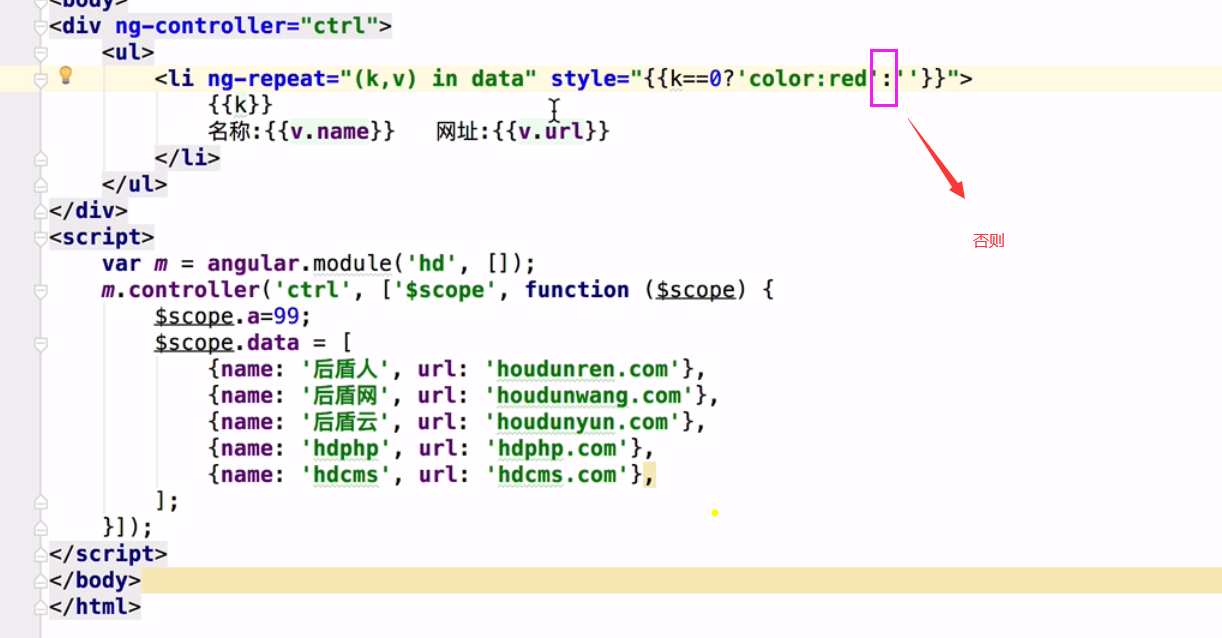
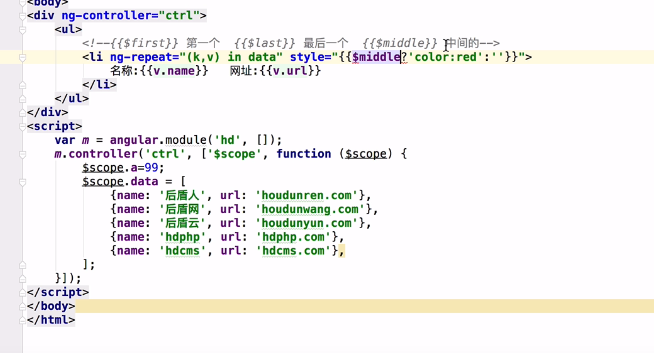
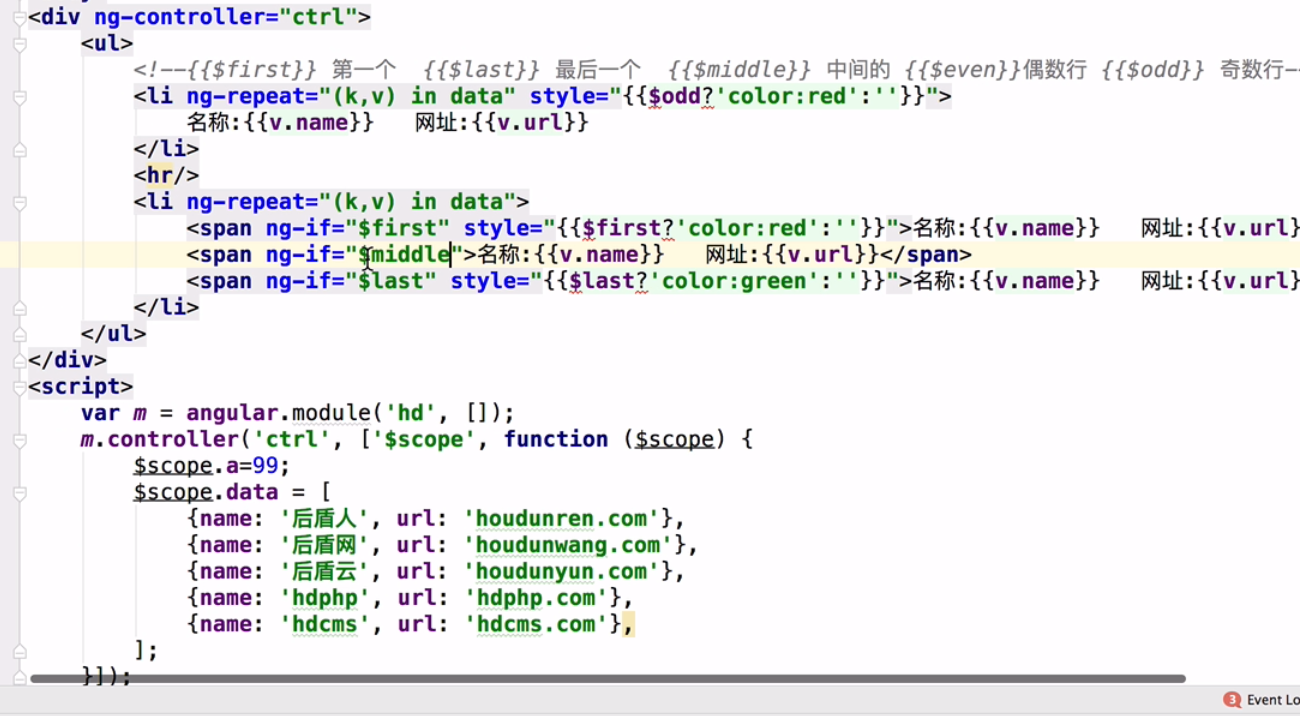
