色彩,作为网页或App设计的重要视觉元素之一,不仅能够帮助UI/UX设计师有效地展示和突出界面或产品相关信息和功能, 而且还能够轻松自然的流露和传达设计师相应情感,迅速吸引用户眼球的同时,引起用户情感共鸣,从而帮助设计师打造美观炫酷而不失实用性的网站/App设计。
总之,色彩的选择和搭配也是网页/App设计的重要组成部分,不容忽视。
而本文,为方便广大UI/UX 设计师快速高效地选取设计所需色彩和配色方案,小编收集了22款国内外最新且最实用的免费色彩工具,希望对大家有所帮助:
内容概要:
- 最佳在线色彩工具
- 最佳色彩选择工具
- 最佳配色工具
- 最佳Material Design配色工具
- 最佳Google取色小工具
- 其它超实用UI/UX设计师必备色彩工具
- 最优设计工具,及时测试网页/App配色方案,打造最佳视觉设计
最佳在线色彩工具
在线色彩工具,顾名思义,就是一些基于网页或云端的在线色彩选择和搭配的设计工具。设计师使用时,无需安装,亦不受时间和地点的限制, 十分方便快捷。
而下面是小编为大家搜集的几款非常实用的在线色彩工具:
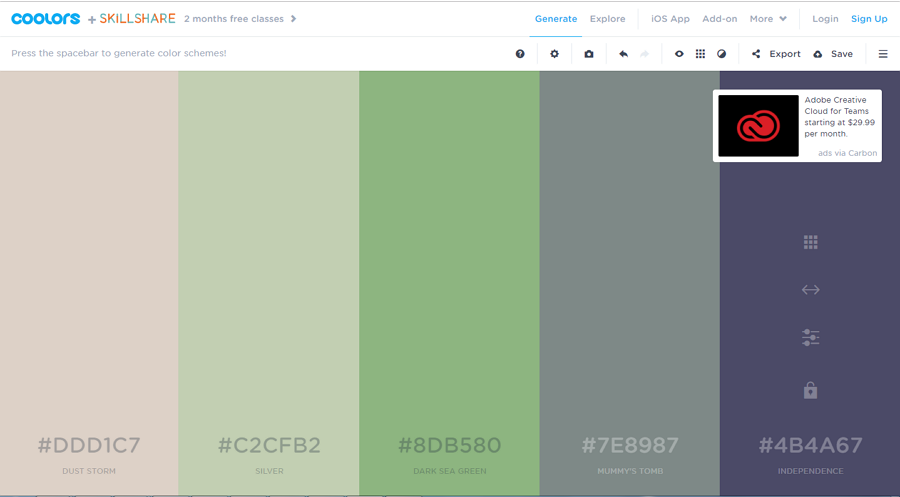
1.Coolors – 超简单实用的在线色彩搭配工具

Coolors是一款超简单实用的网页端色彩搭配工具。支持设计师在线创建、保存、分享以及导出各类Web/App配色方案。其简洁易懂的用户指南,对于设计师,尤其是设计初学者而言,也是超级贴心实用。
而且,对于那些常用Adobe工具来完成各类设计的设计师,Coolors还贴心的为他们提供了Adobe插件福利。快速安装之后,简单点击即可创建和复用各类配色方案。
此外,其iOS移动端版本,也极大的方便了iOS手机用户。
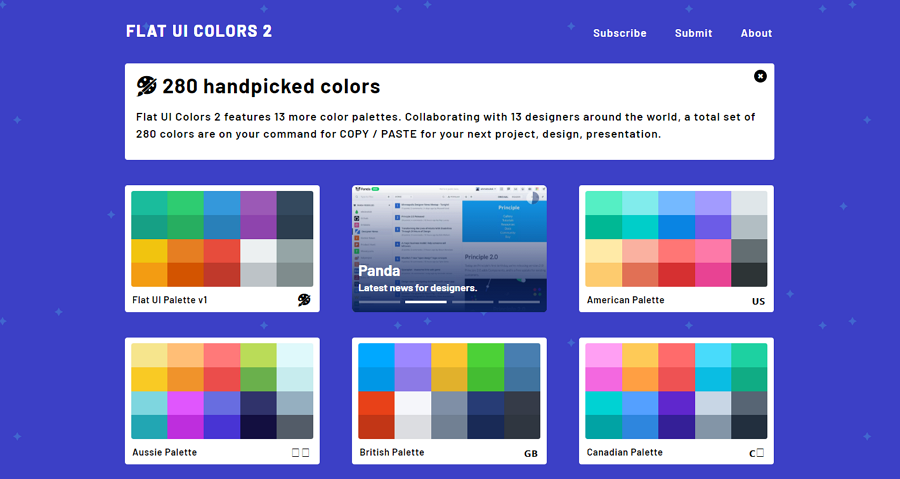
2. Flat UI Colors –超快速的免费在线配色工具

