网页背景设计看似在整个网站的设计中处于一个不起眼的位置。实则,它对于用户的留存性及促进网站转化率方面都起到非常重要的作用。若是网页背景设计不合理,或者图片、色彩运用不当,对于用户而言都是视觉上的灾难。
因此,设计师在网页设计初期对整个网站的背景设计、网站布局、色彩搭配、字体选取等方面都需要做一个整体的权衡和考量,以达到各设计元素在视觉上的平衡甚至出彩的效果。
那么,今天就跟随摹客团队的脚步一起学习一下国内外的优秀网页背景设计吧。
从视觉元素和设计方法来看, 我们把网页背景设计分成了几大类:
- 几何&多边形元素
- 色彩背景元素
- 渐变色背景
- 线条设计元素
- 动画背景
- 图片背景
1. 几何&多边形元素网页背景
几何&多边形带给人的视觉感受是棱角分明,坚韧不屈。而这样的元素和网页设计融合在一起,会有怎样的火花呢?
Geometric animation

丰富的动态几何元素配以黑色的纯色背景,动态与静态,撞色和纯色,在这个网页设计中显得并不突兀。动态几何元素在运动中抓人眼球,也为整个网站增添几分动态的美感。
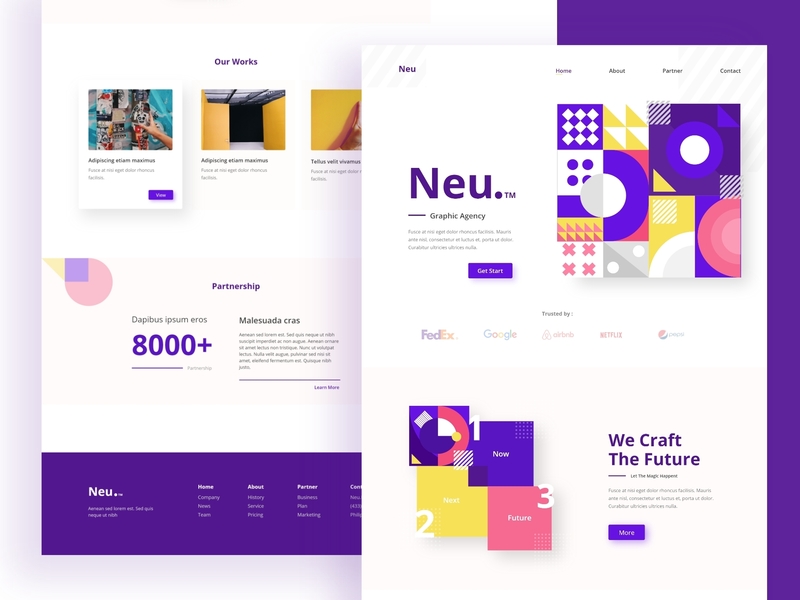
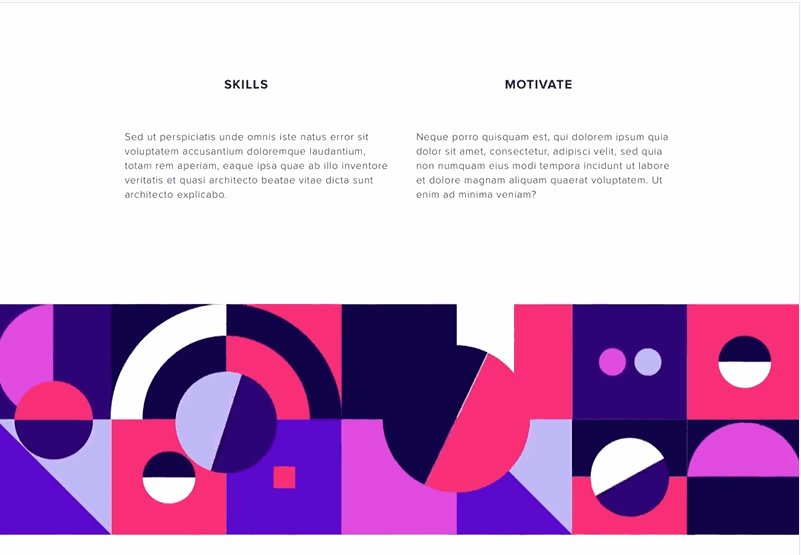
Geometric shape Exploration for landing page full

干净简洁的UI界面搭配棱角分明的几何元素,前后景的布局赋予设计以现代感。结合简约的配色方案,低调又不失档次。所有元素恰带好处的整合让整个网站让人眼前一亮。
Illusion -3D Geometric Objects

