一、简介
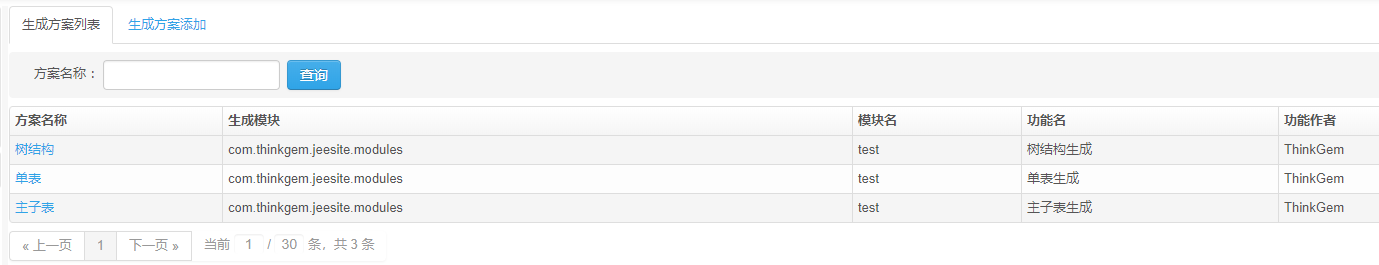
jeesite提供了配套的代码生成功能,内置了三种生成方案:
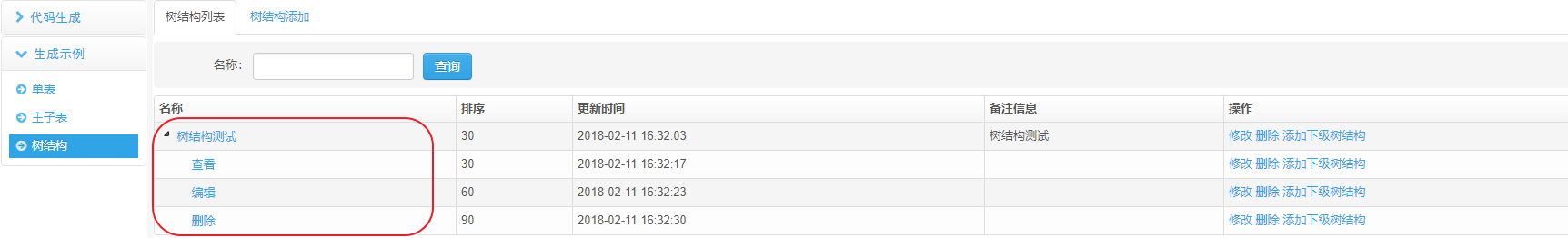
树结构:
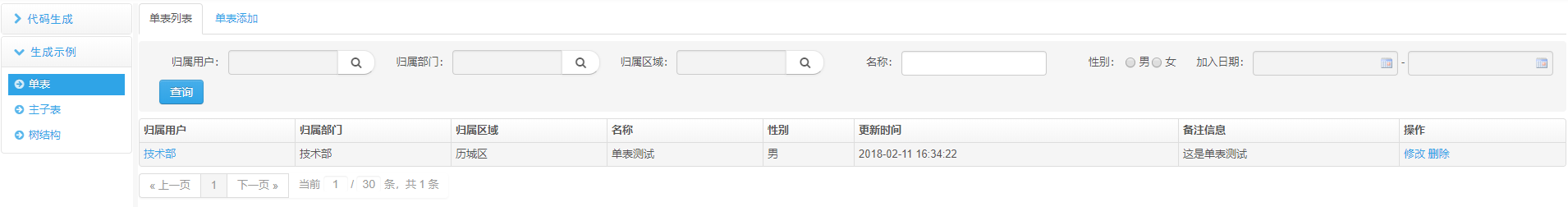
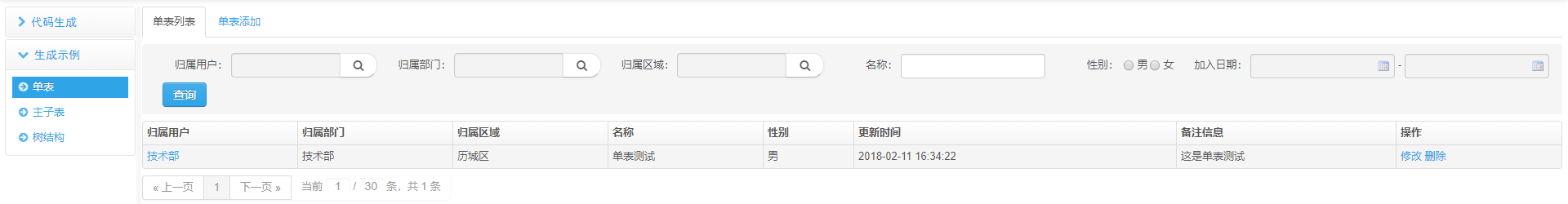
单表:
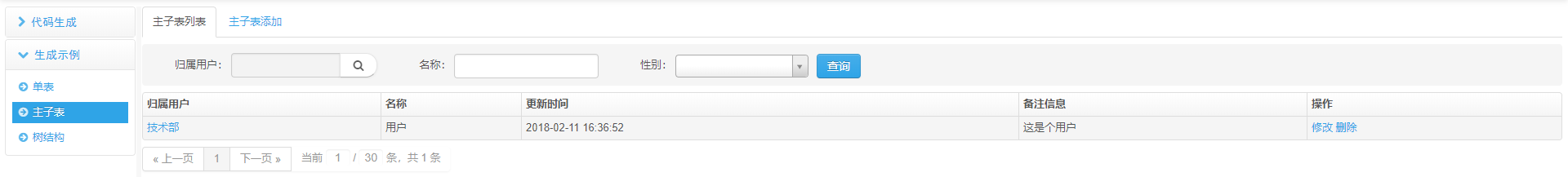
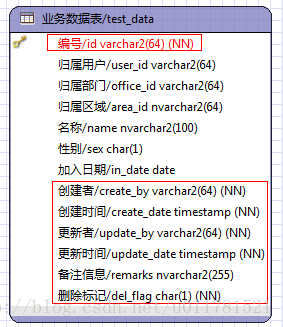
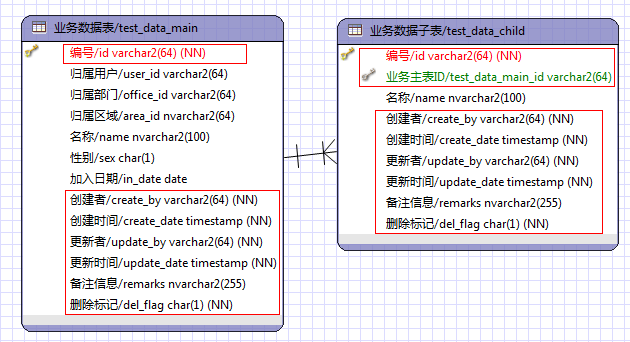
主子表:
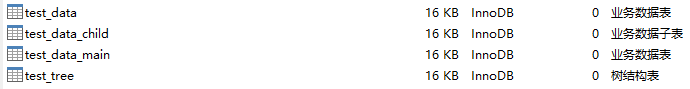
三种方案对应的测试表:
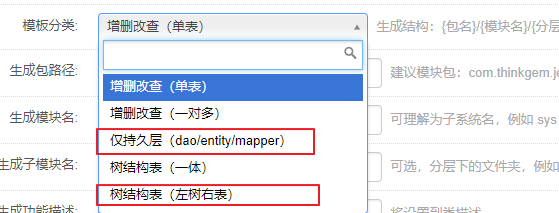
其实还有两种方式如下:
仅持久层不生成jsp页面,只生成dao/entity/mapper,而左树右表页面如下所示:
二、使用
