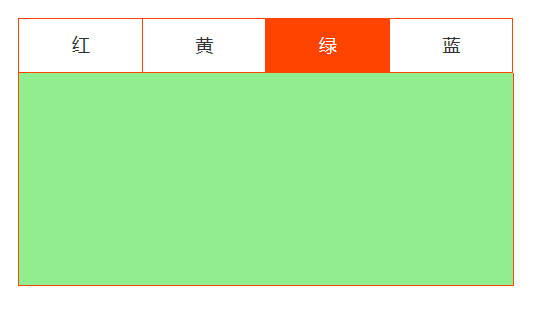
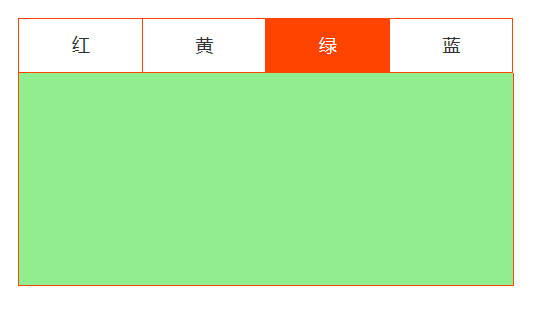
tab栏模板

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="container">
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
</div>
<script>
var container = document.querySelector('#container');
var as = container.querySelectorAll('a');
console.log(as);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选项卡</title>
<style type="text/css">
*{margin: 0; padding: 0; font-family: "微软雅黑";font-size: 14px;}
#container{
398px;
margin: 100px auto;}
#container a{
display:block ;
98px;
height: 42px;
line-height: 42px;
text-align: center;
float: left;
border-top: solid 1px #FF4400;
border-bottom: solid 1px #FF4400;
border-left: solid 1px #FF4400;
color: #333333;
text-decoration: none;
}
#container a:hover{
color: #FF4400;
}
.content{
355px;
height: 140px;
text-align: center;
border-right: solid 1px #FF4400;
border-bottom: solid 1px #FF4400;
border-left: solid 1px #FF4400;
padding: 30px 0 0 40px;
display: none;
}
.clear{clear: left;}
#container a.on{ background: #FF4400; color: #fff;}
</style>
</head>
<body>
<div id="container">
<a href="#" class="on">红</a>
<a href="#" >黄</a>
<a href="#" >绿</a>
<a href="#" style="border-right: solid 1px #FF4400;">蓝</a>
<div class="clear"></div>
<div class="content" style="display:block; background-color: red;">
<!-- <img src="images/1.png" /> -->
</div>
<div class="content" style="background-color: yellow;">
<!-- <img src="images/2.png" /> -->
</div>
<div class="content" style="background-color: lightgreen;">
<!-- <img src="images/3.png" /> -->
</div>
<div class="content" style="background-color: skyblue;">
<!-- <img src="images/4.png" /> -->
</div>
</div>
</body>
</html>
<script type="text/javascript">
// 找到所有的导航
var container = document.getElementById("container");
var as = container.getElementsByTagName("a");
// 找到所有内容
var oDivs = document.getElementsByClassName("content");
// 给所有的a链接绑定事件
for(var i=0; i<as.length; i++) {
as[i].setAttribute("index", i);
//as[i].index = i; // 给对象动态增加一个属性
as[i].onclick = function() {
// 给当前的链接设置样式 其他的去除 ----排他思想
// 先清楚所有链接样式和让所有的内容div隐藏
for(var j=0; j<as.length; j++) {
as[j].className = "";
oDivs[j].style.display = "none";
}
// 对当前自己设置on样式
this.className = "on";
// 让对应的内容显示 0-0 1-1 2-2
var index = this.getAttribute("index"); // 当前超链接的索引
//var index = this.index;
oDivs[index].style.display = "block";
}
}
</script>