安装gulp
因为gulp是基于node的管理工具,所以要先安装nodejs
安装nodejs
nodejs下载地址:中文站:http://nodejs.cn/ 英文站:https://nodejs.org/en/
下载后直接运行.msi文件
安装完成后,打开命令行(win+R)键入node -查看node版本

全局安装gulp
npm install -g gulp
在项目目录下安装gulp,若要在安装的时候把gulp写进项目package.json文件的依赖中,则可以加上–save-dev:
(项目目录下安装gulp打开命令行方式:shift+鼠标右键–>选择在此处打开命令行)
npm install gulp --save-dev
使用gulp -v查看是否成功安装(图左:全局查看gulp是否成功安装,图右:项目目录查看gulp是否成功安装)

使用gulp
创建gulpfile.js文件
var gulp = require('gulp'); gulp.task('default',function(){ console.log('hello world'); });
创建package.json文件
npm init
运行gulp任务
在项目下打开命令行键入gulp , 执行任务.如下图

gulpAPI
gulp.src()
用来读取文件
gulp.src(globs[, options])
gulp.dest()
用来写文件
gulp.dest(path[,options])
gulp.task()
用来定义任务
gulp.task(name[, deps], fn)
gulp.watch()
用来监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,例如文件压缩等。例如
gulp.watch(glob[, opts], tasks)
gulp常用插件安装命令
重命名文件
npm install --save-dev gulp-rename
css压缩npm install --save-dev gulp-minify-css
js文件压缩npm install --save-dev gulp-uglify
文件合并npm install --save-dev gulp-concat
编译lessnpm install --save-dev gulp-less
编译sassnpm install --save-dev gulp-sass
图片压缩npm install --save-dev gulp-imagemin
includenpm install gulp-file-include
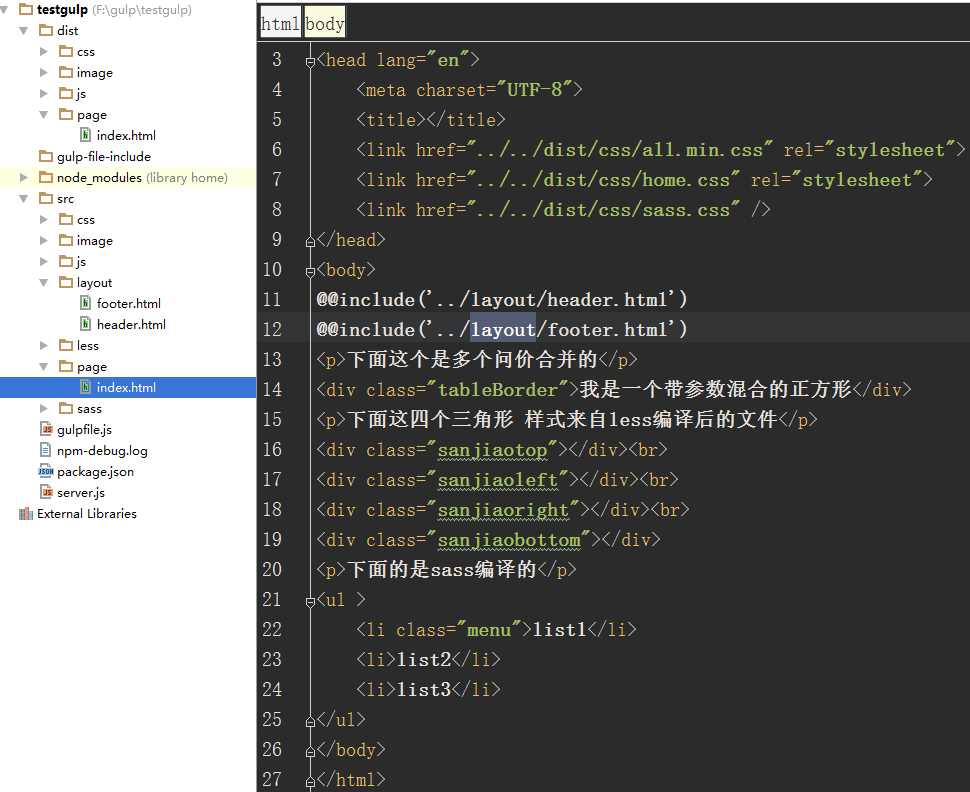
使用gulp插件项目目录结构