下面将使用代码生成功能实现一些功能如下:
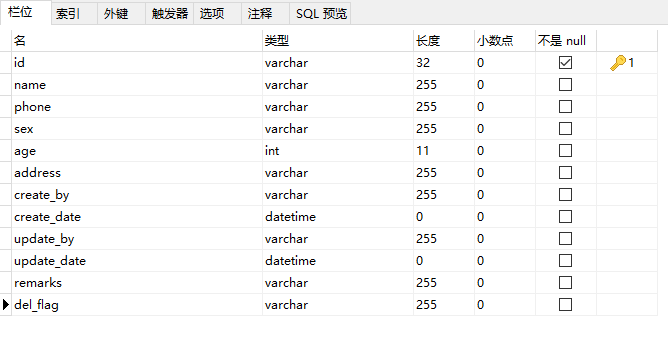
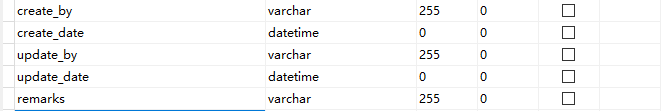
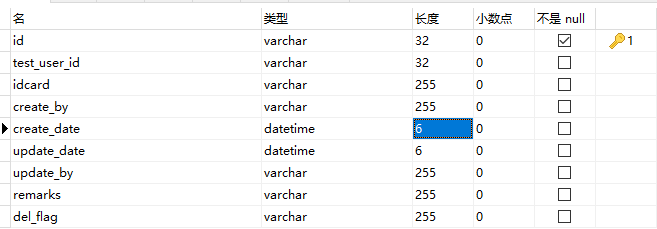
jeesite代码生成要想使用,就必须先创建表,然后对该表进行生成,如果是单表的话,必须要包含以下字段:
如果是一对多,则必须要包含以下字段:
还有就是要配置代码生成的目录,在jeesite.properties中修改以下配置来指定目录:
projectPath=D:\workspace\jeesite2.1、单表
这里以一个用户表来演示,首先创建一个用户表test_user,包含上面列出的必须包含的字段
2.1.2、配置表并生成代码
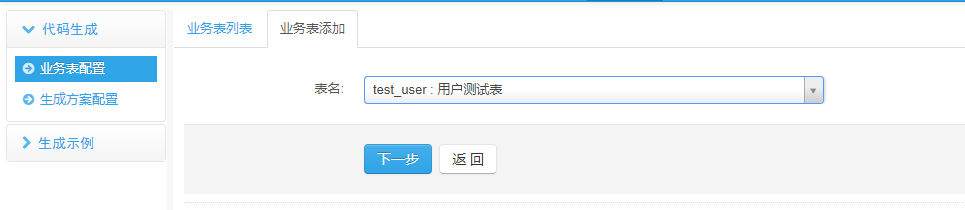
然后在业务表配置中选择该表
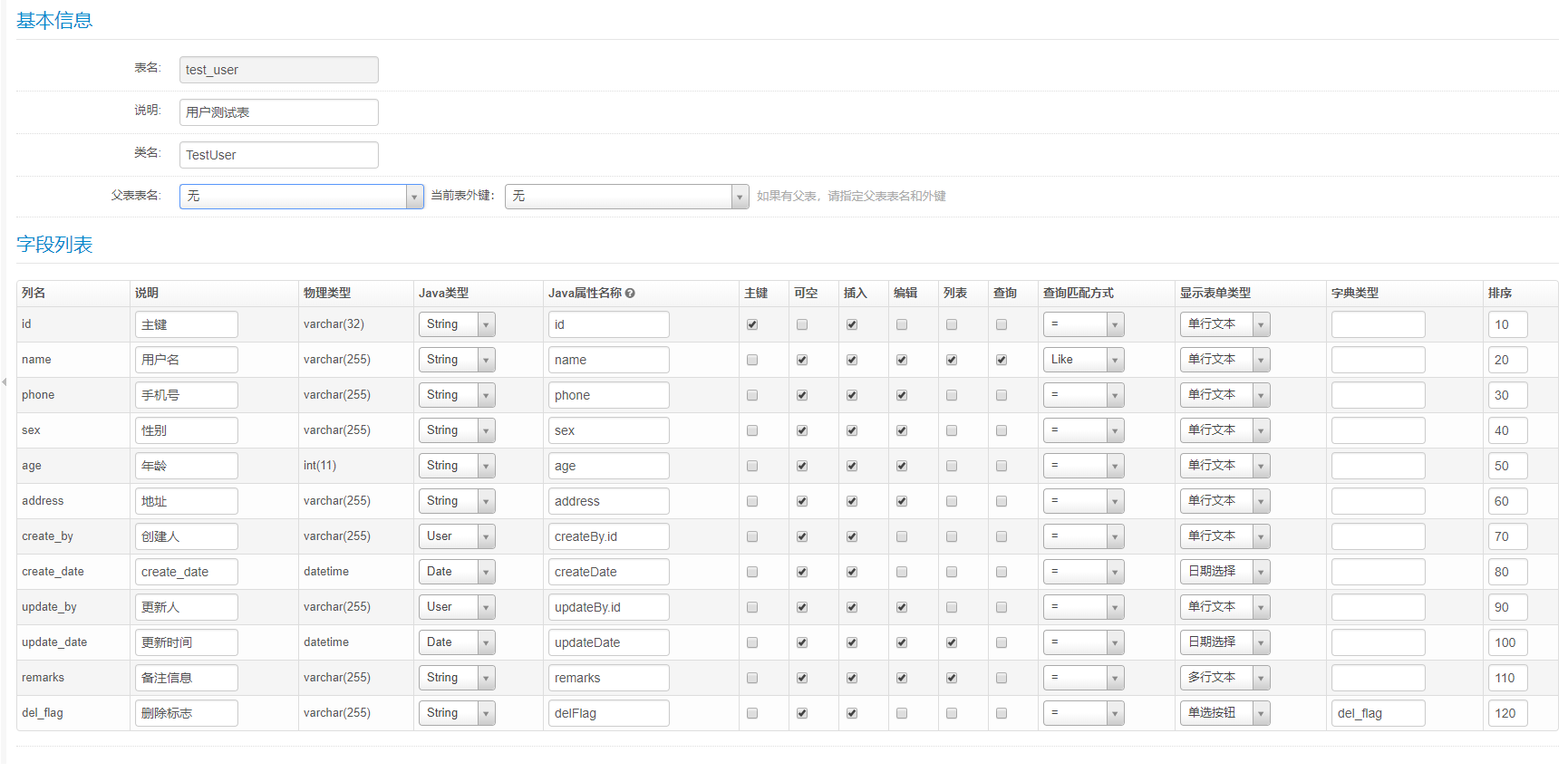
然后点击下一步,进入以下页面
以下说明摘之自带的手册:
l 表名:物理表表名
l 说明:物理表表描述