立体几何元素现在也越来越多的出现在大众的视野中。不同于扁平的几何图形,立体几何在网页设计中更具表现力。
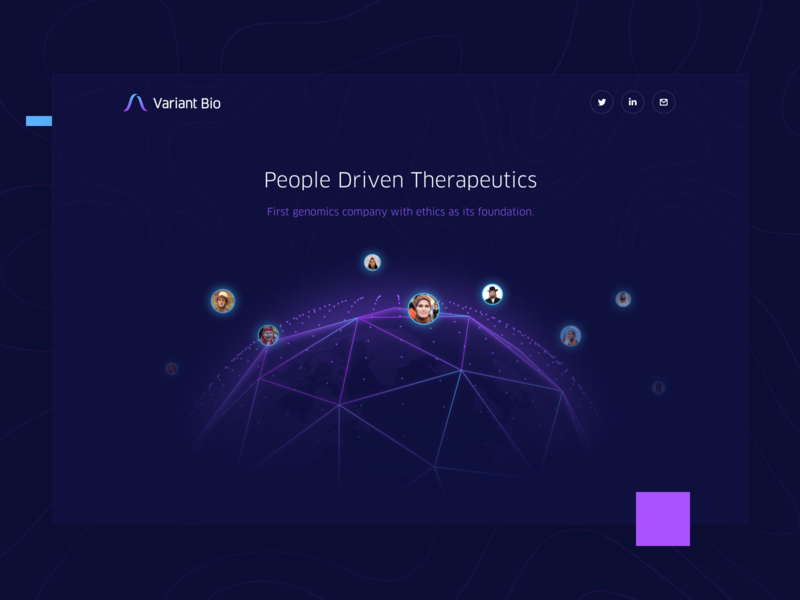
Variant Bio
By ++hellohello

幽蓝的几何线条所构成的多边形图案,总能让人联想到科幻电影。将这些元素融合在网页设计中,不免也为网站增添几分科技感。
2. 色彩元素网页背景
色彩元素背景应该是所有网页背景设计中运用最多的元素。可纯可杂,可黑可白,也可水彩。
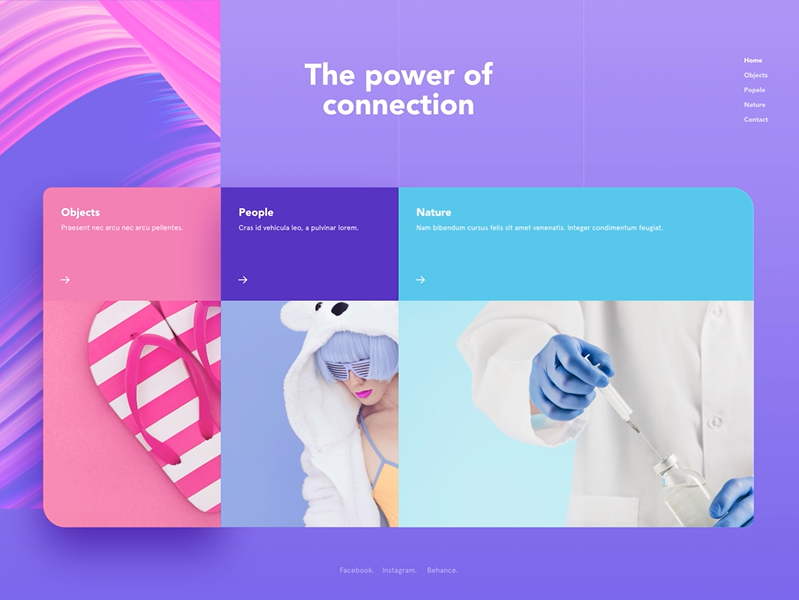
Freestyle Design

纯色图案的背景是最常见也最简单的设计方法。而这款网页的背景设计在纯色的基础上添加了动态的色彩变化和色差搭配。给予用户视觉变化的同时也赋予心理上的惊喜。左侧的色带也让网页设计显得更有质感。
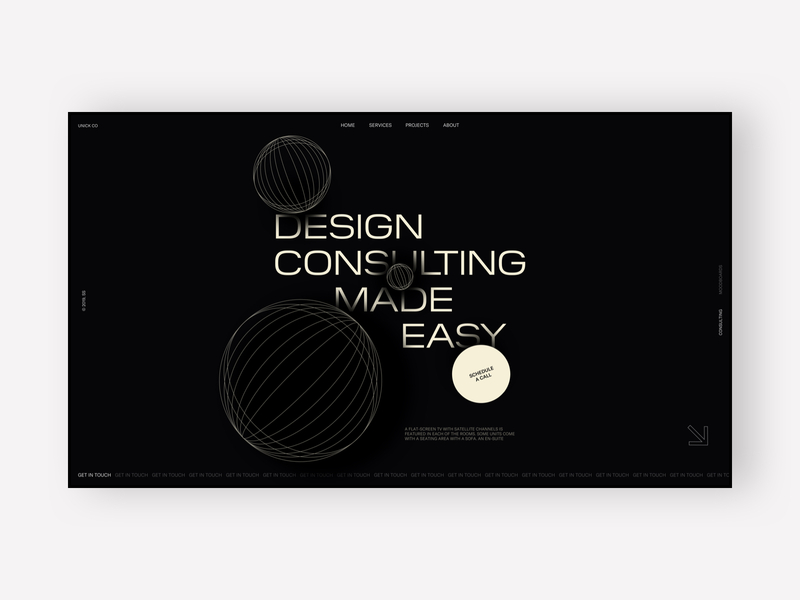
Unick Co - Consulting