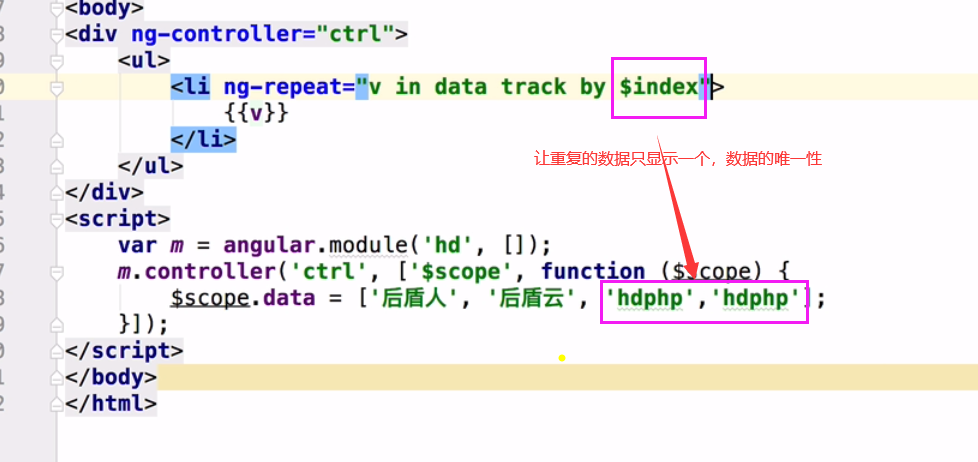
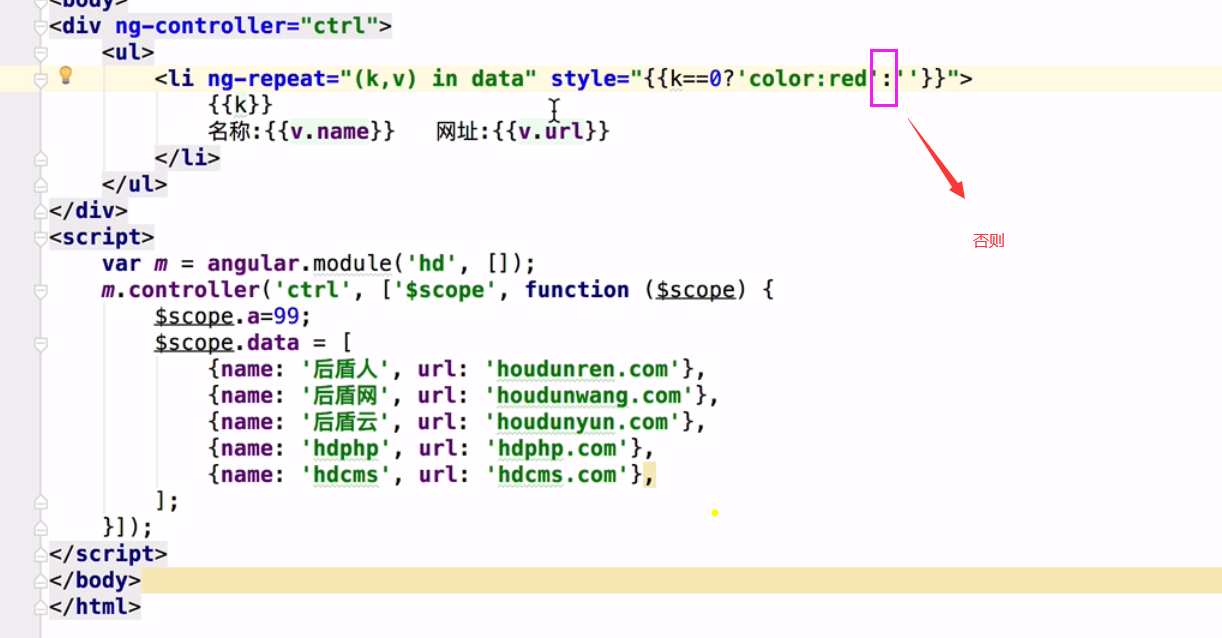
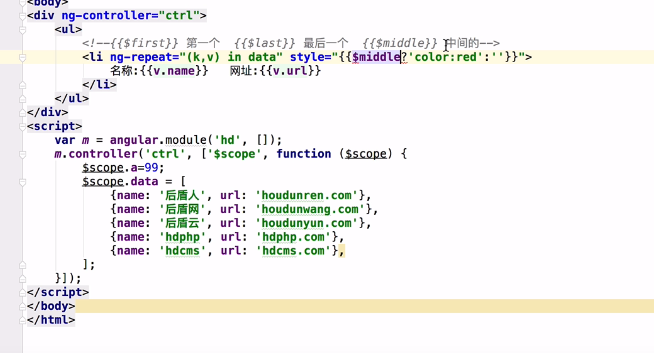