l 类名:生成表关联的实体类名称
l 父表表名:关联父表的表名,外键:当前表关联父表的主键,如果当前表为子表,需在此指定父表及外键。外键字段需在字段列表中手动设置属性名(对象.主键,例如:将userId修改为user.id)
l 列名:数据表定义的字段名称
l 说明:数据表定义的字段注释
l 物理类型:数据表定义字段类型
l Java类型:实体对象的属性字段类型
l Java属性名称:实体对象的属性字段(对象名.属性名|属性名2|属性名3,例如:用户user.id|name|loginName,属性名2和属性名3为Join时关联查询的字段)
l 主键:是否是主键字段
l 可空:该字段是否可为空
l 插入:是否是插入字段,如果是则包含在insert语句里
l 编辑:是否是编辑字段,如果是则包含在update语句里
l 列表:是否是列表查询,如果是则包含在列表页的表格列里。
l 查询:是否是查询字段,如果是则包含在查询页的查询列表里。
l 查询方式:查询字段的查询方式,也就是where后的条件表达式,如:字段1=字段2 AND 字段3>字段4 AND 字段5 !=字段6。
l 字段生成方案:表单中字段生成的样式,如:input,select,treeselect,areatext等等
l 字典类型:如果字段生成方案为:下拉框、复选框、单选框,则该字段必须指定一个字典类型,字典类型为字段管理中的字典类型。
l 排序:字段生成的先后顺序,升序。
上面已经说得很清楚了,主要对以下字段列表进行简单的说明:'
(a)、编辑:
主要体现在
对表单进行编辑时是否可编辑。
注意:
以下字段默认是不可编辑的
(b)、列表:
是否显示在表格中
如果去掉的话,就不会显示。
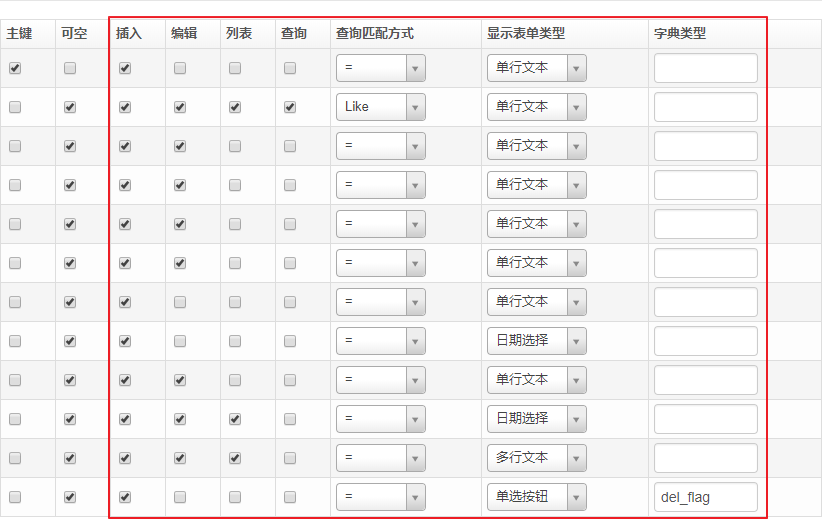
(c)、查询:
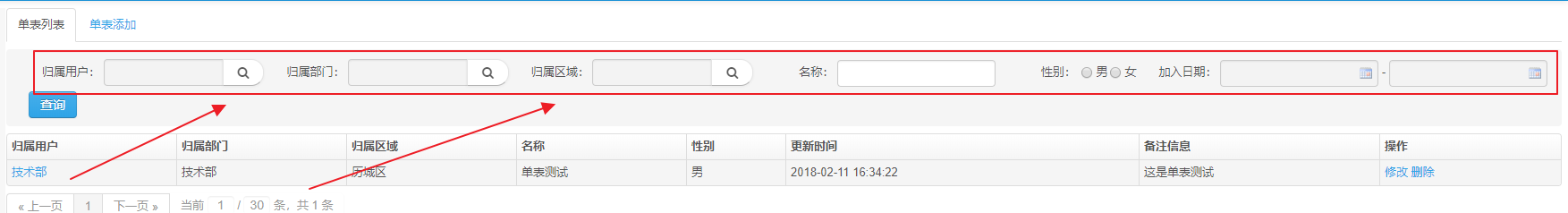
是否可查询,如果能查询,按查询匹配方式中的条件来查询,如下图所示:
(D)、字典类型
正如上面所说的,如果字段生成方案为:下拉框、复选框、单选框,则该字段必须指定一个字典类型,字典类型为字段管理中的字典类型。 比如性别,有男女,就可以用下拉框,然后设置字典类型为sex。
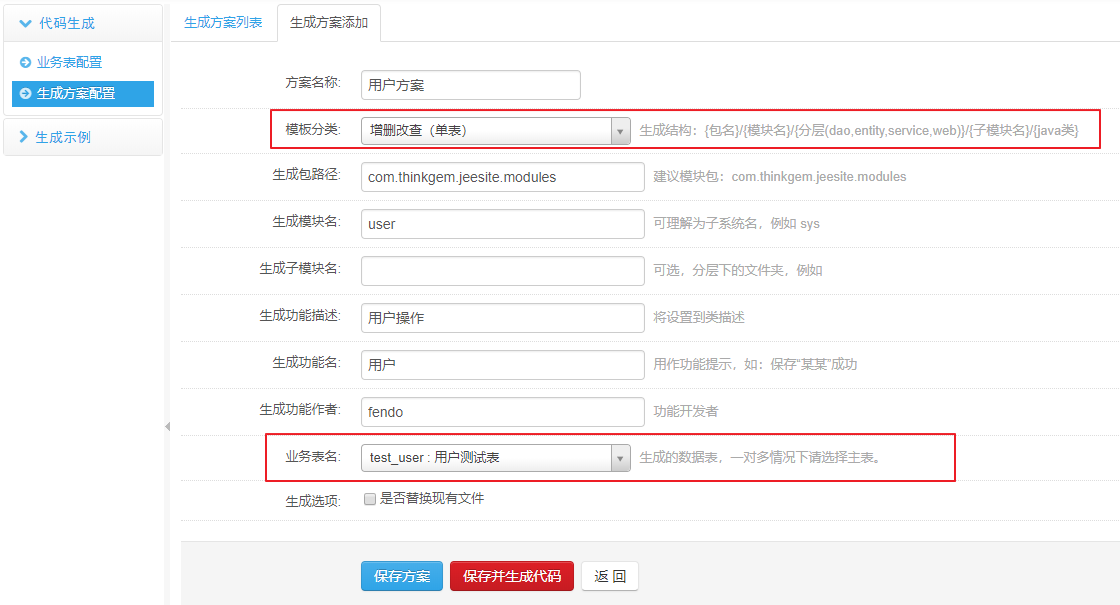