当网页/App设计时间紧迫,设计师需要快速搭建或选择界面配色时, Flat UI Colors会是一款非常适用的工具。
作为一款快速在线配色工具,Flat UI Colors为设计师们提供了13款根据世界各地设计师喜好打造的优质配色方案。设计师简单粘贴复制,即可将需要的配色方案直接应用到他们设计项目之中, 方便易用。
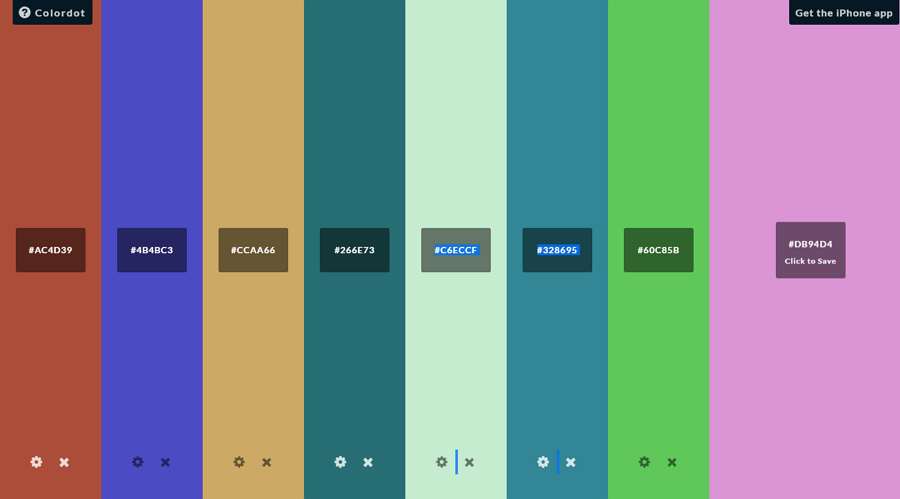
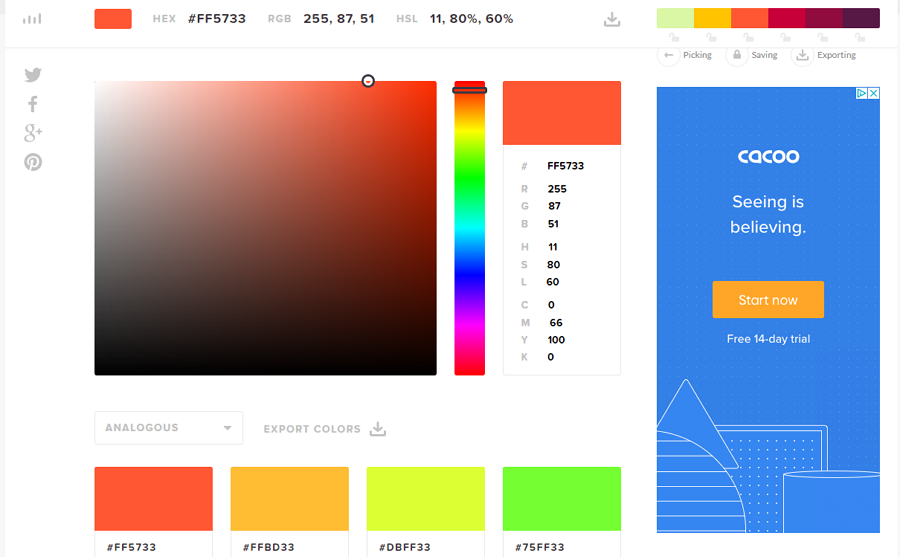
3.Colordot– 超易用的免费在线色彩选择工具