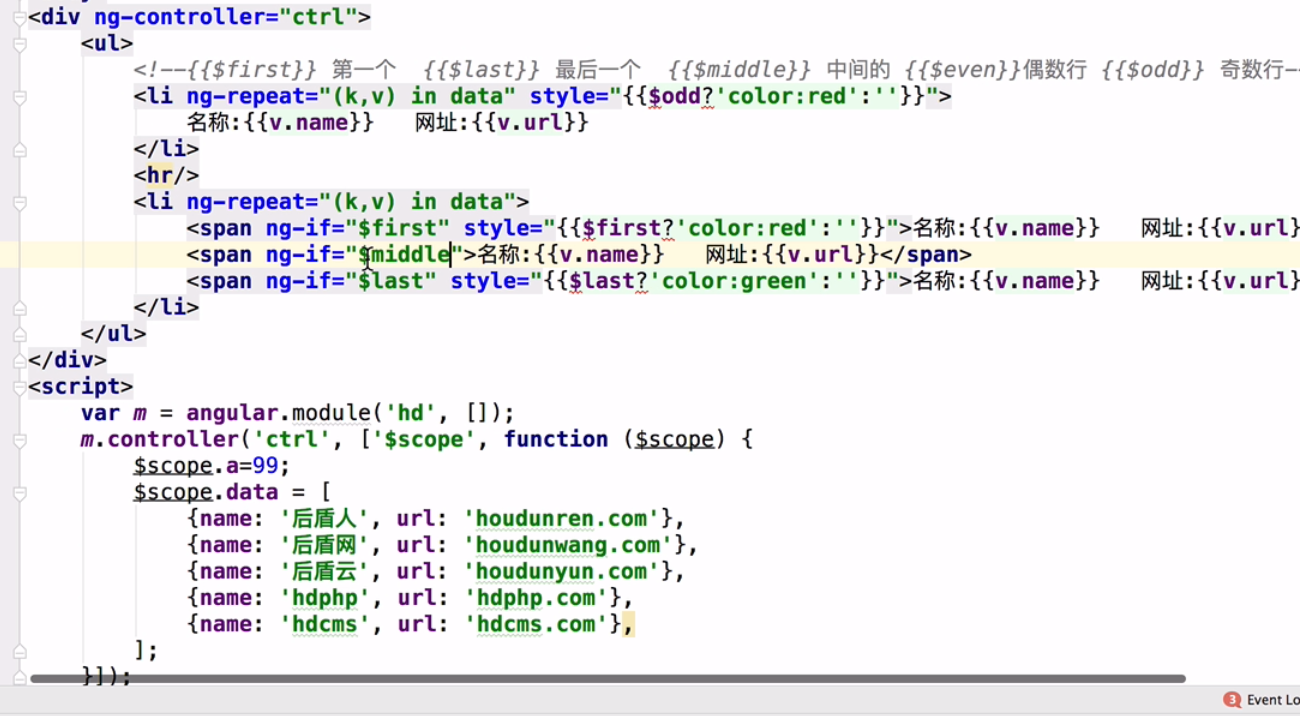
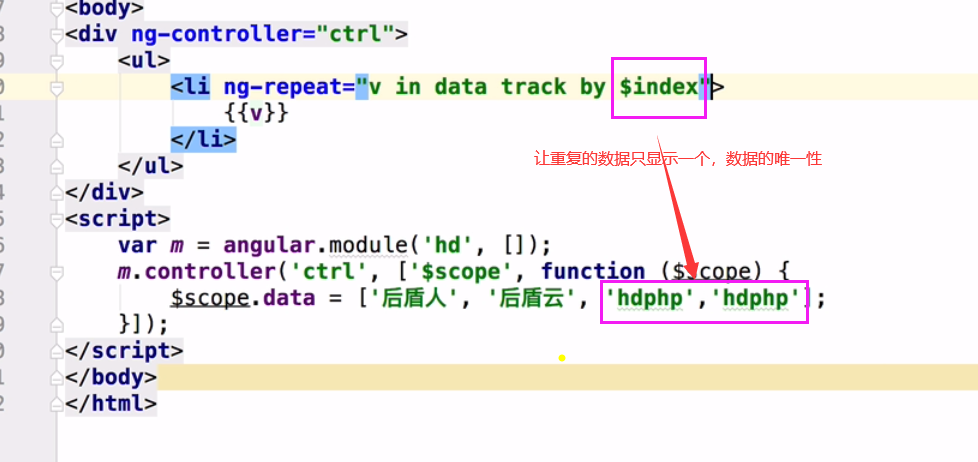
ng-repeat:






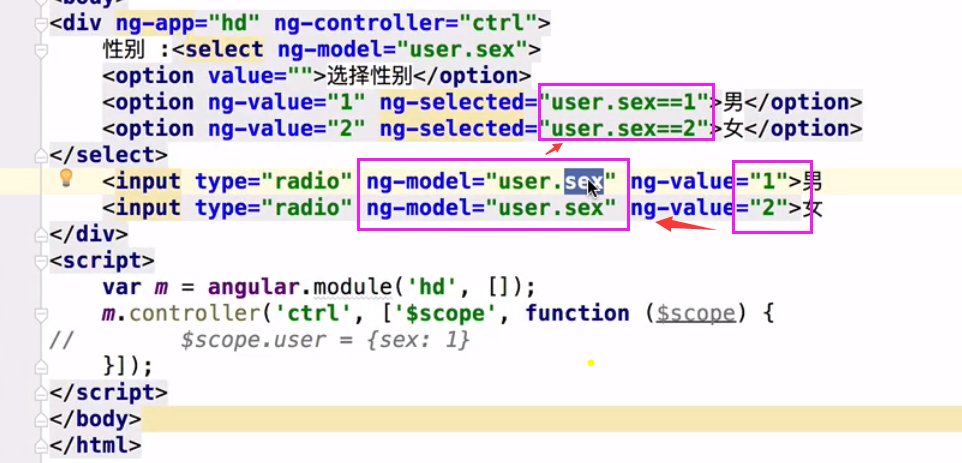
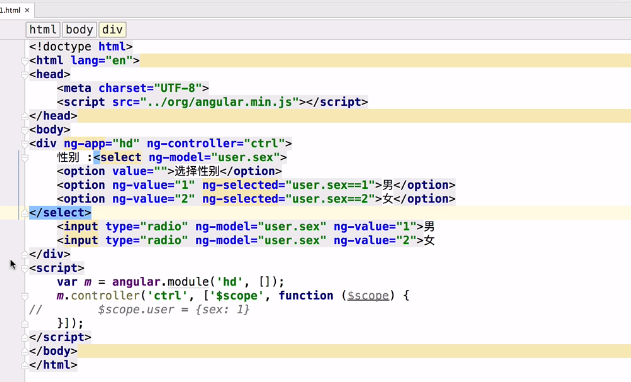
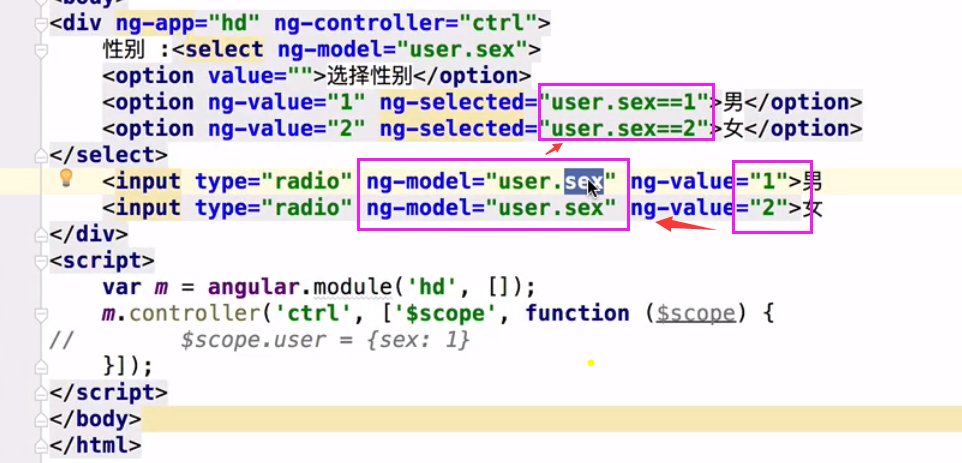
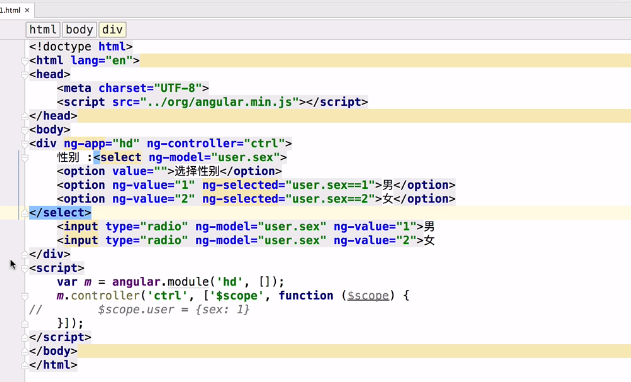
ng-selected:






完整代码:

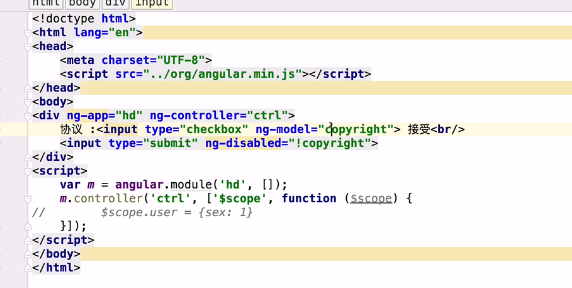
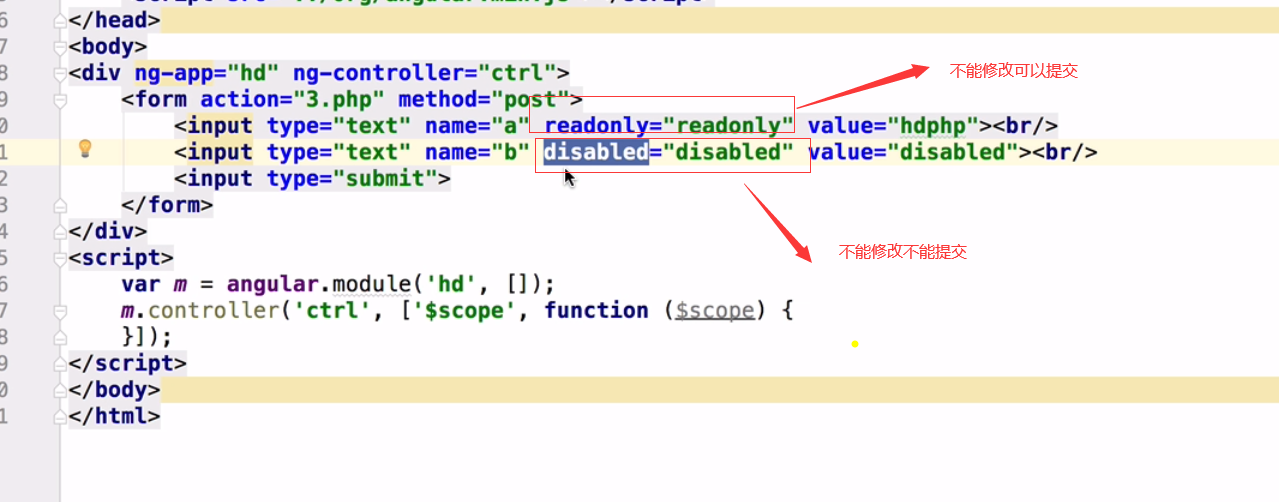
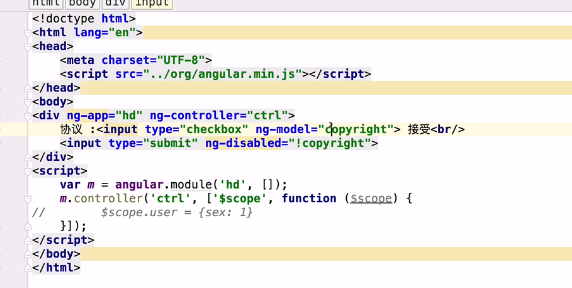
ng-disabled:

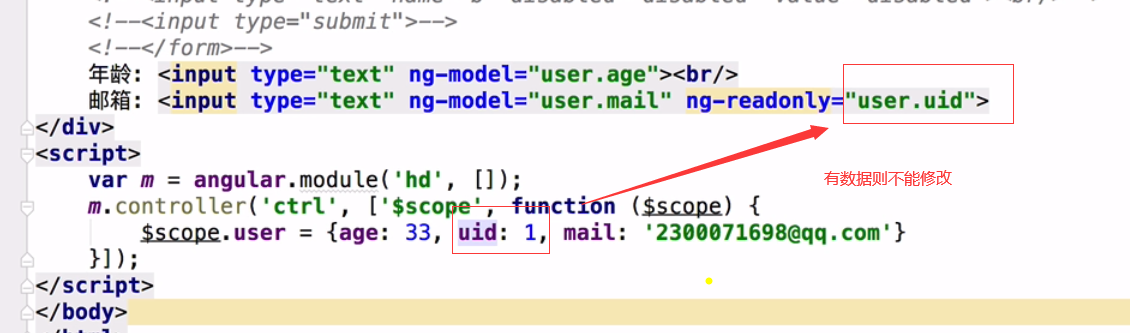
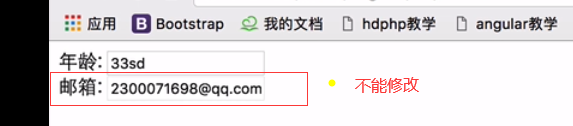
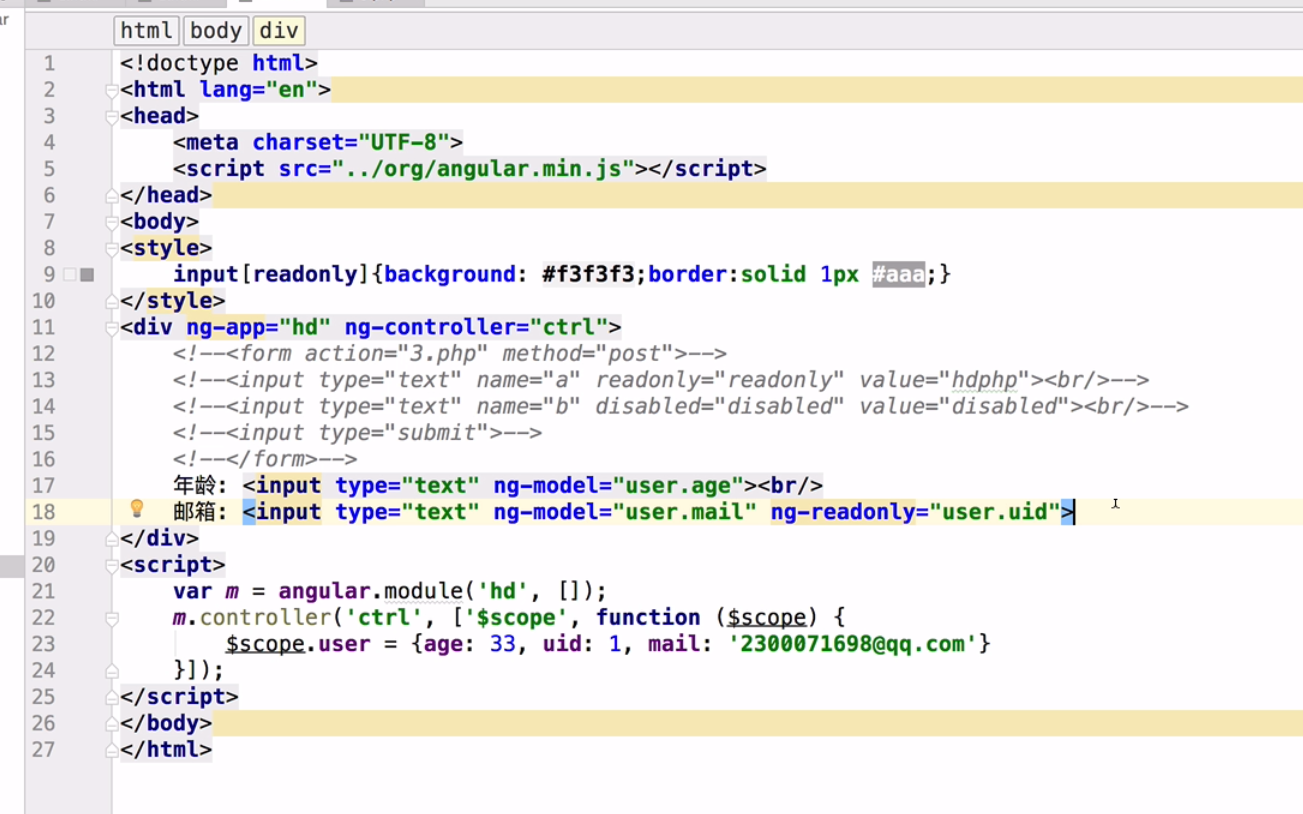
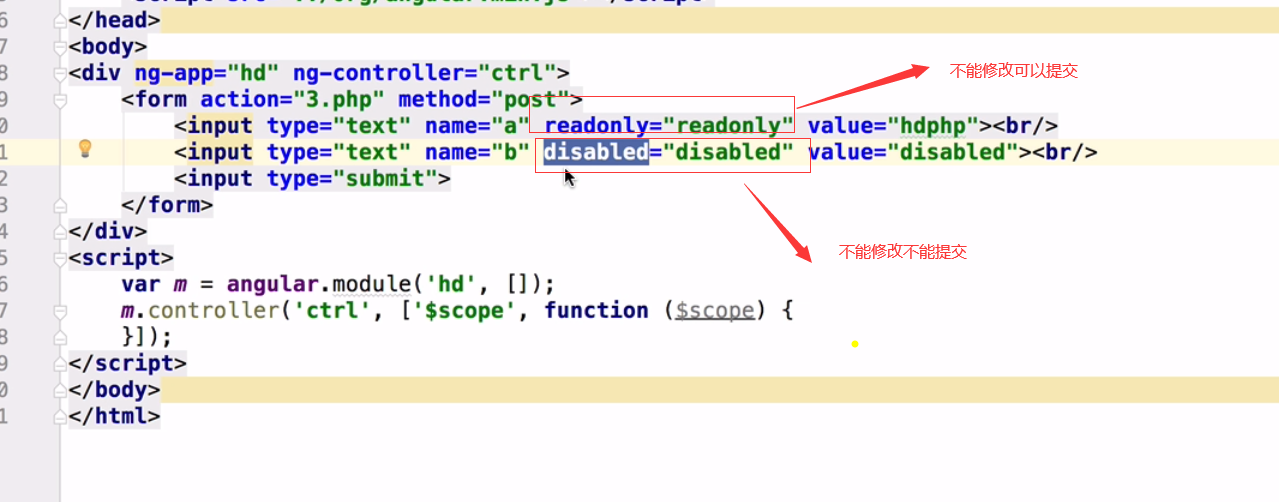