修改好之后,然后点击保存。在生成方案中新建生成方案,用户方案
选择模板为单表,业务表名为test_user表。然后点击保存并生成代码,生成功之后如下:
复制以下文件到项目中去
2.1.3、配置菜单
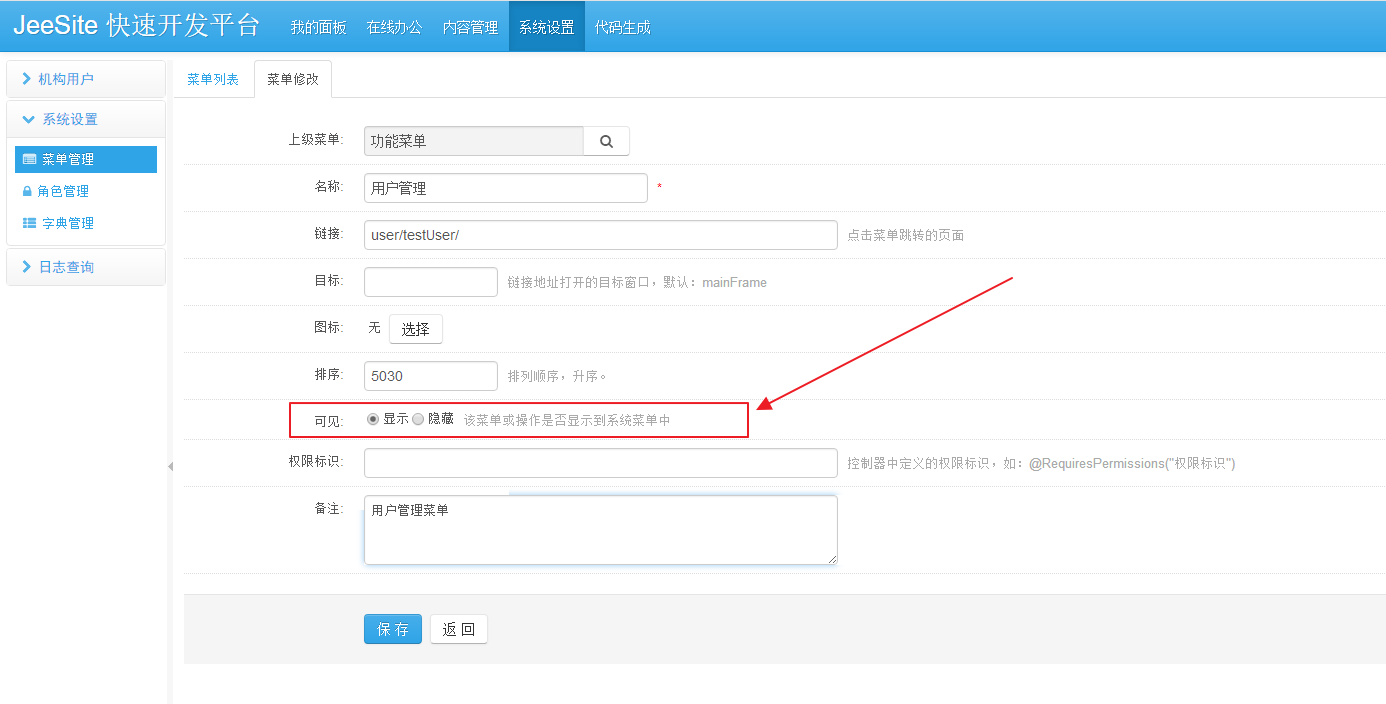
然后重启tomcat,在jeesite中配置相应的操作菜单
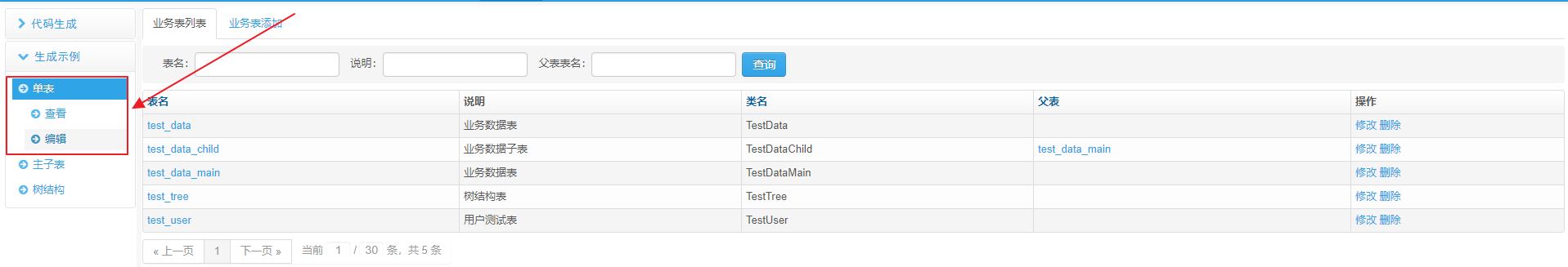
修改好之后点击保存,然后在该菜单目录下新建查看与编辑菜单
注意其中可见属性:
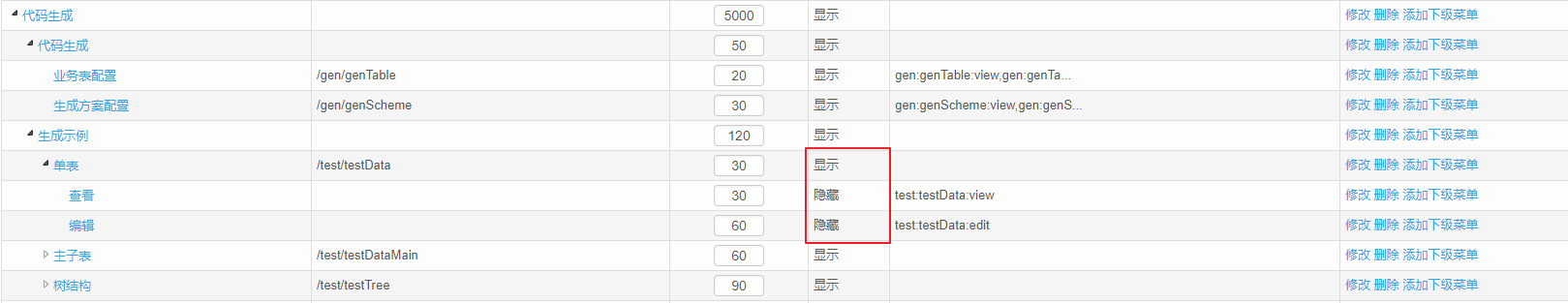
这里以他自带的代码生成中的单表菜单来演示其中的区别:
他这里默认是主菜单是显示的子菜单是隐藏的,效果是这样的
如果把它设置成为显示的话
则是这样的
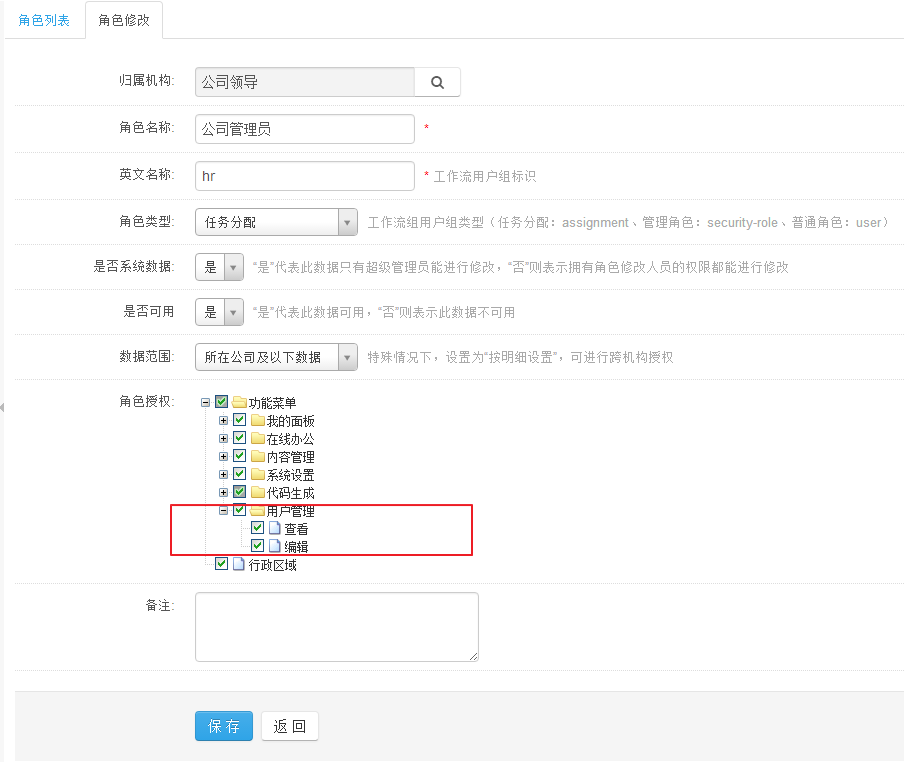
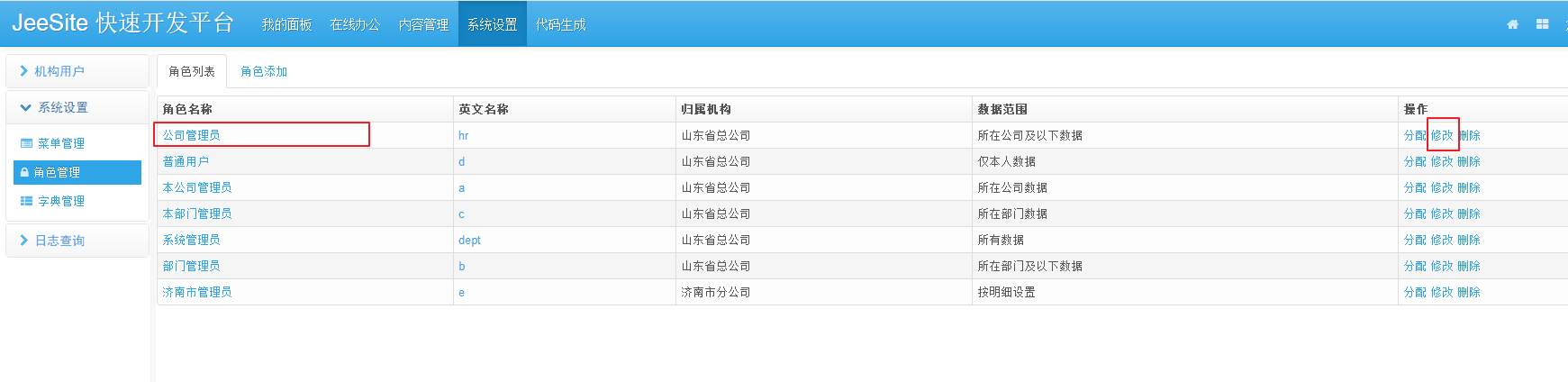
2.1.3、分配权限
这里用的是管理员账号,所有直接在角色管理中

为他分配用户管理菜单的操作权限
分配好之后点击保存,然后退出/登录下就可以了。
