvas01"></canvas> <script> window.onload = function(){ drawHouse("canvas01"); }; //绿瓦红房子 function drawHouse(id){ var canv = document.getElementById(id); var canvas = canv.getContext("2d"); canvas.fillStyle = "#eeeeff"; canvas.fillRect(0, 0, 300, 300); console.info("第一步:空白,啥也没有"); canvas.fillStyle = "green"; canvas.beginPath(); canvas.moveTo(150, 10); canvas.lineTo(270, 110); canvas.lineTo(30, 110); canvas.closePath(); canvas.fill(); canvas.fillStyle = "black"; canvas.beginPath(); canvas.moveTo(80, 68); canvas.lineTo(80, 20); canvas.lineTo(100, 20); canvas.lineTo(100, 52); canvas.closePath(); canvas.fill(); console.info("第二步:先盖绿色的房顶,黑色的烟囱"); canvas.fillStyle = "red"; canvas.beginPath(); canvas.moveTo(50, 110); canvas.lineTo(50, 300); canvas.lineTo(250, 300); canvas.lineTo(250, 110); canvas.closePath(); canvas.fill(); console.info("第三步:刷红色的墙"); canvas.fillStyle = "blue"; canvas.beginPath(); canvas.moveTo(80, 140); canvas.lineTo(80, 190); canvas.lineTo(130, 190); canvas.lineTo(130, 140); canvas.closePath(); canvas.fill(); canvas.strokeStyle = "white"; canvas.beginPath(); canvas.moveTo(105, 140); canvas.lineTo(105, 190); canvas.closePath(); canvas.stroke(); canvas.beginPath(); canvas.moveTo(80, 165); canvas.lineTo(130, 165); canvas.closePath(); canvas.stroke(); console.info("第四步:开个蓝色窗户白色的格子"); canvas.fillStyle = "white"; canvas.beginPath(); canvas.moveTo(150, 210); canvas.lineTo(150, 300); canvas.lineTo(210, 300); canvas.lineTo(210, 210); canvas.closePath(); canvas.fill(); canvas.fillStyle = "black"; canvas.beginPath(); canvas.arc(200, 255, 5, 0, Math.PI*2); canvas.closePath(); canvas.fill(); canvas.save(); console.info("第五步:开一扇白色的门,黑把手"); } </script> </body> </html>