前言
移动网络带宽的快慢直接影响webapp应用体验效果的优差,其中加载图片是很耗流量的,所以对这一方面的性能优化是很需要的。一般对于那些小而多的图片(图标)都会采用sprite合并成一张图片来减少http的请求次数。而CSS3的出现,无疑在移动端对图标的优化有着比较大的帮助。为此,自己也琢磨使用CSS3来制作一些常用的图标。有句话这么说:能用CSS3就不用图片!
正题
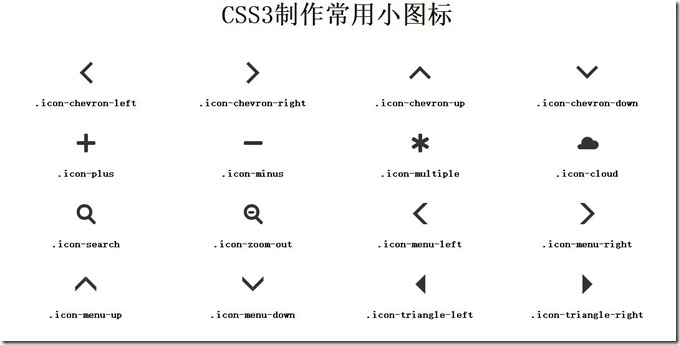
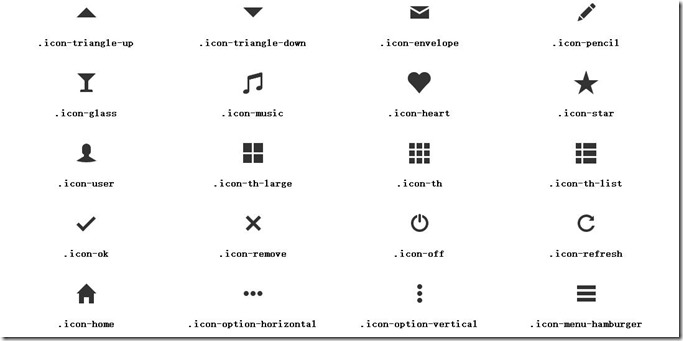
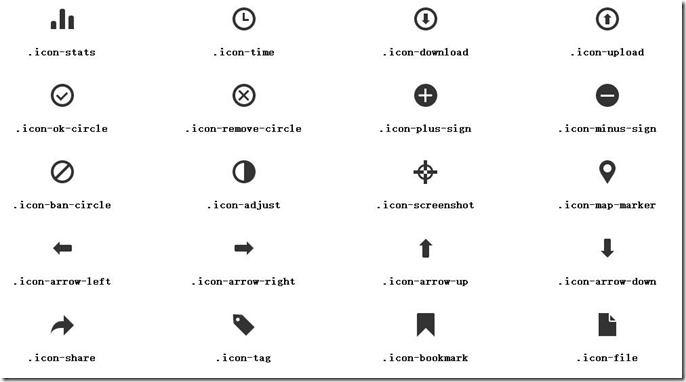
于是用了一天的时间,我制作了72个相对比较常用的图标,图标效果图整理如下:
今天就跟大家一起分享一下:
首先,每个图标的基本结构为:
<a href="#" class="btn-box"> <span class="icon-chevron-left"></span> </a>
其中,.btn-box是定义<a>标签的基本设置,大小为40x40,由于我这里默认将图标放在一个<a>标签里面以实现按钮效果,如果不需要<a>标签的话可以换成别的(例如div),但是.btn-box必须带上,因为里面的<span>的定位是相对于父元素的。
.btn-box的基本样式为:
.btn-box{ display: inline-block; width: 40px; height: 40px; text-decoration: none; position: relative; }
接下来讲一下<span>标签,该标签只需要添加一个类名就行了,该类名的选择就是上图中72个图标样式类名中的一个。每个类名实现一个图标效果,依据图标效果的实现过程会不固定地使用到:before和:after这两个伪元素来辅助实现所需的图标效果。当然,使用CSS3在某些图标的实现上还是很难达到矢量图标或者图标字体那么完美,这方面可能是我学术尚浅以致目前无法自我解决。另外,在这72个图标中,有几个图标是有白色遮罩的,分别是:
1.移动图标:此图标中间的白色小正方形是白色遮罩。
2.相机图标:此图标中间白色圆圈是白色遮罩。
3.手机图标:此图标顶部和尾部的小矩形和小圆圈是白色遮罩。
4.标签图标:此图标中的小圆圈是白色遮罩。
5.网格图标:此图标中间的白色线条是白色遮罩。
6.开关机图标:此图标圆圈顶部的缺口是白色遮罩。
7.刷新图标:此图标右边的缺口是白色遮罩。
PS:说明一下:所谓白色遮罩就是当无法使用CSS规则来达到某种效果时,采用伪元素作为白色遮罩以完成所需的图标效果,所以使用时需要结合实际情况修改遮罩颜色,以达到和背景色融合。当然,相机,手机和标签图标的遮罩部分不改动也不影响叶敏啊美观。除此之外,其他图标都是可以放心使用,若遇到需要根据实际情况改变图标大小的,可以自行修改,不过我在各种主流分辨率下测试过,基本上不会影响使用。
由于图标数量很多,我就选取一些图标的代码进行分享,其他的可以到我提供的github地址下载哦:
<a href="#" class="btn-box"> <span class="icon-music"></span> </a>
.icon-music{ display: inline-block; width: 18px; height: 18px; border-radius: 3px 3px 0 0; border-top:7px solid #333; border-left:3px solid #333; border-right:3px solid #333; position: absolute; top:6px; left:11px; -webkit-transform: skewY(-15deg); } .icon-music:before,.icon-music:after{ content: ''; display: inline-block; width: 10px; height: 7px; background: #333; border-radius: 10px/7px; position: absolute; -webkit-transform: rotate(15deg); } .icon-music:before{ top:14px; left:-10px; } .icon-music:after{ top:14px; left:11px; }
<a href="#" class="btn-box"> <span class="icon-refresh"></span> </a>
.icon-refresh{ display: inline-block; width: 20px; height: 20px; border-radius: 50%; border:4px solid #333; position:absolute; top:6px; left:6px; } .icon-refresh:before{ content: ''; display: inline-block; width: 6px; height: 10px; background: #fff; position:absolute; top:4px; right:-4px; } .icon-refresh:after{ content: ''; display: inline-block; width: 0px; height: 0px; border-left:6px solid transparent; border-right: 6px solid transparent; border-top: 6px solid #333; position:absolute; top:1px; left:14.5px; -webkit-transform: rotate(-45deg); }
<a href="#" class="btn-box"> <span class="icon-heart"></span> </a>