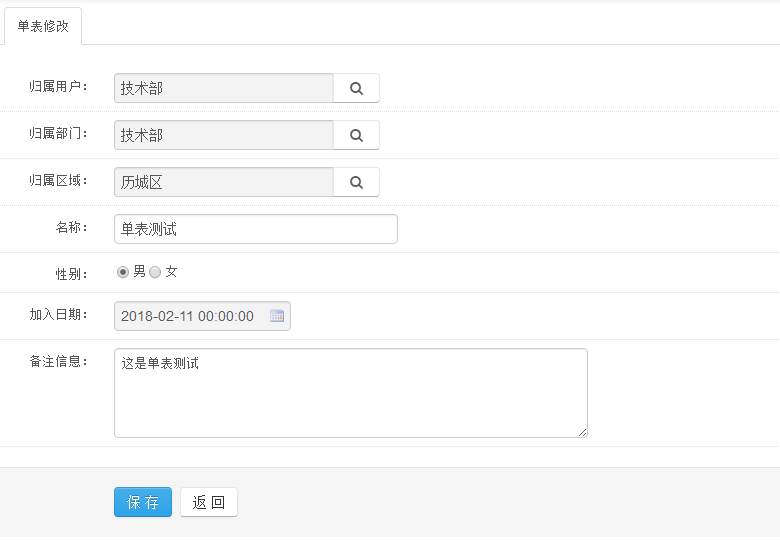
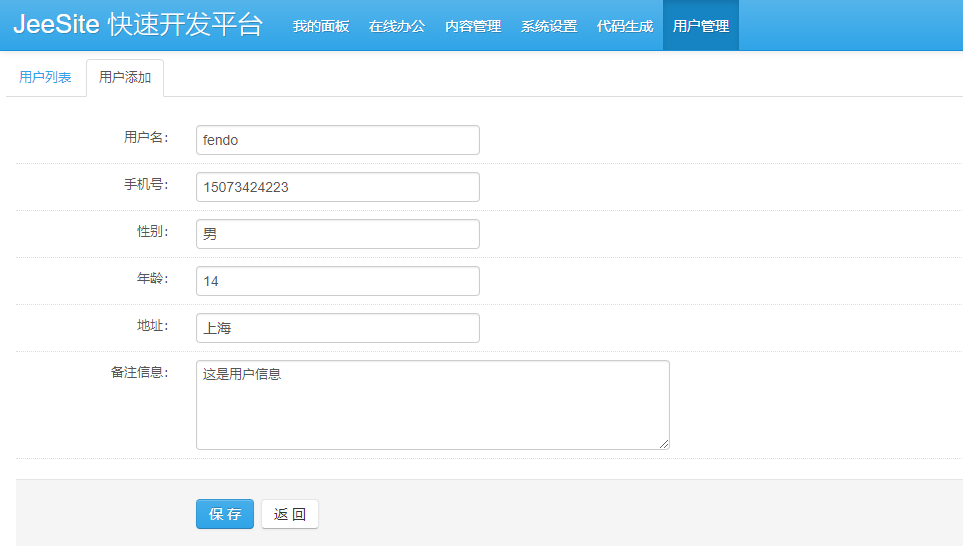
然后点击添加用户,测试下功能
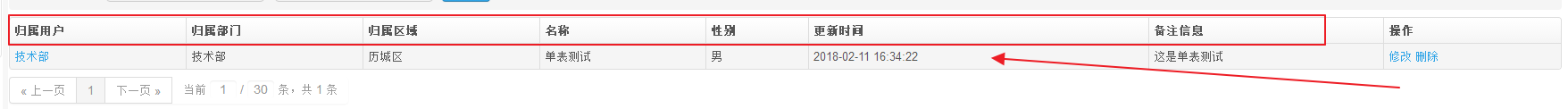
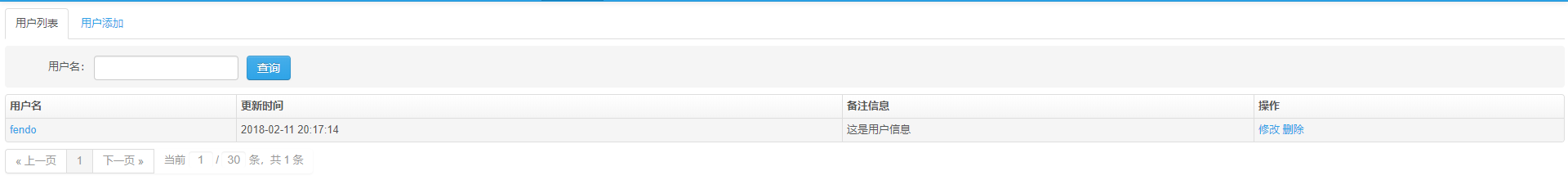
点击保存,之后,如下所示
这就是一个简单的单表示例。
2.2、主从表
主从表和上面的操作差不多,只不过,这里多了个子表,这里还是以上面的用户表来演示,一对多的关系,一个用户有多个银行卡号
首先创建一张字表test_user_idcard表
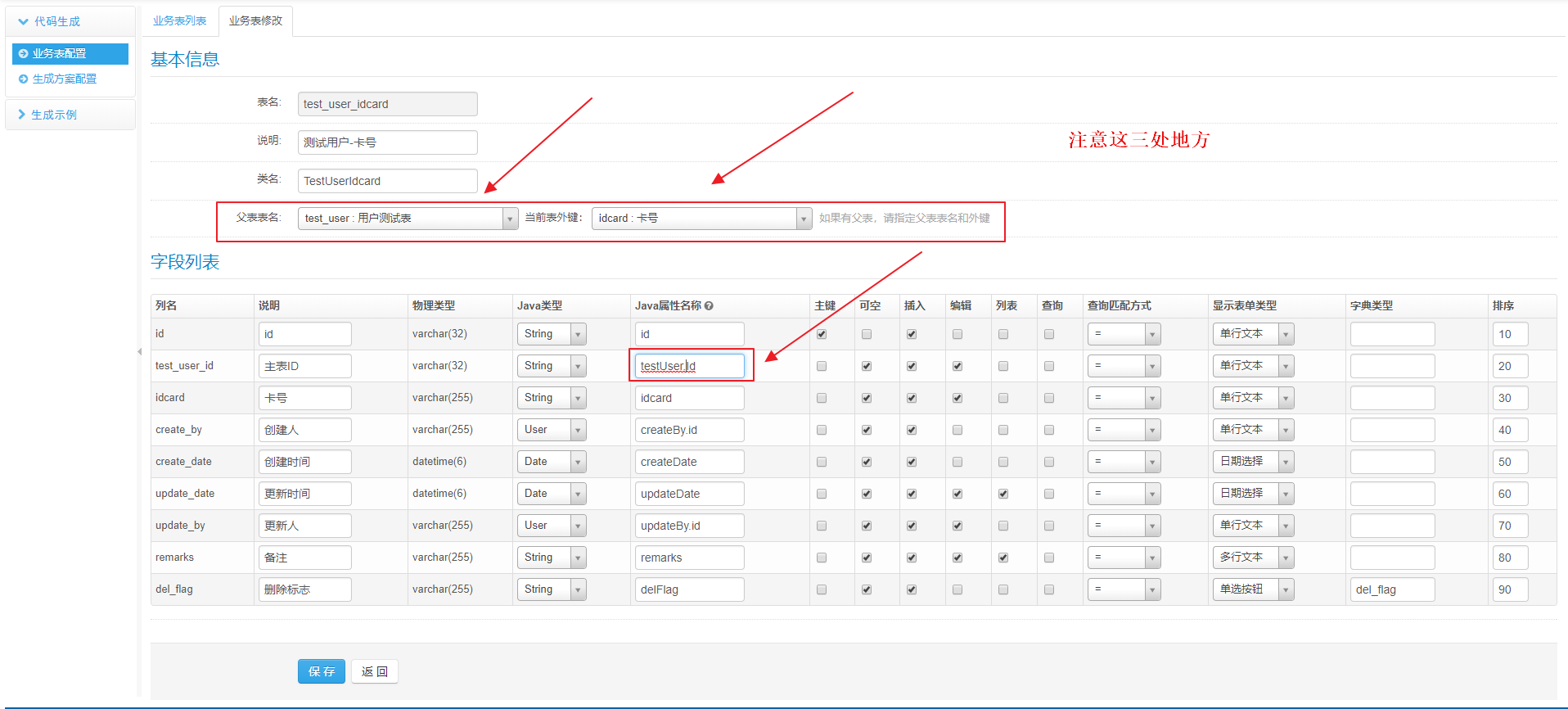
然后在业务表配置中进行配置
在子表中配置主表的一些信息
注意: 其中的主表关联id要写成(主表.id)
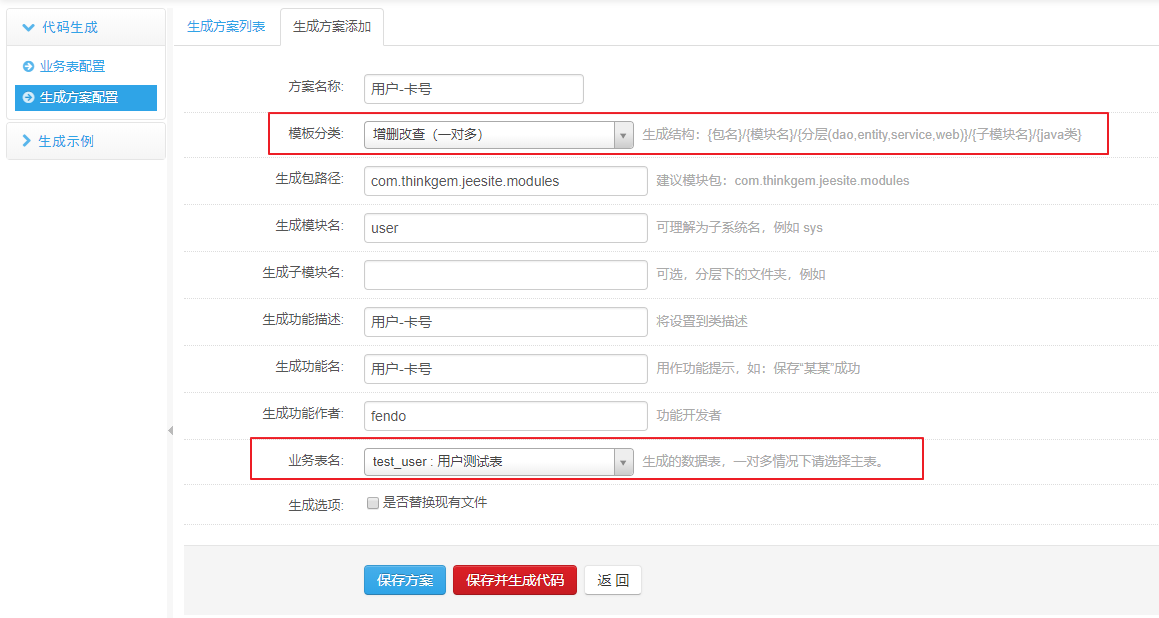
然后点击保存,修改用户生成方案的模板为一对多
注意: 生成方案之后设置主表的就可以了,子表的不需要设置
然后点击保存并生成代码,生成的代码如下
