分页技巧__实现第二个分页(主题列表中的分页)并抽取部分重复的代码
先写Action--->Service-->PageBean-->Jsp
在topicAction中把公共的分页用的参数的代码放到BaseAction里面

ForumAction.java
@Controller @Scope("prototype") public class ForumAction extends BaseAction<Forum> { /**板块列表*/ public String list() { List<Forum> forumList = forumService.findAll(); ActionContext.getContext().put("forumList", forumList);//放在map中 return "list"; } /**显示单个版块(主题列表)*/ public String show() { //准备数据:forum Forum forum = forumService.getById(model.getId()); ActionContext.getContext().put("forum", forum); //准备数据:topicList // List<Topic> topicList = topicService.findByForum(forum); // ActionContext.getContext().put("topicList", topicList); //准备分页信息 PageBean pageBean = topicService.getPageBeanByForum(pageNum, pageSize, forum); ActionContext.getContext().getValueStack().push(pageBean); return "show"; } }

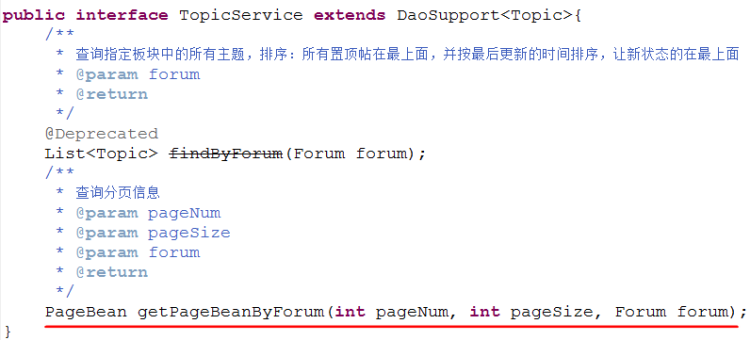
TopicServiceImpl.java
@Service @Transactional @SuppressWarnings("unchecked") public class TopicServiceImpl extends DaoSupportImpl<Topic> implements TopicService{ @Deprecated public List<Topic> findByForum(Forum forum) { return getSession().createQuery(// //排序:所有置顶帖在最上面,并按最后更新的时间排序,让新状态的在最上面 // 怎么排序 "FROM Topic t WHERE t.forum=? ORDER BY (CASE t.type WHEN 2 THEN 2 ELSE 0 END) DESC, t.lastUpdateTime DESC")// .setParameter(0, forum)// .list(); } @Override public void save(Topic topic) { // 1,设置属性并保存 topic.setType(Topic.TYPE_NORMAL); topic.setReplyCount(0); topic.setLastReply(null); topic.setLastUpdateTime(topic.getPostTime()); getSession().save(topic); // 2,维护相关的特殊属性 Forum forum = topic.getForum(); forum.setTopicCount(forum.getTopicCount() + 1);//主题数量 forum.setArticleCount(forum.getArticleCount() + 1);//文章数量(主题数+回复数) forum.setLastTopic(topic);//最后发表的主题 getSession().update(forum); } public PageBean getPageBeanByForum(int pageNum, int pageSize, Forum forum) { //查询列表 List list = getSession().createQuery( "FROM Topic t WHERE t.forum=? ORDER BY (CASE t.type WHEN 2 THEN 2 ELSE 0 END) DESC, t.lastUpdateTime DESC")// .setParameter(0, forum)// .setFirstResult((pageNum - 1) * pageSize)// .setMaxResults(pageSize)// .list(); //查询总数量 Long count = (Long)getSession().createQuery(// "SELECT COUNT(*) FROM Topic t WHERE t.forum=? ORDER BY (CASE t.type WHEN 2 THEN 2 ELSE 0 END) DESC, t.lastUpdateTime DESC")// .setParameter(0, forum)// .uniqueResult(); return new PageBean(pageNum, pageSize, count.intValue(), list); } }
分页信息抽取出来
pageView.jspf
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <div id=PageSelectorBar> <div id=PageSelectorMemo> 页次:${currentPage}/${pageCount}页 每页显示:${pageSize}条 总记录数:${recordCount}条 </div> <div id=PageSelectorSelectorArea> <a href="javascript:gotoPage(1)" title="首页" style="cursor: hand;"> <img src="${pageContext.request.contextPath}/style/blue/images/pageSelector/firstPage.png"/> </a> <s:iterator begin="%{beginPageIndex}" end="%{endPageIndex}" var="num"> <s:if test="#num == currentPage"><%--当前页 --%> <span class="PageSelectorNum PageSelectorSelected">${num}</span> </s:if> <s:else><%--非当前页 --%> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(${num});">${num}</span> </s:else> </s:iterator> <a href="javascript:gotoPage{${pageCount}}" title="尾页" style="cursor: hand;"> <img src="${pageContext.request.contextPath}/style/blue/images/pageSelector/lastPage.png"/> </a> 转到: <select onchange="gotoPage(this.value)" id="_pn"> <s:iterator begin="1" end="%{pageCount}" var="num"> <option value="${num}">${num}</option> </s:iterator> </select> <script type="text/javascript"> $("#_pn").val("${currentPage}"); </script> </div> </div>