Colordot是由Hailpixel推出的一款超易用的在线色彩选择工具。用户简单点击或滚动鼠标即可选择色彩、创建需要的色彩搭配方案。
其iOS移动端版本也非常简洁易用,支持各类手势选择和分享各种色彩/配色方案。
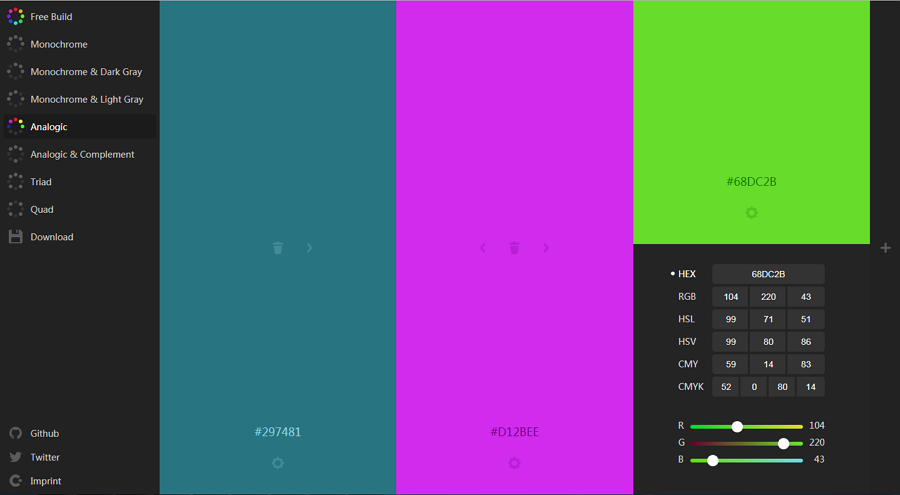
4.Colourco - 超简洁的在线色彩工具

Colorurco是一款超简洁易用的在线色彩工具。允许设计师根据需要选择色彩,搭建和下载最佳的色彩搭配方案。与以上分析的Colordot类似, 但提供了更多定制化的色彩编辑、选择和搭建工具。
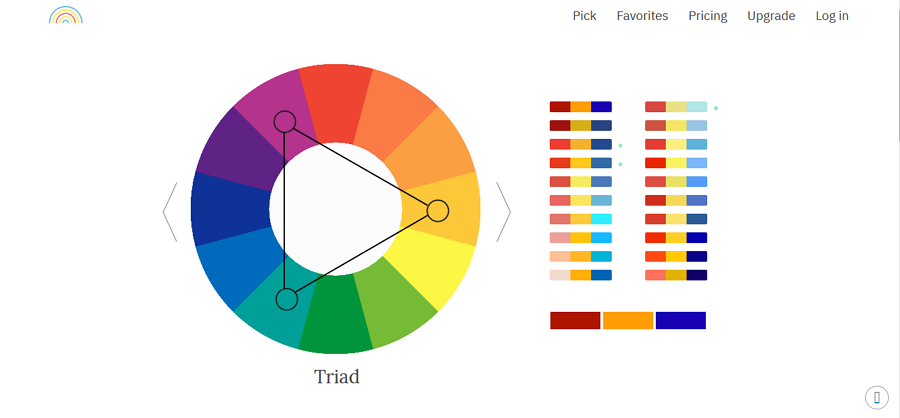
5.Color Supply – 超简单有趣的在线配色工具

不同以上提及的所有在线色彩工具,通过逐个添加色彩来搭建最佳配色方案,此款超简单有趣的在线配色工具选用了非常直观炫酷的色轮设计,来供用户一次性选择两种、三种甚至四种所需色彩。
而且,色彩选择完成之后,右侧还会适时展示的一系列相关色彩搭配方案。对于设计师而言,无论是直接选用, 还是寻找设计灵感,右侧的配色方案都是非常实用的。
最佳色彩选择工具
然后,下面跟着小编一起来了解几款最佳色彩选择工具(又称取色器):
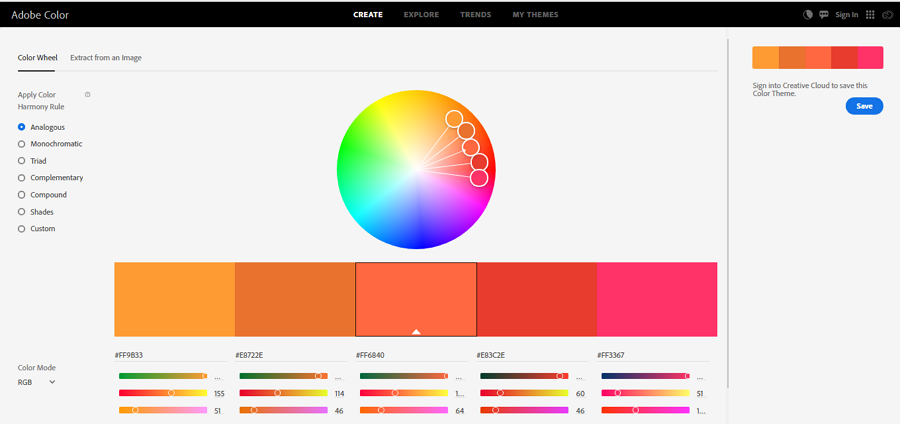
6. Adobe Color CC – 超优质高效的取色工具

Adobe Color CC(也称“Adobe Kuler”)是一款非常优质高效的取色工具。支持用户一次性打造拥有5种颜色的界面配色方案。
其自动生成图片相关配色的功能,也是非常优质实用。用户简单上传所需图片,即可轻松获取对应的配色,无需重新逐一搭建。
所以,如若作为设计师的你,正好惯用 Adobe工具, 希望在项目设计中,直接获取和沿用选中图片的配色,Adobe Color CC无疑是你的最佳小帮手。
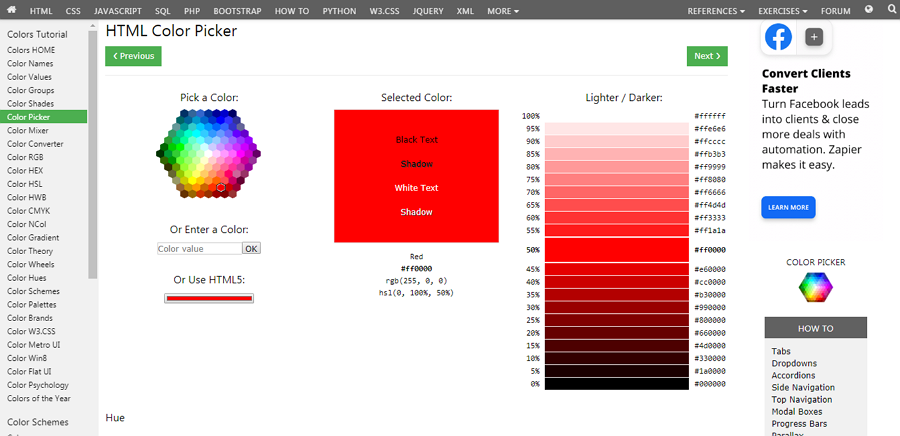
7.HTML Color Picker– 超适合新手选用的免费HTML色彩选取工具

作为w3schools.com在线HTML/CSS教程网站的附加工具, HTML Color Picker是一款十分适合网页设计新手选用的免费HTML色彩选取工具。
当然,如若你正好也在通过w3schools.com学习网页设计相关基础知识,此款色彩工具无疑是你学习和应用相关设计技巧的最佳工具。
8. HTML Color Codes – 超方便的色彩选取和复用工具

作为一款非常方便实用的色彩工具,HTML Color Codes能够帮助设计师轻松选取色彩,搭建、下载并导出相关配色,以供后期使用。支持多种导出格式,例如Hex、 RGB、 HTML、CSS和SCSS等等。支持一次性打造由6种色彩搭建的配色方案。
总之,HTML Color Codes是一款非常适合设计师随时搭建、复用以及导出相关项目配色方案的工具。
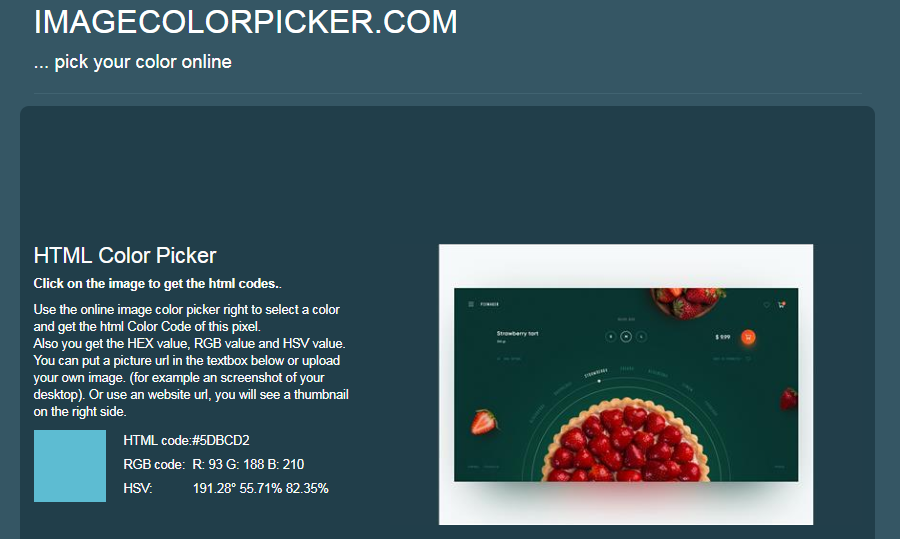
9. Image Color Picker –超快速的免费图片取色工具

就如其名称所暗示的那样,Image Color Picker是一款超快速的免费图片取色工具。用户简单上传所需图片,即可快速获取图片对应的色彩、配色、HTML编码以及HEX/RGB/HSV色值等。
而且,作为一款极快速的色彩工具, 用户亦可简单输入相关网页或图片链接,来轻松获取对应色彩信息。
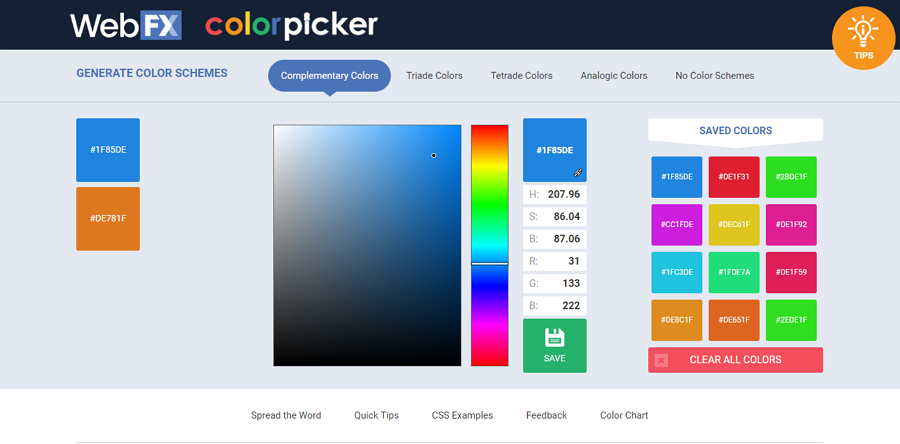
10. Web Fx Color Picker –超快速的色彩选取和配色生成工具

此款超快速的色彩选取和配色生成工具,允许设计师快速搭建拥有12种色彩的配色方案。如若需要,设计师亦可轻松点击,生成对应链接,分享相应配色,简单快速。
最佳配色工具
色彩搭配工具(亦简称“配色工具”)也是设计师快速搭建和选择配色,提升工作效率的重要工具:
11. Hue Snap – 定制化的色彩搭配和分享工具

Hue Snap是一款定制化的色彩搭配和分享工具。支持上传图片自动获取配色方案和手动逐个搭建配色的两种设计方式。若需要,亦可简单点击,通过Facebook等社交平台进行配色分享。
当然,如若作为设计师的你,正好对于如何为Web/App设计和搭建最佳配色方案毫无头绪, 不用担心。简单点开其“Explore”板块, 即可轻松查看其他设计师分享的各类配色,获取设计灵感。
其手机端版本也非常有效实用。
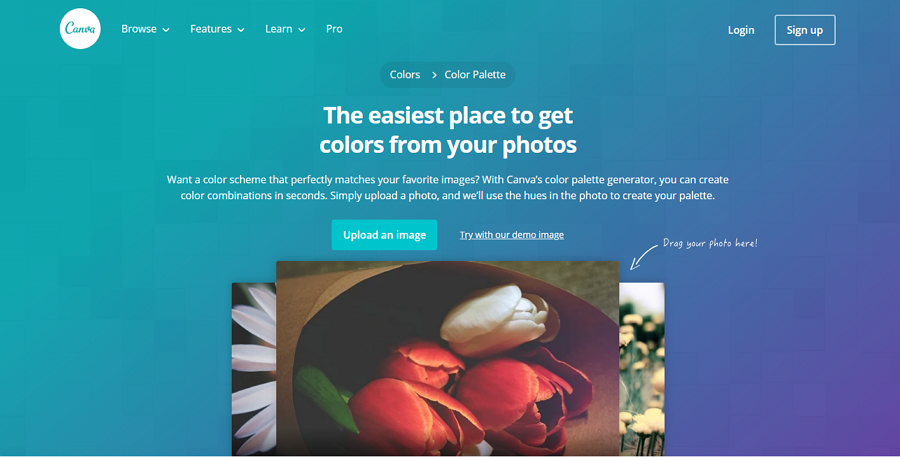
12.Canva ColorPalette Generator – 超易用的图片配色生成工具

通过此款超易用的图片配色工具,设计师可简单拖拽图片到工作区,快速创建最佳Web/App项目配色。
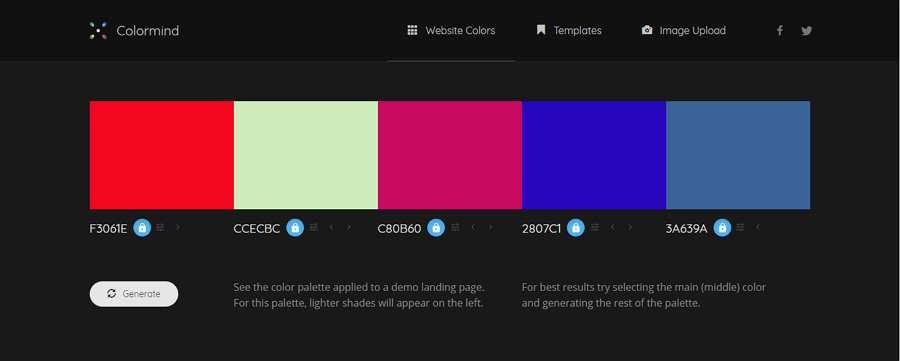
13.Colormind – 超高效的网页端配色工具

同其他配色工具一样, 此款工具也需要用户逐个添加色彩,搭建所需配色方案。支持添加包含5种色彩的配色方案的创建。
但不同之处在于,作为一款网页端的配色工具,Colormind允许设计师用户及时查看配色在具体网页设计中,比如Landing Page以及对应界面组件(例如导航栏,按钮以及工具条等)的应用效果, 从帮助设计师更加准确的搭建和选择配色。
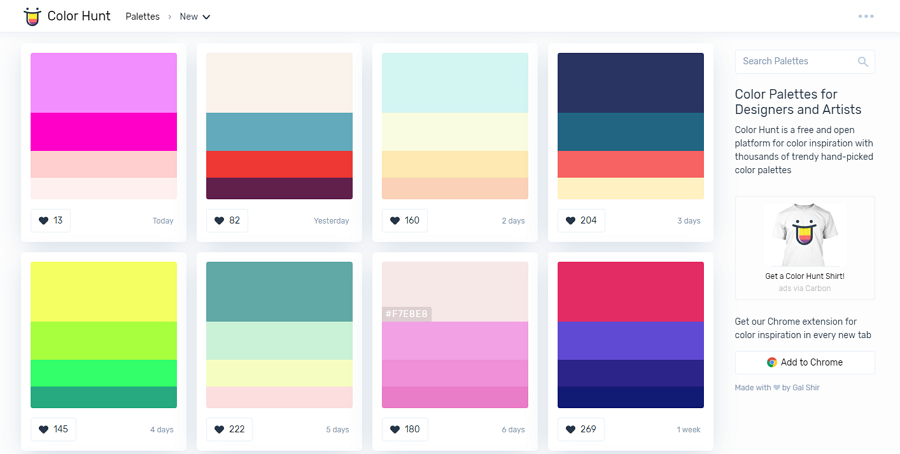
14.Color Hunt – 超实用的免费色彩搭配和灵感获取工具

就如其名称所暗示的那样,Color Hunt, 除了支持设计师直接创建配色之外,还为用户提供了强大的配色库。设计师们可简单通过其贴心的过滤器和搜索功能,搜寻最佳项目配色方案,获取设计灵感。
最佳Material Design配色工具
Material design作为最热的网页/App设计潮流之一, 也同时催生了一些列高效实用的Material design配色工具:
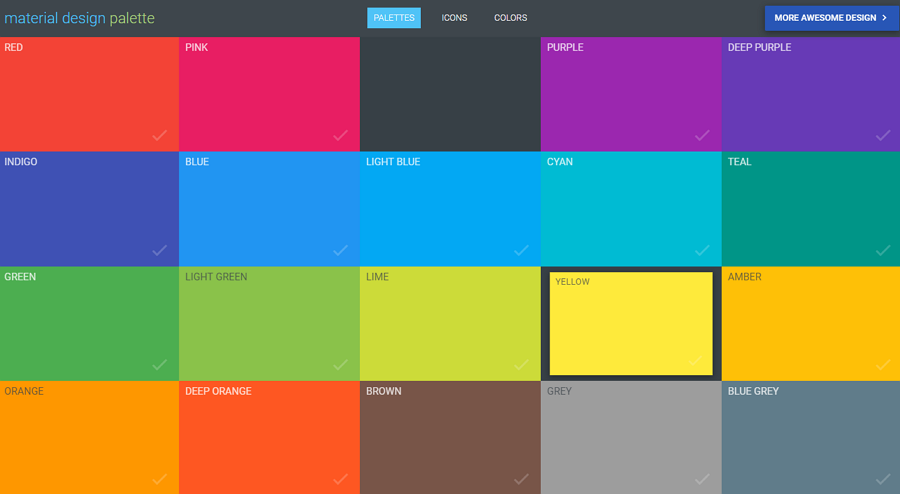
15.Material Design Palette – 超简单的Materialdesign配色生成工具

通过此款色彩工具,设计师选择两种色彩即可查看一些列相关Material design配色方案。需要时,亦可下载并导出相应配色。支持CSS, SASS, SVG, XML和PNG等多种导出格式。
而且,Material Design Palette也支持设计师轻松选择和下载Material design相关图标和色彩,加速网页/App设计进程。
16.Material IO – 超高效的配色创建和UI应用工具

作为一款超优质高效的色彩工具,Material IO不仅支持创建配色的一些常规功能,还支持用户将选中的配色立即运用到实际的App界面设计中,及时查看其适用性和可访问性等等。
这一点,对于需要搭建移动端App配色方案的设计师,是非常实用的。
相关阅读:Material Design配色难?11条设计资源给你灵感!
最佳Google取色小工具
浏览器取色小工具,也是设计师及时获取所需色彩,搭建和设计最佳UI配色方案的重要工具。
以下小编为大家介绍两款Google浏览器相关的取色小工具:
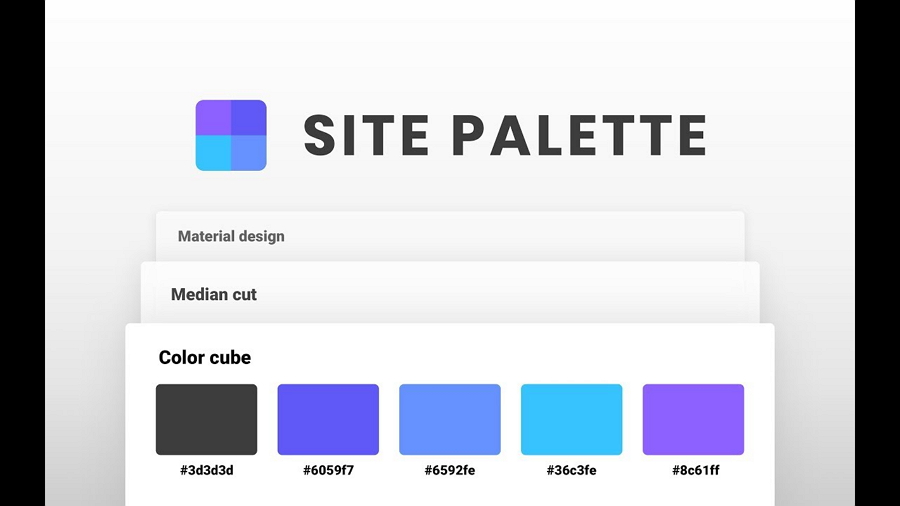
17.Site Palette –随时获取任何网页色彩

作为Google浏览器的用户,此款取色工具无疑是设计师们的必备选择。平时浏览网页时,设计师即可轻松点击网页,获取任何页面任何坐标的色彩, 以便高效快速搭建所需配色。
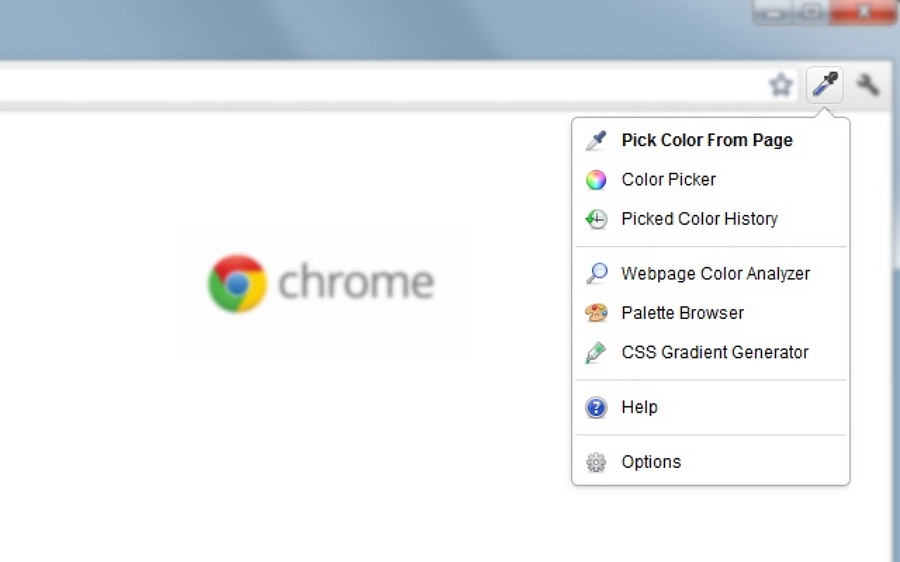
18.Colorzilla – Google 和Firefox浏览器都适用的取色工具

此款Google 和Firefox浏览器都适用的取色工具,为用户提供了非常实用的色彩工具,例如取色工具、渐变工具等。安装此款扩展工具后,设计师可简单点获取界面相关色彩,编辑之后,直接复制粘贴,即可应用到需要的项目中。
其它超实用UI/UX设计师必备色彩工具
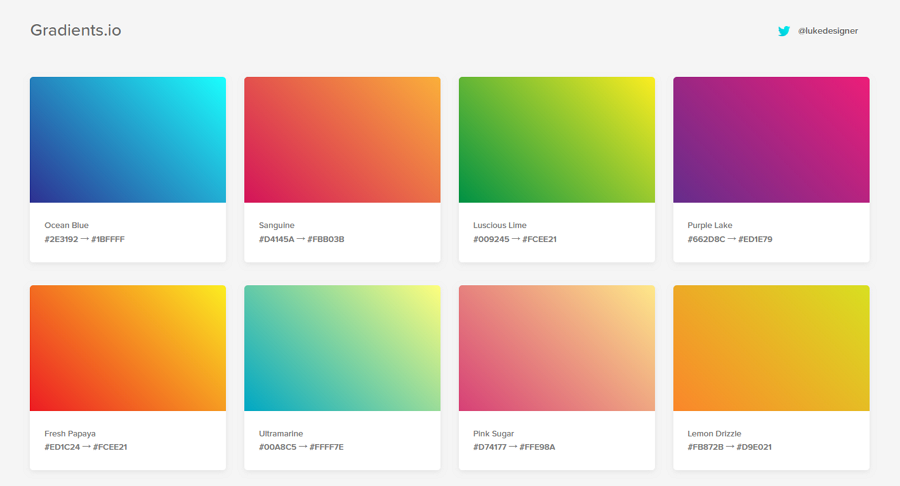
19.Gradients – 免费的渐变工具

如若项目设计中需要各类渐变色,此款免费的渐变工具会非常有用。
相关阅读:巧用渐变色打造精致移动端APP
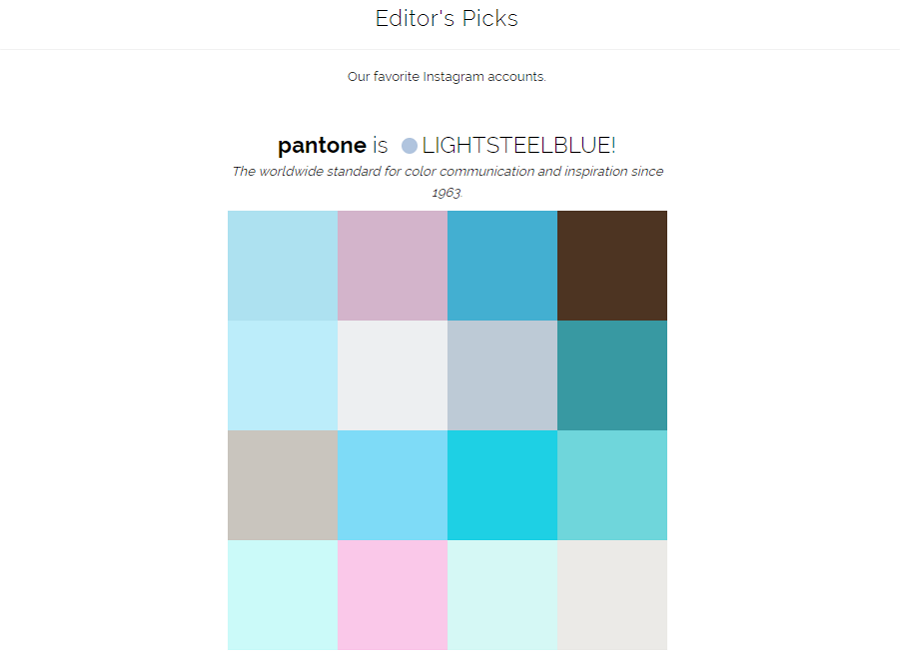
20.Color Kuler – 从Intagram获取配色的色彩工具

Intagram,作为设计师广泛使用的社交平台之一,展示了很多优秀的web或app设计。 而且其中各类优秀设计所使用的色彩和配色,也是非常值得学习和借鉴的。
而本款色彩工具,就为希望直接从Intagram等社交平台直接获取各类色彩和配色的用户,提供了便利。
21. Design Inspiration –查找配色设计灵感的工具

当对于网页/App配色设计毫无头绪时,设计师可使用本款色彩工具,搜索和查看各类网页或艺术作品的配色,获取设计灵感。
轻松输入对应色彩或其他相关关键词,即可查看各类设计,获取设计灵感。
22.Khroma – AI色彩工具

Khroma AI是一款高效的AI色彩工具。设计师可一次性创建拥有多达50种色彩的配色方案。
总之,以上就是小编为大家收集的22款最新最实用的色彩配色工具。
结语
色彩,作为最重要的界面视觉元素之一,是Web/App设计吸引和留住用户的重要手段。而是否能够选择一款优质高效且得心应手的色彩配色工具,也是设计师是否能够成功打造最优Web/App设计的重要条件。
所以,小编希望以上介绍的22款色彩工具能够对广大设计师有所帮助。