深色的运用,在配色高手的运筹帷幄中让整个网站变得有范又高级。而经典的黑灰二色搭配又极其考究。设计师在黑白背景中加入亮色的字母和图形点缀,跳脱又不沉闷,深色的网站也是充满活力的!
Fine Art collection.Roses

水彩元素在背景设计中的流行才是最令人感到惊讶的。设计师们对水彩元素的态度是两极分化的,喜欢者对其极为热衷,讨厌者则避之不及。水彩元素的好处在于,细节处的微妙变化和多样的色彩,能够赋予背景以深度,甚至很好的平衡背景元素。
3. 渐变色网页背景
渐变色作为2019年网页设计趋势之一,是众多设计师的心头好。在扁平化流行后才重新回归的渐变比以往更加灵活多变。即可将单独的渐变色彩用作背景,也可将渐变色覆盖在视频或者图片当中作为网页背景。结合一些前端工具,甚至可以实现动态的渐变背景。
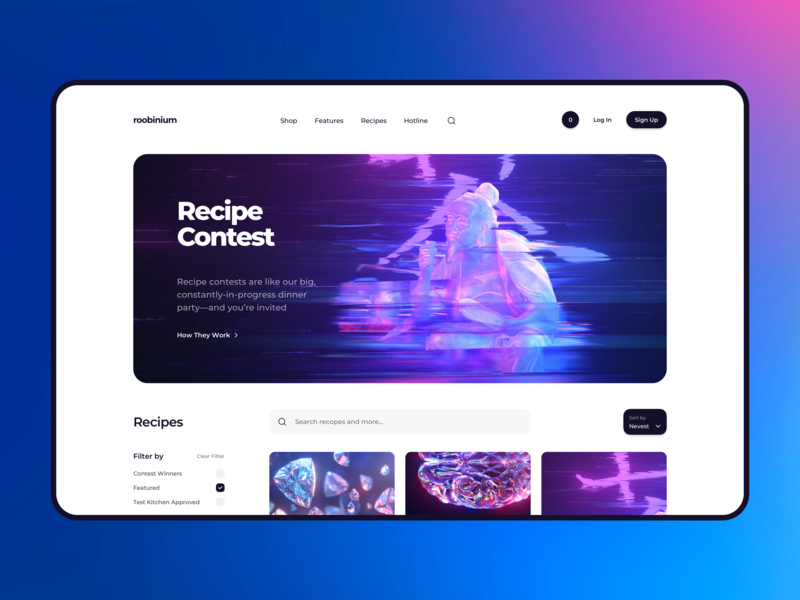
Cyberpunk Neon Recipe Contest
By Ilya Dudakov

渐变色既是网页设计背景色,同时也是网站设计的主色调。着陆页中加入白色矩形色块更加凸显布局中间的渐变,聚焦用户视线。
404 page
By Sri Budiarti

富有创意的404页面设计不仅能够有效的引导访问者快速的浏览网页,还能够极大地减缓用户的负面情绪,提升用户体验。
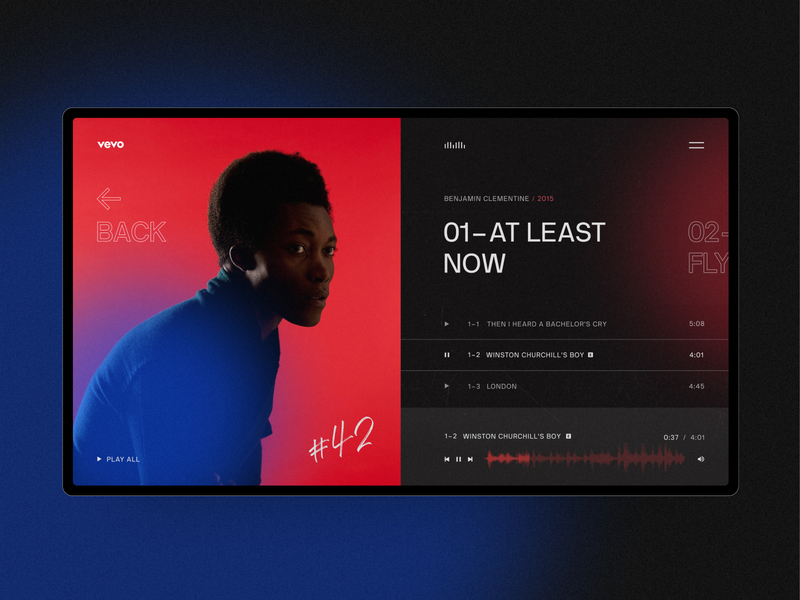
Vevo Concept
By Roman Salo

这是一款深色系的渐变设计,红与黑的渐变颇具时尚感。
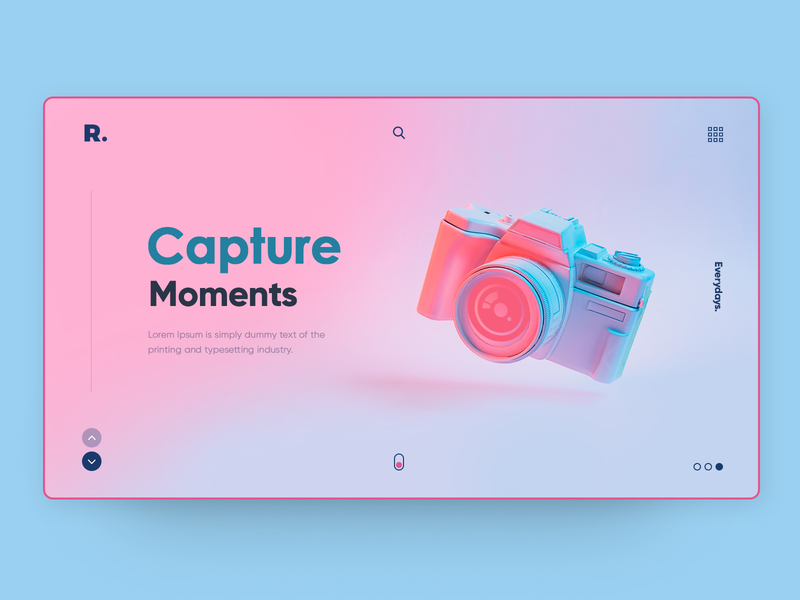
Capture Moments
By M S Brar

一款小清新色彩的渐变设计。简洁大方。
4. 线条元素网页背景
看似简单的线条,在设计师鬼斧神工的操作下也能化腐朽为神奇,产生出奇妙的线条元素网页背景。
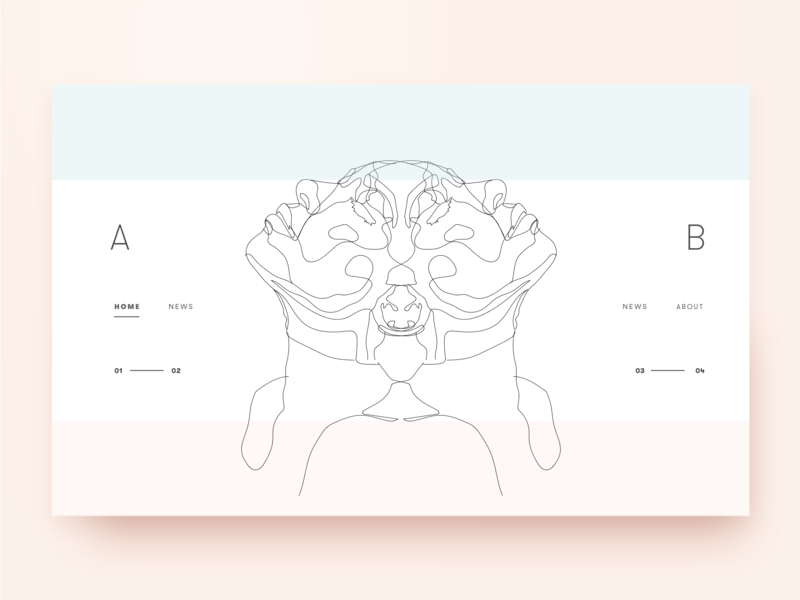
The Crutches Of Wisdom

理不断,剪还乱的不止李清照的那抹离愁,还有那一堆纠缠在一起的线条。设计师Samson将这些缠绕的线条勾勒成了智慧和艺术。
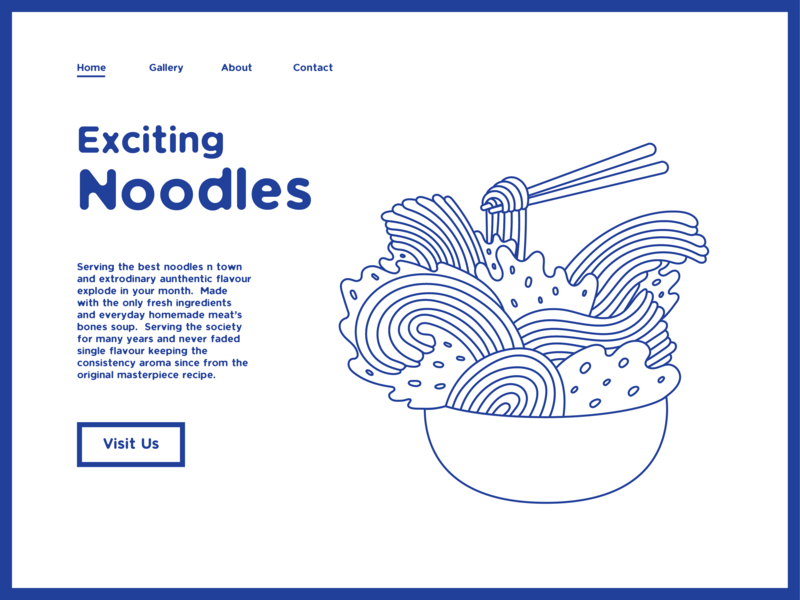
Exciting Noodles Website Page
By Crusenho

面条是生活中最常见的线条元素,设计师通过丰富的想象力将它与网页设计联系在一起,造就出一个以面条为主题的饮食网站。
Illustrations mobility as a service
By Erik Odijk

你有想象过生活在一个由线条构成的时间里吗?线条元素在这个网页中简单构成一个小小世界,富有生活气息。
5. 动态元素网页设计
相比静态设计,动态网页设计更能俘获用户的眼球。动态网页设计作为今年的流行趋势之一,也是深受广大设计师的喜爱。
iDoc

作为原型设计工具和在线协作平台的设计团队,摹客的网页设计采用了动态背景的设计。通过视频动态展示产品特色,也是一个不错的设计方法。
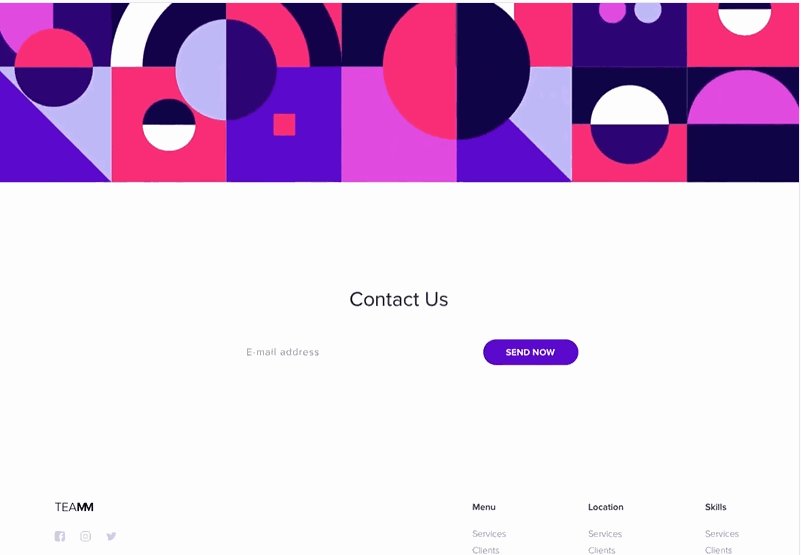
Landing page - Teamm
By Outcrowd

动态的页面背景和浆果色的搭配透露着夏日的甜美气息。设计师认为在网页背景设计中添加动态的效果有利于激励员工和吸引用户,实现网页转化。
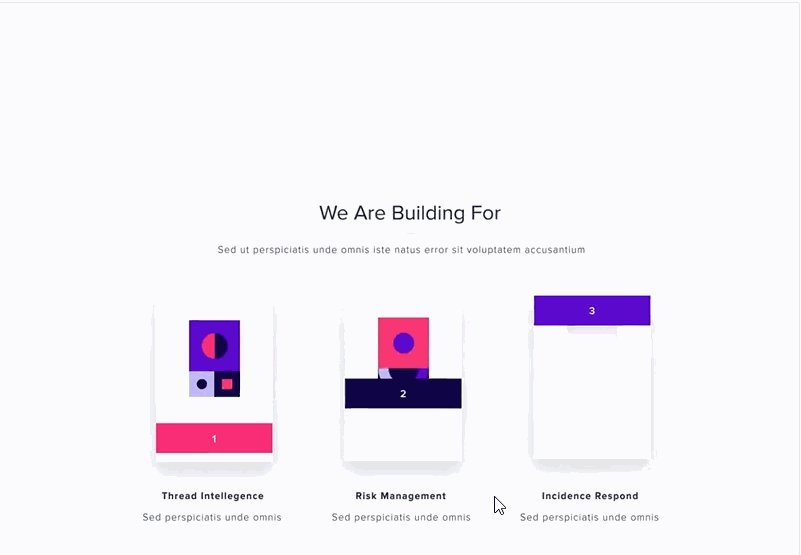
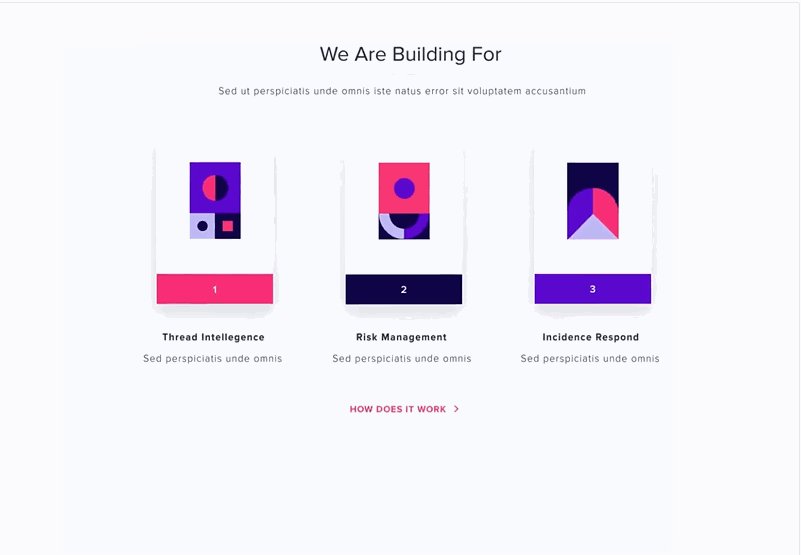
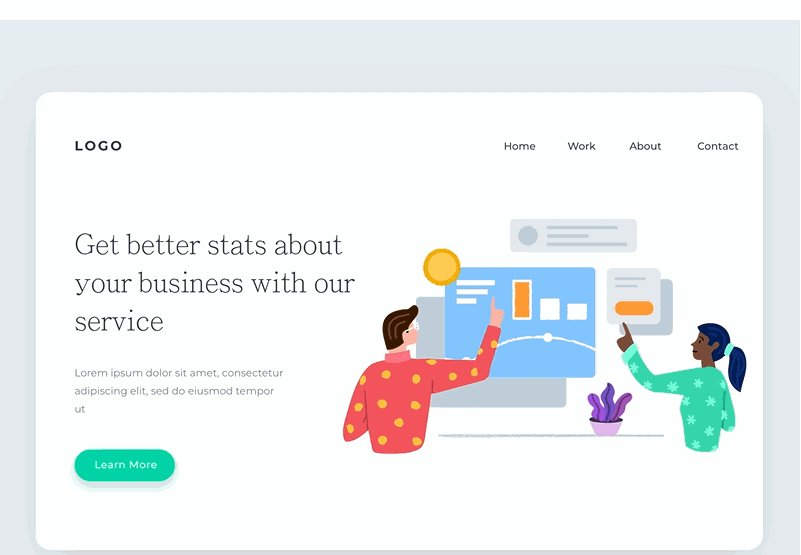
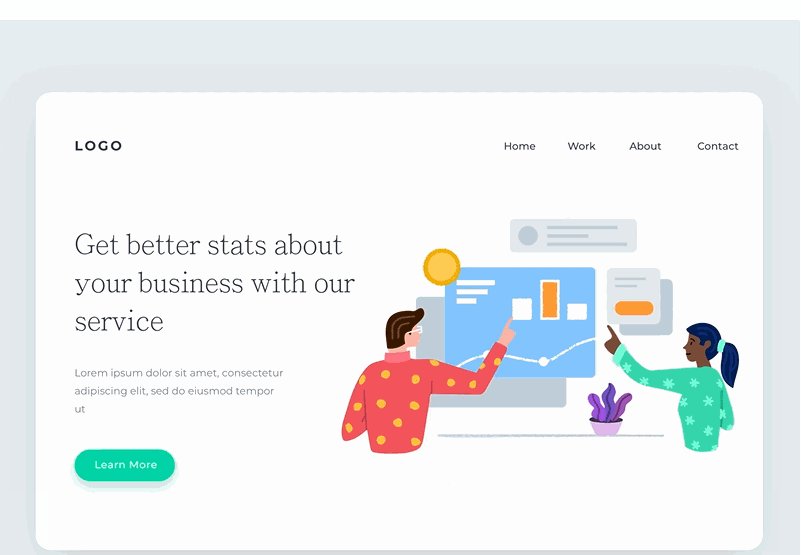
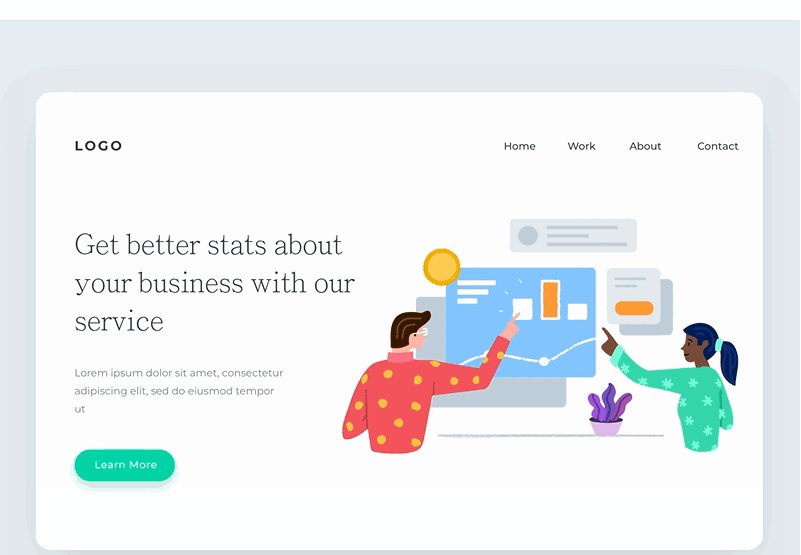
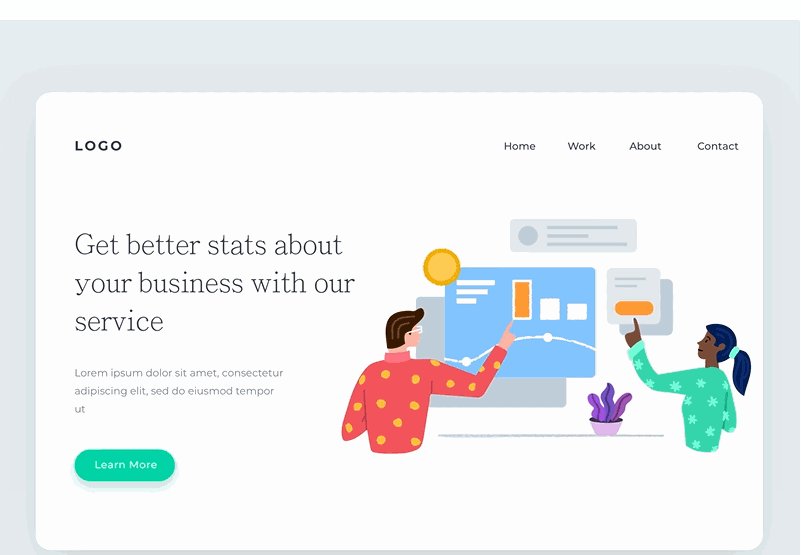
Colorful & Fun Illustrations II

这幅动态图在网页背景设计中的作用是展示公司业务流程,让用户对网站所能提供的服务一目了然。
6. 图片背景网页设计
越来越多的设计师选择在网页设计中融入摄影作品,或为局部点缀,或为大幅背景。
Cabin&Wild Lake Side
By Nathan Riley

这款设计采用了真实的高清摄影作品作为网页背景。美观又实用。对于想要做旅游网页或民宿网站设计的设计师来说,不妨是个好主意哦。
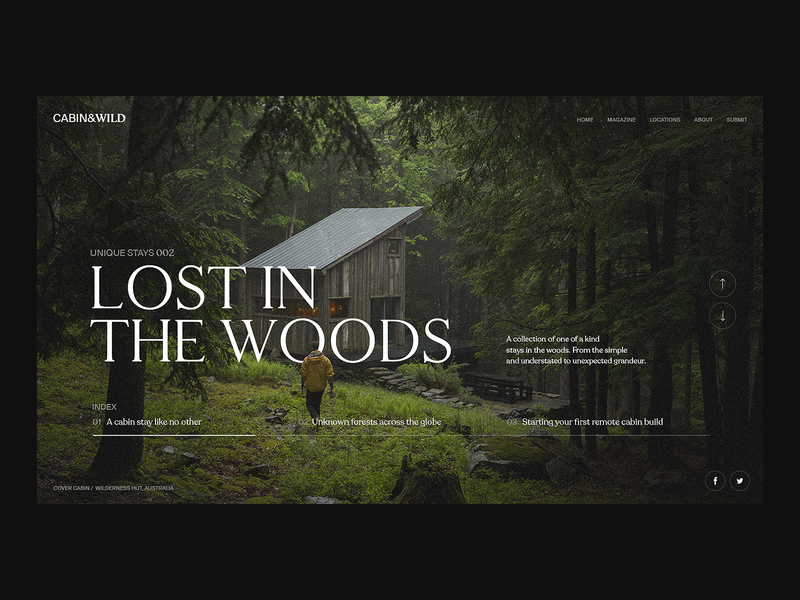
Lost in the Woods
By Nathan Riley