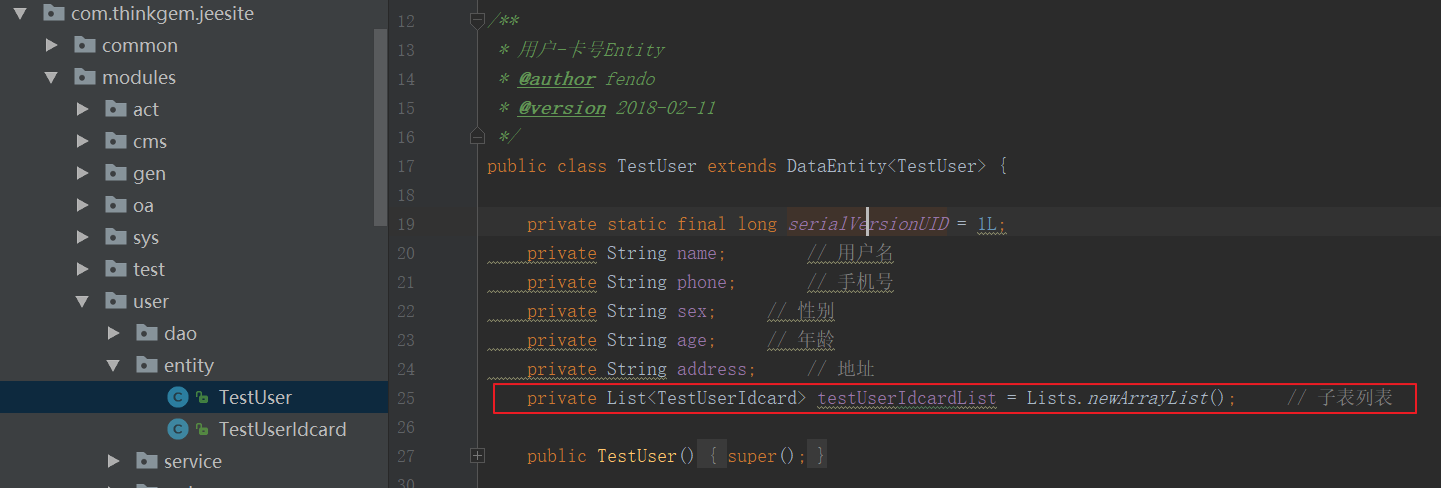
其中用户实体类中有个卡的list集合
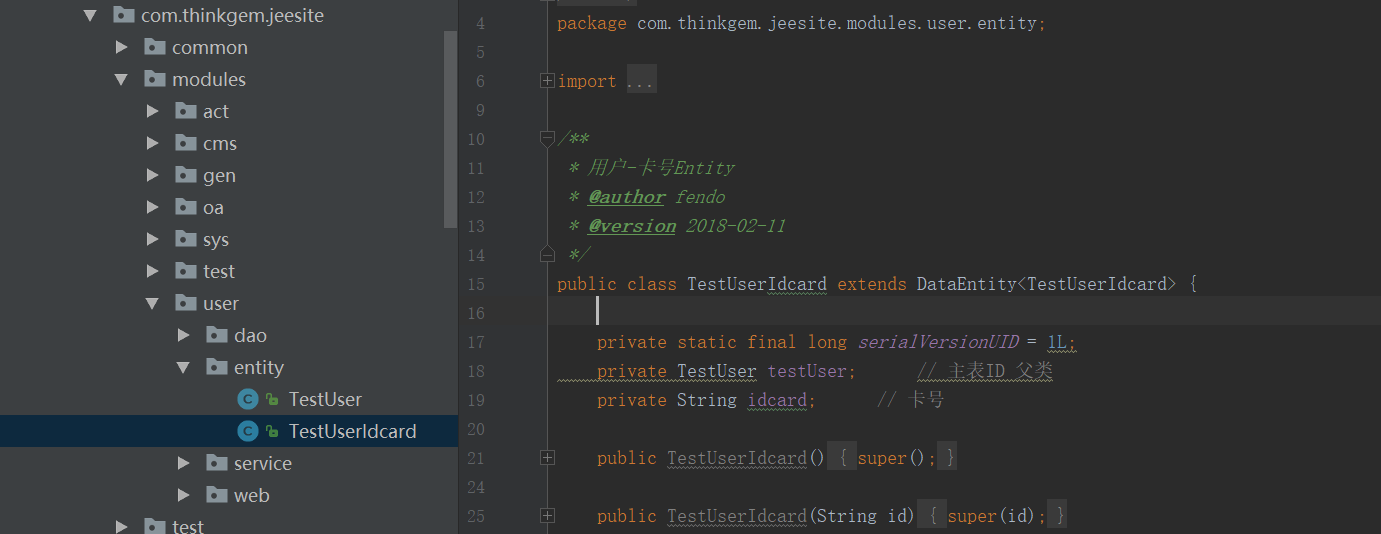
而在卡实体类中有个用户
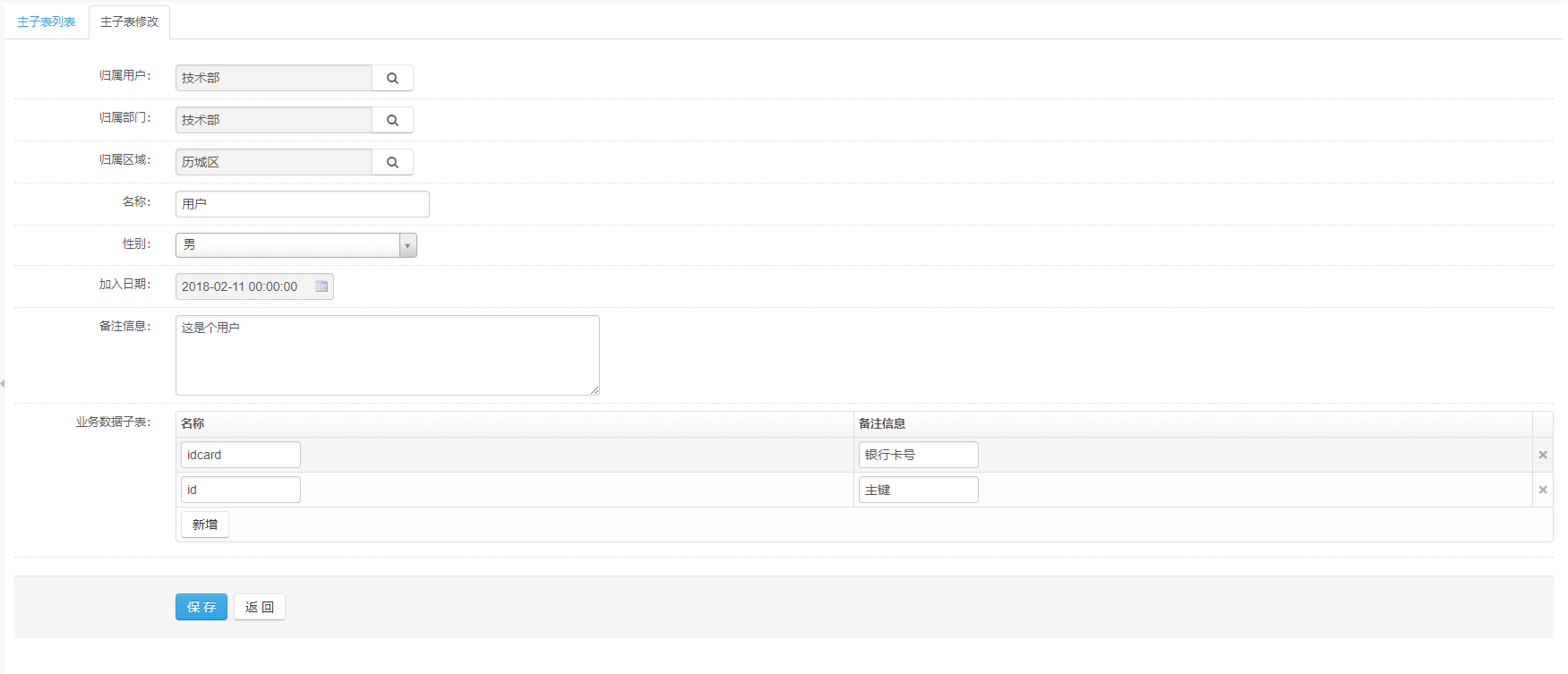
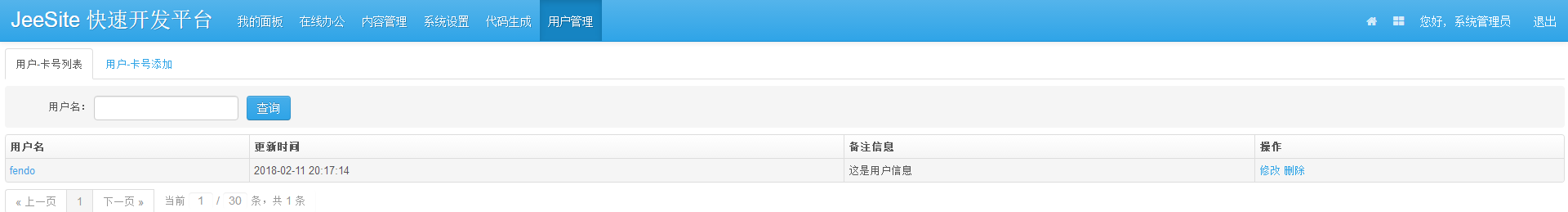
把这些代码复制到项目中去,配置步骤和上面一样,效果如下:
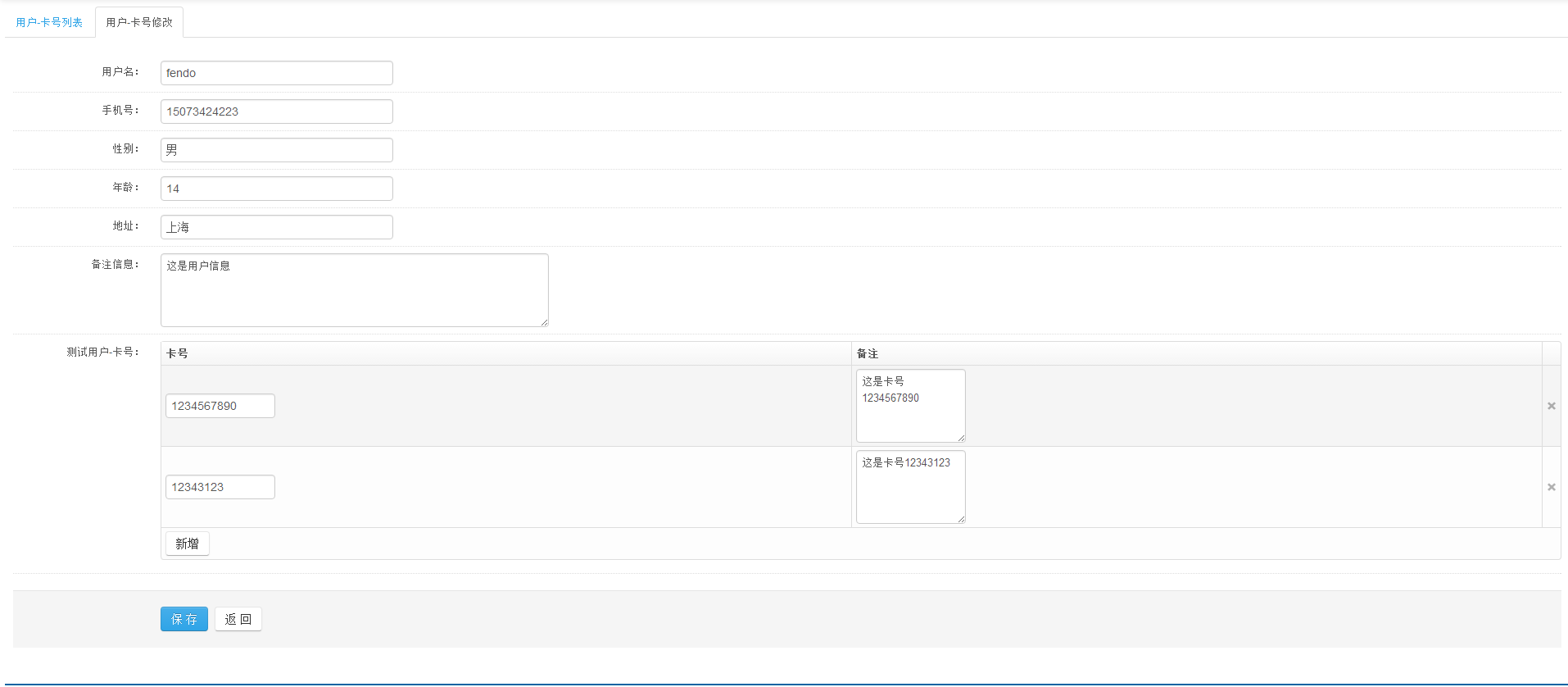
然后点击fendo,进入以下页面
对卡号进行新增操作。。
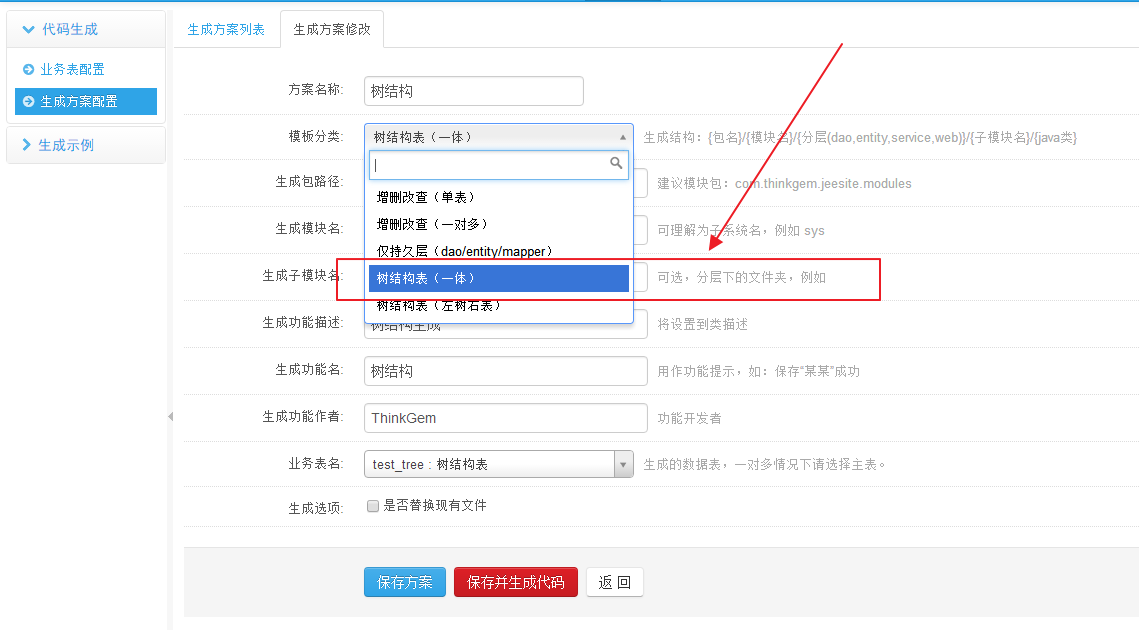
2.3、树结构
树结构的代码生成和上面的差不多,就是在模板哪里选择树结构就行了
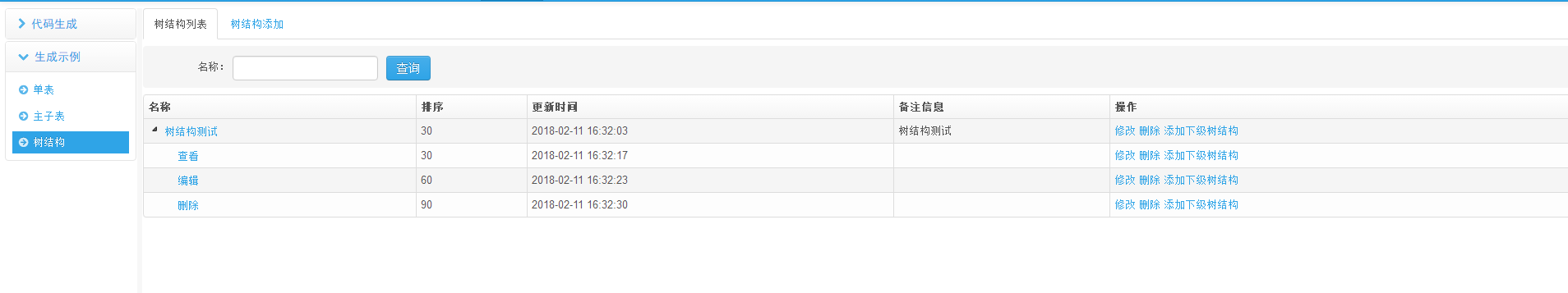
效果如下所示
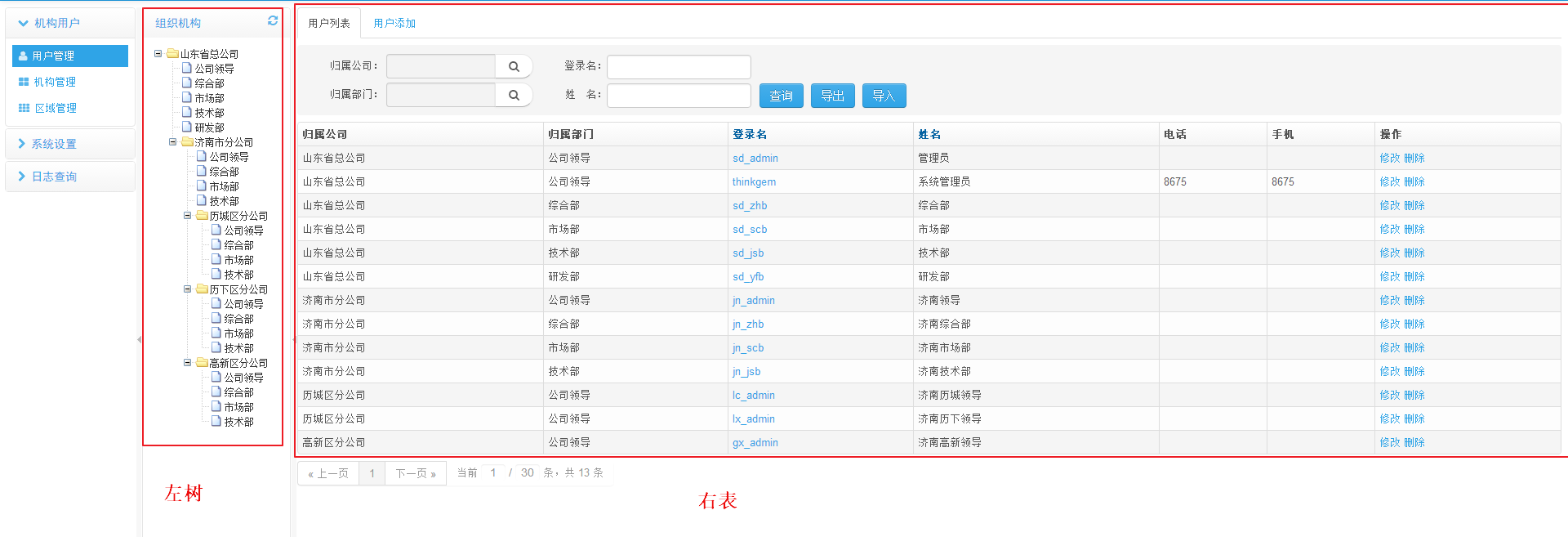
2.4、左树右表
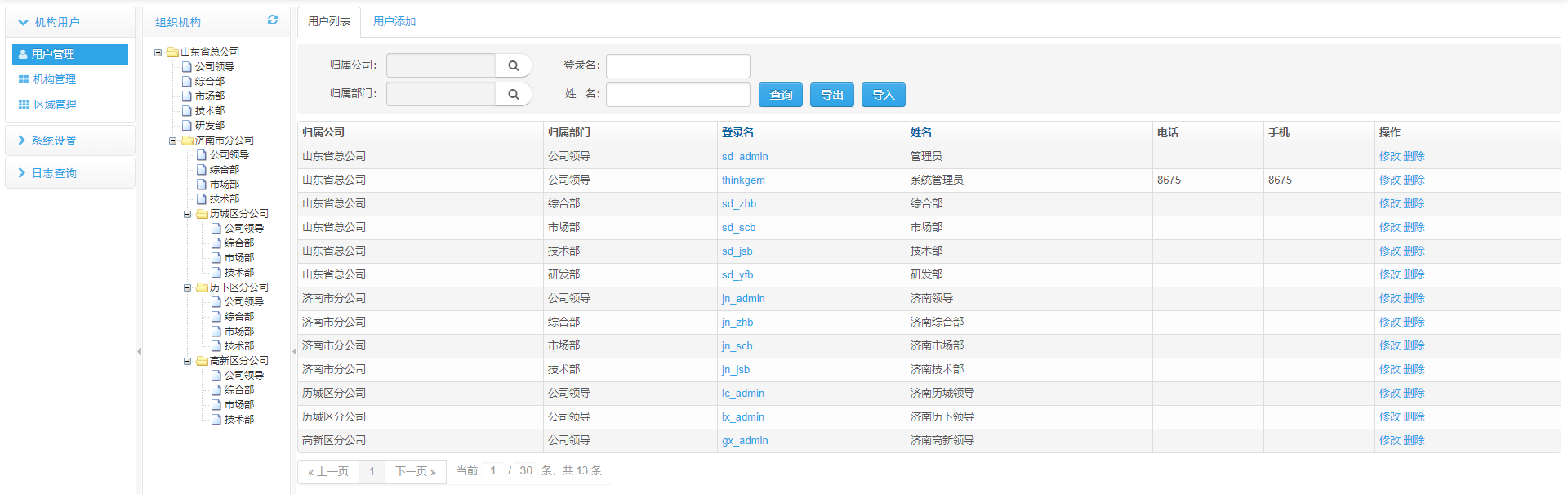
jeesite提供了左树右表功能,但是并不能直接使用,因为此功能还不是很完善。但是可以通过他自带的左树右表如下图所示
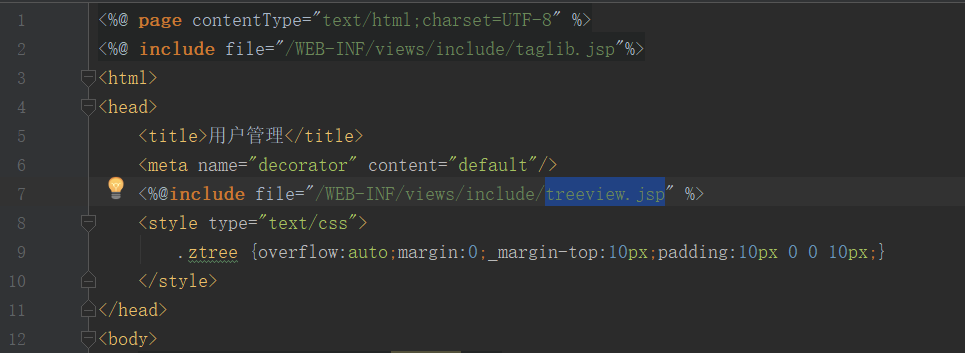
这个示例来参考实现。这个页面在sys/userIndex.jsp中,其中他引入了treeview.jsp
在treeview.jsp中引入了ztree来实现左树右表
- <link href="${ctxStatic}/jquery-ztree/3.5.12/css/zTreeStyle/zTreeStyle.min.css" rel="stylesheet" type="text/css"/>
- <script src="${ctxStatic}/jquery-ztree/3.5.12/js/jquery.ztree.all-3.5.min.js" type="text/javascript"></script>
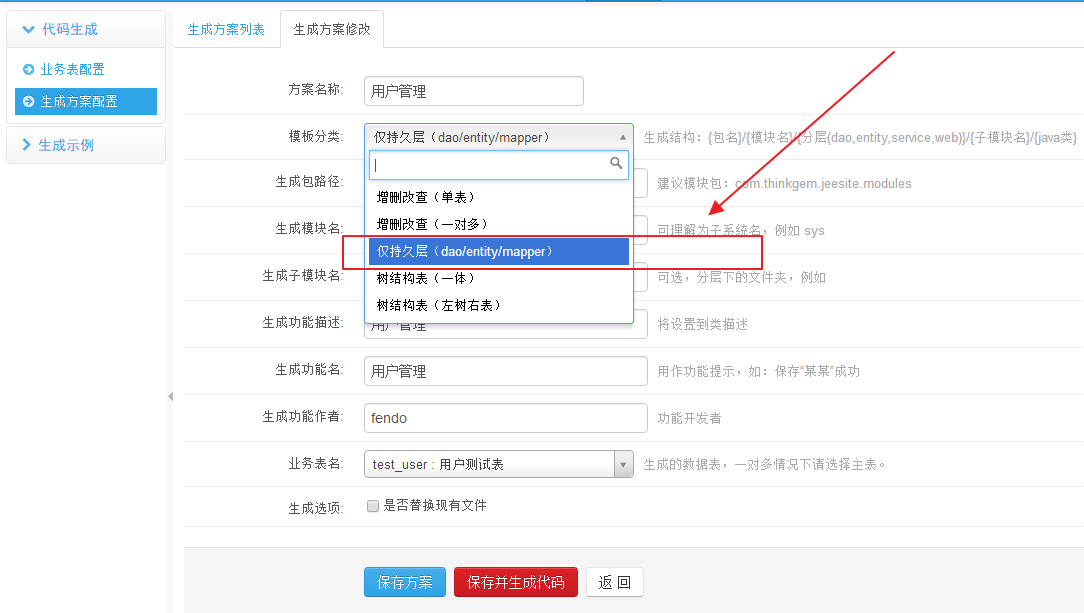
2.5、仅持久层
在模板中选择仅持久层
生成的代码中没有jsp页面。