源码可加Q群:580749909。
一、解决的问题
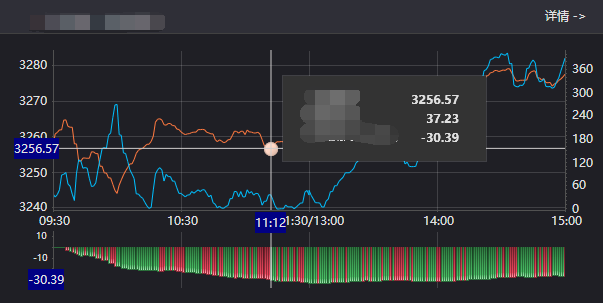
ChartControl中希望CrosshairLabel的内容据右 or 自定义
二、实现.
多个显示实例(实例:条形,线形,点等等)下的内容设置

CrosshairLabelTemplate中控件的值,如果绑定的是其他实例的值则需要显示指定出来:
Text="{Binding SeriesPoint.Tag.xxxxx}"
绑定的是自身实例的值
Text="{Binding Text}"
<!-- A实例 --> <dxc:LineSeries2D ArgumentDataMember="AAAAAAPointsArgument" CrosshairLabelPattern="{}{S} {V}" CrosshairLabelVisibility="False" MarkerVisible="False" ValueDataMember="AAAAAAPointsValue"> <dxc:LineSeries2D.LineStyle> <dxc:LineStyle Thickness="1" /> </dxc:LineSeries2D.LineStyle> </dxc:LineSeries2D> <!-- B实例 --> <dxc:LineSeries2D ArgumentDataMember="BBBBBBPointsArgument" CrosshairEnabled="False" CrosshairLabelPattern="{}{S} {V}" MarkerVisible="False" ValueDataMember="BBBBBBPointValue"> <dxc:LineSeries2D.LineStyle> <dxc:LineStyle Thickness="1" /> </dxc:LineSeries2D.LineStyle> </dxc:LineSeries2D>
1 <dxc:BarSideBySideSeries2D ArgumentDataMember="XXXXPointsArgument" ValueDataMember="XXXXPointsValue"> 2 <dxc:BarSideBySideSeries2D.CrosshairLabelTemplate> 3 <DataTemplate> 4 <Grid UseLayoutRounding="True"> 5 <Grid.ColumnDefinitions> 6 <ColumnDefinition Width="100" /> 7 <ColumnDefinition /> 8 </Grid.ColumnDefinitions> 9 <Grid.RowDefinitions> 10 <RowDefinition /> 11 <RowDefinition /> 12 <RowDefinition /> 13 </Grid.RowDefinitions> 14 <TextBlock 15 Grid.Column="0" 16 HorizontalAlignment="Left" 17 Text="YOUR CONTENT1" /> 18 <TextBlock 19 Grid.Row="0" 20 Grid.Column="1" 21 Margin="3,2,3,2" 22 VerticalAlignment="Center" 23 FontWeight="Bold" 24 Text="{Binding SeriesPoint.Tag.AAAAAAPointsValue}" 25 TextAlignment="Right" /> 26 <TextBlock 27 Grid.Row="1" 28 Grid.Column="0" 29 HorizontalAlignment="Left" 30 Text="YOUR CONTENT2" /> 31 <TextBlock 32 Grid.Row="1" 33 Grid.Column="1" 34 Margin="3,2,3,2" 35 VerticalAlignment="Center" 36 FontWeight="Bold" 37 Text="{Binding SeriesPoint.Tag.BBBBBBPointValue}" 38 TextAlignment="Right" /> 39 <TextBlock 40 Grid.Row="2" 41 Grid.Column="0" 42 HorizontalAlignment="Left" 43 Text="YOUR CONTENT3" /> 44 <TextBlock 45 Grid.Row="2" 46 Grid.Column="1" 47 Margin="3,2,3,2" 48 VerticalAlignment="Center" 49 FontWeight="Bold" 50 Text="{Binding Text}" 51 TextAlignment="Right" /> 52 </Grid> 53 </DataTemplate> 54 </dxc:BarSideBySideSeries2D.CrosshairLabelTemplate> 55 </dxc:BarSideBySideSeries2D>
下面是个人的微信公众号,会不定时更新技术博客!希望喜欢的小伙伴多多关注