对于户外旅游的杂志或网站而言,展示真实景点是吸引用户最直接的手段。不断变换的真实摄影作品轮播图,对于户外旅行爱好者来说无疑是一剂强心剂,让他们无法拒绝野外的魅力。
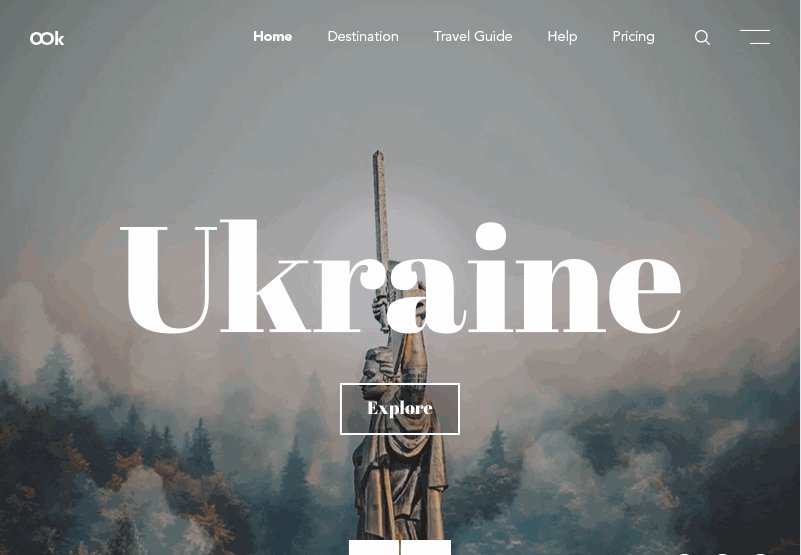
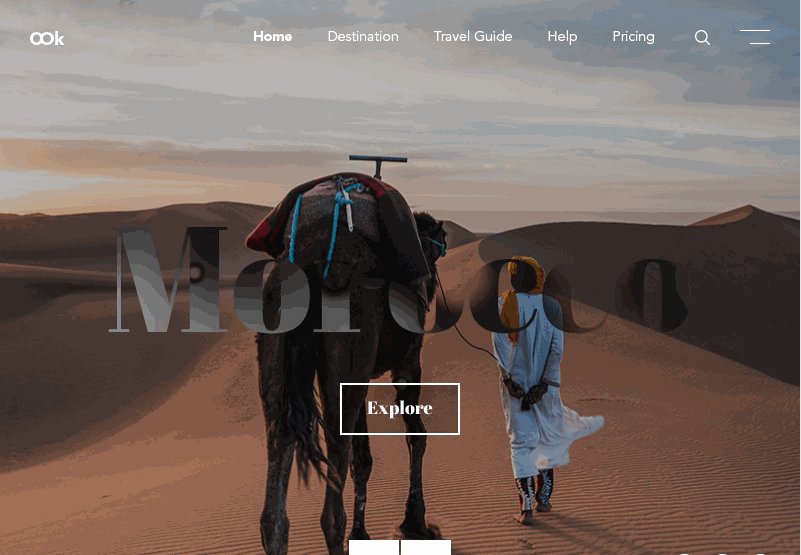
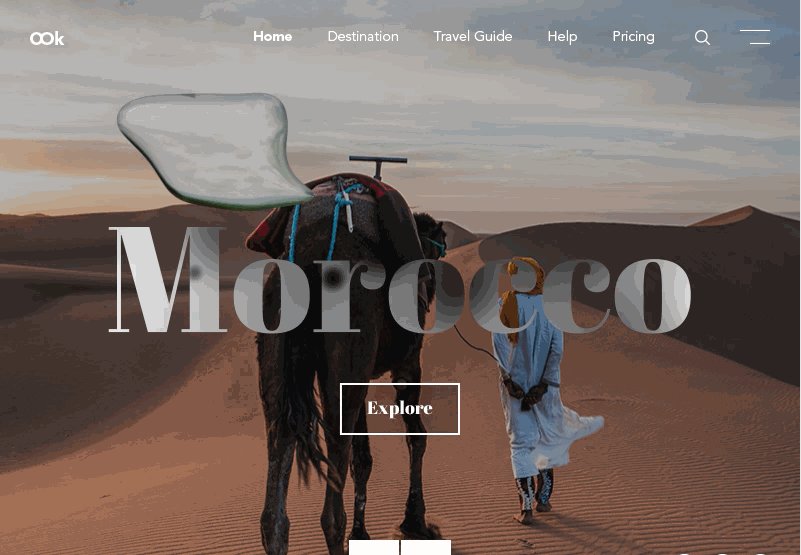
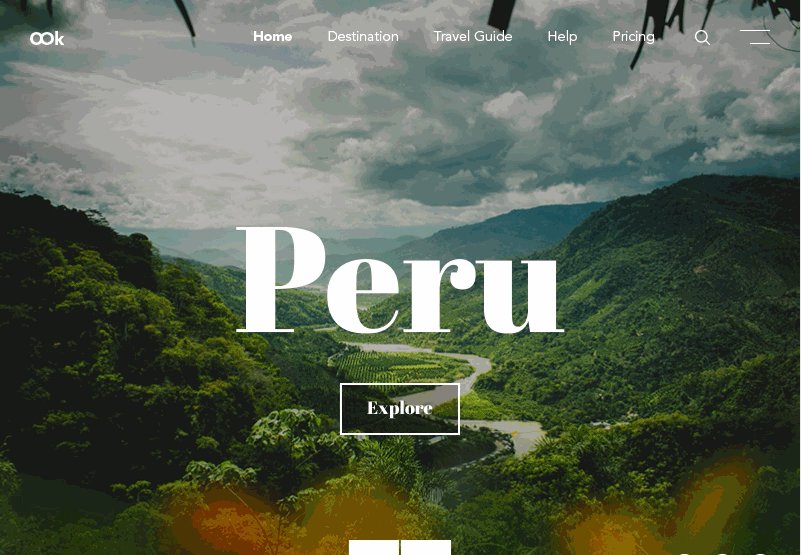
Liquid Effect
by Asha Rajput

选取不同国家的代表性景点作为吸引用户的方法,也是很常见的一种网页设计手法。亮点在于页面背景图片的切换方式与上一幅作品有所不同。
如何创建自己的网页背景设计作品呢?
1. 创建自己的网页作品,首先需要寻找合适的图片背景或色彩背景资源:
2. 简洁好用的设计工具:
总结:
关于网页设计方法和灵感的资源摹客的小伙伴们已经为大家整理在官方博客里了,记得收藏阅读哦~