forumAction>>show.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <title>【${forum.name}】中的主题列表</title> <%@ include file="/WEB-INF/jsp/public/commons.jspf" %> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/forum.css" /> <script type="text/javascript"> function onSortByChange( selectedValue ){ if(selectedValue == 0){ $("select[name=asc]").attr("disabled", "disabled"); }else{ $("select[name=asc]").removeAttr("disabled"); } } $(function(){ if($("select[name=orderBy]").val() == '0'){ $("select[name=asc]").attr("disabled", "disabled"); } }); </script> </head> <body> <!-- 标题显示 --> <div id="Title_bar"> <div id="Title_bar_Head"> <div id="Title_Head"></div> <div id="Title"><!--页面标题--> <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/topicType_${type }.gif"/> 【${forum.name}】中的主题列表 </div> <div id="Title_End"></div> </div> </div> <div id="MainArea"> <div id="PageHead"></div> <center> <div class="ItemBlock_Title1" style=" 98%;"> <font class="MenuPoint"> > </font> <s:a action="forum_list">论坛</s:a> <font class="MenuPoint"> > </font> ${forum.name} <span style="margin-left:30px;"> <s:a action="topic_addUI?forumId=%{#forum.id}"> <img align="absmiddle" src="${pageContext.request.contextPath}/style/blue/images/button/publishNewTopic.png"/></s:a> </span> </div> <div class="ForumPageTableBorder"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <!--表头--> <tr align="center" valign="middle"> <td width="3" class="ForumPageTableTitleLeft"> <img border="0" width="1" height="1" src="${pageContext.request.contextPath}/style/images/blank.gif" /> </td> <td width="50" class="ForumPageTableTitle"><!--状态/图标--> </td> <td class="ForumPageTableTitle">主题</td> <td width="130" class="ForumPageTableTitle">作者</td> <td width="100" class="ForumPageTableTitle">回复数</td> <td width="130" class="ForumPageTableTitle">最后回复</td> <td width="3" class="ForumPageTableTitleRight"> <img border="0" width="1" height="1" src="${pageContext.request.contextPath}/style/images/blank.gif" /> </td> </tr> <tr height="1" class="ForumPageTableTitleLine"><td colspan="8"></td></tr> <tr height=3><td colspan=8></td></tr> <!--主题列表--> <tbody class="dataContainer" datakey="topicList"> <s:iterator value="recordList"> <tr height="35" id="d0" class="template"> <td></td> <td class="ForumTopicPageDataLine" align="center"><img src="${pageContext.request.contextPath}/style/images/topicType_${type}.gif" /></td> <td class="Topic"> <s:a cssClass="Default" action="topic_show?id=%{id}">${title}</s:a></td> <td class="ForumTopicPageDataLine"> <ul class="ForumPageTopicUl"> <li class="Author">${author.name}</li> <li class="CreateTime">${postTime}</li> </ul> </td> <td class="ForumTopicPageDataLine Reply" align="center"><b>${replyCount}</b></td> <td class="ForumTopicPageDataLine"> <ul class="ForumPageTopicUl"> <li class="Author">${lastReply.author.name}</li> <li class="CreateTime">${lastReply.postTime}</li> </ul> </td> <td></td> </tr> </s:iterator> </tbody> <!--主题列表结束--> <tr height="3"><td colspan="9"></td></tr> </table> <!--其他操作--> <div id="TableTail"> <div id="TableTail_inside"> <table border="0" cellspacing="0" cellpadding="0" height="100%" align="left"> <tr valign=bottom> <td></td> <td><select name="viewType"> <option value="0">全部主题</option> <option value="1">全部精华贴</option> <!-- <option value="2">当天的主题</option> <option value="3">本周的主题</option> <option value="4">本月的主题</option> --> </select> <select name="orderBy"> <option value="0">默认排序(按最后更新时间排序,但所有置顶帖都在前面)</option> <option value="1">按最后更新时间排序</option> <option value="2">按主题发表时间排序</option> <option value="3">按回复数量排序</option> </select> <select name="reverse"> <option value="true">降序</option> <option value="false">升序</option> </select> <input type="IMAGE" src="${pageContext.request.contextPath}/style/blue/images/button/submit.PNG" align="ABSMIDDLE"/> </td> </tr> </table> </div> </div> </div> </center> </div> <!--分页信息--> <%@ include file="/WEB-INF/jsp/public/pageView.jspf" %> <script type="text/javascript"> function gotoPage( pageNum ) { window.location.href = "forum_show.action?id=${id}&pageNum=" + pageNum; } </script> <div class="Description"> 说明:<br /> 1,主题默认按最后更新的时间降序排列。最后更新时间是指主题最后回复的时间,如果没有回复,就是主题发表的时间。<br /> 2,帖子有普通、置顶、精华之分。置顶贴始终显示在最上面,精华贴用不同的图标标示。<br /> </div> </body> </html>