.icon-heart,.icon-heart:before{ display: inline-block; width: 20px; height: 30px; border-radius: 10px; background: #333; position: absolute; top:-10px; left:12.7px; -webkit-transform-origin: bottom right; -webkit-transform: rotate(-45deg); } .icon-heart:before{ content: ''; -webkit-transform-origin: bottom left; -webkit-transform: rotate(90deg); top:-18px; left:2px; } .icon-heart:after{ content: ''; width: 0; height: 0; border-left:10.8px solid transparent; border-right:10.8px solid transparent; border-top:12px solid #333; -webkit-transform: rotate(45deg); position: absolute; top:22.5px; left:-7.3px; }
<a href="#" class="btn-box"> <span class="icon-star"></span> </a>
.icon-star,.icon-star:before,.icon-star:after{ display: inline-block; width: 0; height: 0; border-top:20px solid transparent; border-bottom: 20px solid transparent; border-left: 14px solid #333; -webkit-transform: rotate(18deg); position: absolute; left:13.5px; top:2px; } .icon-star:before{ content: ''; top:-19.2px; left:-14.5px; -webkit-transform: rotate(72deg); } .icon-star:after{ content: ''; top:-19.8px; left:-15.5px; -webkit-transform: rotate(145deg); }
<a href="#" class="btn-box"> <span class="icon-user"></span> </a>
.icon-user{ display: inline-block; width: 14px; height: 18px; background: #333; border-radius: 7px 7px 5px 5px; position: absolute; top:5px; left:13px; } .icon-user:before{ content: ''; display: inline-block; width: 8px; height: 10px; background: #333; position: absolute;top:17px;left:3px; } .icon-user:after{ content: ''; display: inline-block; width: 0px; height: 0px; border-left:20px solid transparent; border-right: 20px solid transparent; border-bottom: 12px solid #333; border-radius: 50%; position: absolute;top:18px;left:-13px; }
<a href="#" class="btn-box"> <span class="icon-screenshot"></span> </a>
.icon-screenshot{ display: inline-block; width: 17px; height: 17px; border-radius: 50%; border:3px solid #333; position: absolute; top:8.5px; left:8.5px; } .icon-screenshot:before,.icon-screenshot:after{ content: ''; display: inline-block; width: 5px; height: 5px; border-left:15px solid #333; border-right:15px solid #333; position: absolute; top:6px; left:-9px; } .icon-screenshot:after{ -webkit-transform:rotate(90deg); }
<a href="#" class="btn-box"> <span class="icon-move"></span> </a>
.icon-move{ display: inline-block; width: 26px; height: 26px; background: #333; position: absolute; top:7px; left:7px; -webkit-transform: rotate(45deg); } .icon-move:after,.icon-move:before{ content: ''; display: inline-block; width: 4px; height: 8px; border-left: 8px solid #fff; border-right: 8px solid #fff; position: absolute; top:5px; left:-1px; -webkit-transform: rotate(-45deg); } .icon-move:after{ -webkit-transform: rotate(-45deg) translateY(12px); }
OK,其他图标详见我的github之css3-icon:https://github.com/JR93/css3-icon
最后,转载请注明出处,谢谢!