示例路径配置
option = {//编译后存放文件的目录
buildpath :'dist'
}
coding={//开发目录
buildpath :'src'
}
css文件压缩
安装:npm install –save-dev gulp-minify-css
var gulp = require( 'gulp'), rename = require('gulp-rename')//重命名 minifycss = require('gulp-minify-css'); gulp.task('minifycss', function() { return gulp.src('src/css/!*.css') //压缩的文件 .pipe(rename({suffix: '.min'})) //重命名文件 .pipe(gulp.dest('dist/css')) //输出文件夹 .pipe(minifycss()); //执行压缩 });
编译less
安装:npm install –save-dev gulp-less
var gulp = require('gulp'), less = require('gulp-less');//编译less gulp.task('less',function(){ return gulp.src(coding.buildpath +'/less/*.less') //less文件路径 .pipe(less()) .pipe(gulp.dest(option.buildpath + '/css/'))//输出文件夹 })
编译sass
安装:npm install –save-dev gulp-sass
var gulp = require('gulp'), sass = require(('gulp-sass'); gulp.task('sass',function(){ return gulp.src(coding.buildpath +'/sass/*.scss')//sass文件路径 .pipe(sass()) .pipe(gulp.dest(option.buildpath +'/css/'))//输出文件夹 })
js文件压缩
安装:npm install –save-dev gulp-jshint
var gulp = require('gulp'), uglify = require('gulp-rename'), //重命名 uglify = require('gulp-uglify'); gulp.task('minifyjs', function () { gulp.src(coding.buildpath + '/js/*.js')//文件压缩前的路径 .pipe(uglify()) //压缩 .pipe(rename({suffix: '.min'}))//会将*.js重命名为*.min.js .pipe(gulp.dest(option.buildpath + '/js/'));//文件压缩后的存放路径 });
图片压缩
安装:npm install gulp-imagemin imagemin-pngquant –save-dev
var gulp = require('gulp'), uglify = require("gulp-uglify"), //重命名 imagemin = require('gulp-imagemin'), pngquant = require('imagemin-pngquant'); gulp.task('imagemin',function(){ return gulp.src(coding.buildpath+ '/image/*') .pipe(imagemin({ progressive:true,//无损压缩jpg图片 svgoPlugins: [{removeViewBox: false}] // 不移除svg的viewbox属性 use:[pngquant()] //使用pngquant来压缩png图片 })) .pipe(imagemin()) .pipe(gulp.dest(option.buildpath+'/image/')) })
合并文件
安装:npm install gulp-concat –save-dev
var gulp = require('gulp'), concat = require('gulp-concat'); gulp.task('concat',function(){ return gulp.src(coding.buildpath +'/css/*.css') .pipe(concat('all.min.css')) .pipe(gulp.dest(option.buildpath + '/css/')) })
清理文件
安装:npm install del –save-dev
var gulp = require('gulp'), del = require('del'); gulp.task('clean',function(cb){ return del([option.buildpath],cb); })
监听文件(无需另外安装)
gulp.task('watchImgs',function(){
gulp.watch([coding.buildpath + '/image/**'],['imagemin']);
})
gulp.task('watchJs',function(){
gulp.watch([coding.buildpath + '/js/**'],['minifyjs'])
})
include
安装:npm install gulp-file-include
gulp.task('include',function(){ return gulp.src(coding.buildpath + '/page/*.html') .pipe(include({ prefix: '@@', basepath: '@file' })) .pipe(gulp.dest(option.buildpath + '/page/')) })
编译前

编译后

执行任务
gulp.task('watch',['watchJs']) gulp.task('default',[('clean'], function () { gulp.start('minifyjs','less','concat','sass','imagemin','include'); });
启动watch
gulp watch(项目目录下,在命令行中输入)
执行task任务
gulp(项目目录下,在命令行中输入)
执行单个任务 : gupl task名称(例如 gulp include)