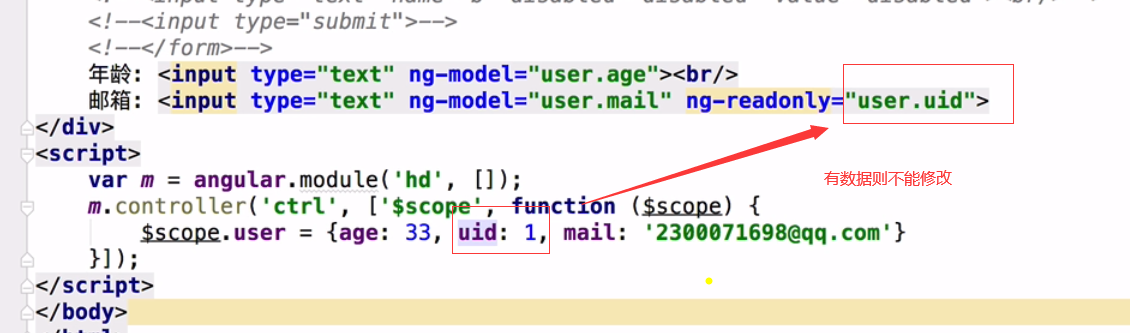
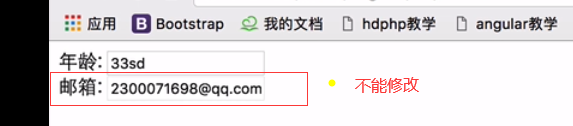
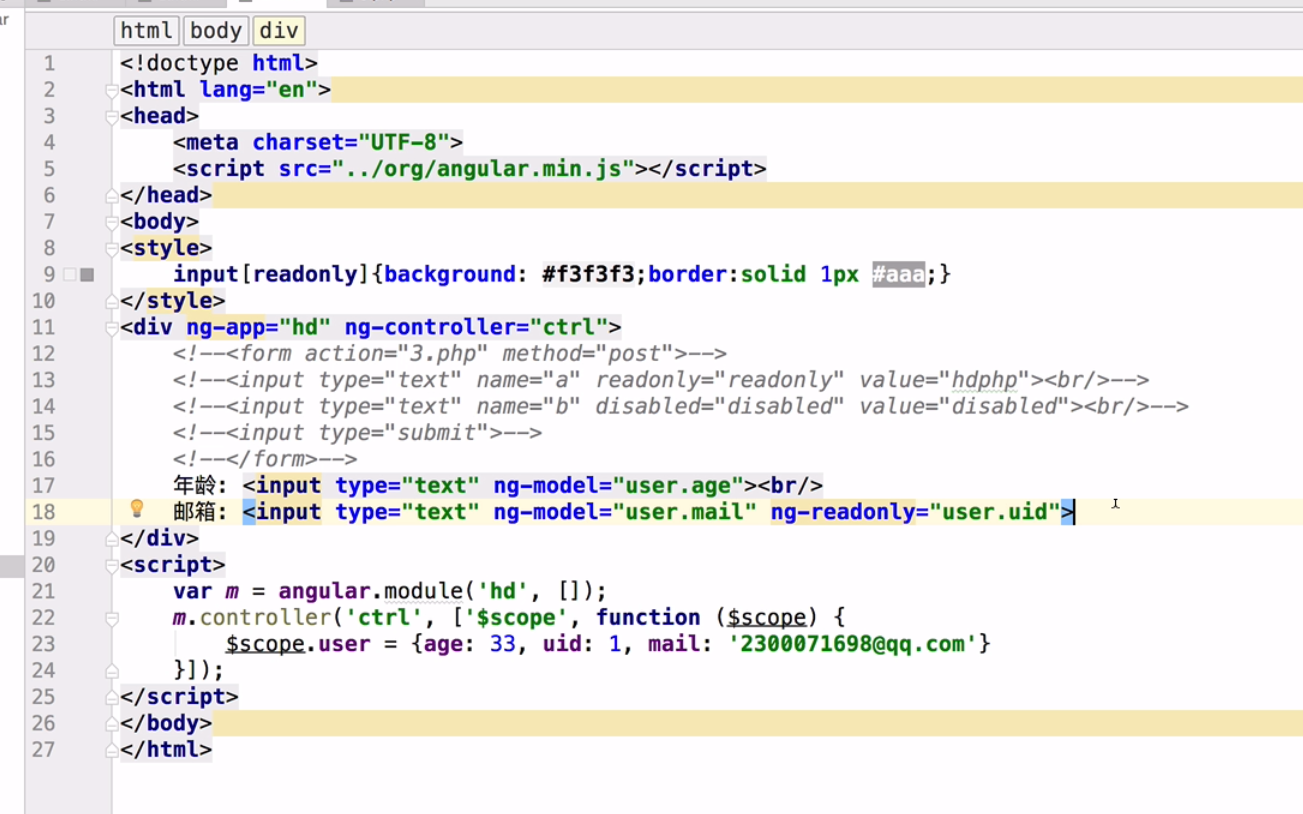
ng-readonly:



完整代码:

超简单实现表单的全选与反选:

ng-model-options 设置数据同步时机提交网站性能:
请求太频繁:

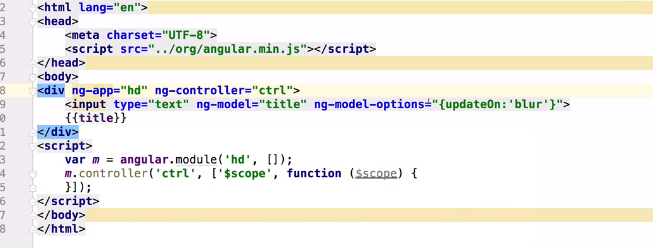
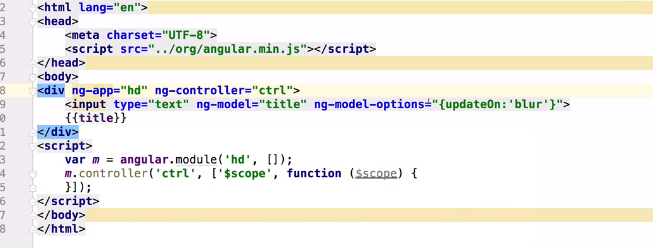
鼠标离开时,就显示:


按等候多久时间显示:

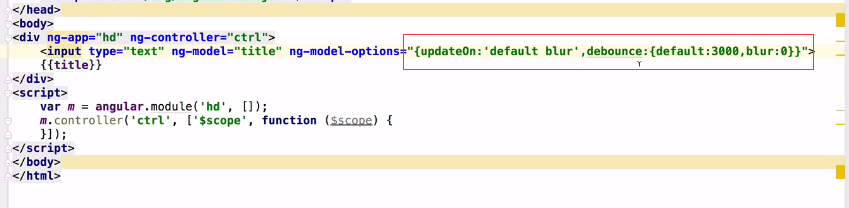
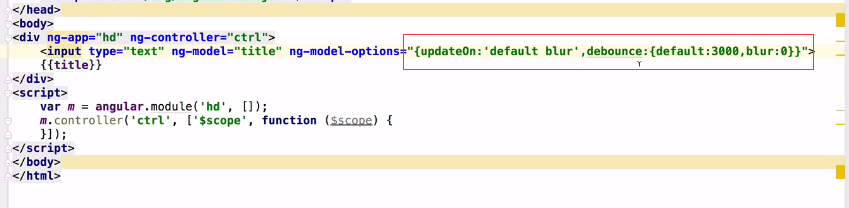
混合使用,等待三秒或鼠标离开就显示,就要使用updateOn:'default blur',然后后面加条件:

ng-class动态改变样式类实例操作:
ng-repeat:






ng-selected:






完整代码:

ng-disabled:

ng-readonly:



完整代码:

超简单实现表单的全选与反选:

ng-model-options 设置数据同步时机提交网站性能:
请求太频繁:

鼠标离开时,就显示:


按等候多久时间显示:

混合使用,等待三秒或鼠标离开就显示,就要使用updateOn:'default blur',然后后面加条件:

ng-class动态改变样式类实例操作: