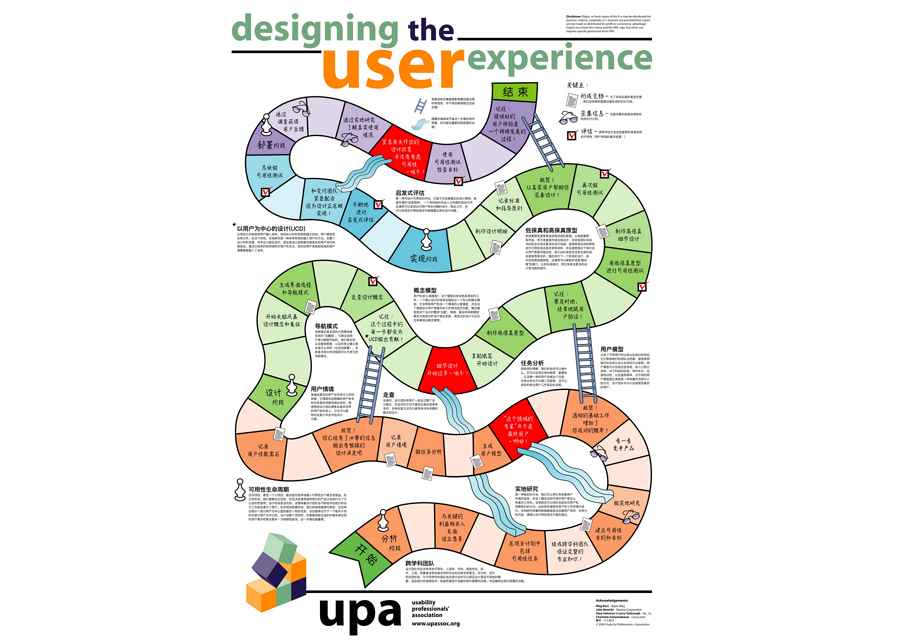
在正式开始之前,先分享一张外行看起来挺有美感,产品经理看起来却毛骨悚然的照片。

产品研发流程图
这是UPA(国际用户体验专业协会)发布的完整产品用户体验设计流程图,画面看起来蜿蜒曲折,像极了现实中设计开发流程的繁复难言,从开始走到流程结束的人,自然是最苦逼的产品经理。然而,画面呈现的复杂度和产品经理现实中水深火热的处境相比,可谓冰山一角。
如何减轻产品经理的负担,造福产品团队?
从打造摹客协作设计平台开始,摹客团队一直在为之努力,摹客协作设计平台也深受产品团队的青睐。另外,Axure作为老牌原型设计工具,也是国内设计团队比较常用的。虽然这两款工具对产品经理的工作大有裨益,但我们也收到了很多用户朋友们的反馈和需求——
Axure的原型设计,在国内无法在线发布,也无法做评论分享;
Axure的原型设计,无法同时查看所有页面的全貌呢;
Axure的原型线框图可以和视觉设计图能关联查看就好了;
Axure画出的原型,可以进行标注切图,拿给开发快速实现轻量项目就好了。
……
直击痛点!现在,我们将Axure的产品原型无缝接入摹客!
无需另外导出,产品经理通过摹客插件,就可以将Axure的原型设计,一键发布到摹客。发布后即可在摹客中实现在线协作、标注评论、交互演示、全貌呈现等操作,实现高效协作。
摹客提供了全面的、闭环式的产品设计协作平台,实现产品原型自由共享,帮助产品经理更高效地工作,促进产品团队快速成长,通过提升团队效率,改善设计流程,最大化服务产品团队。
浓缩成一张图,基于平台的强大协作力可见一斑:

具体的内容,看一看?
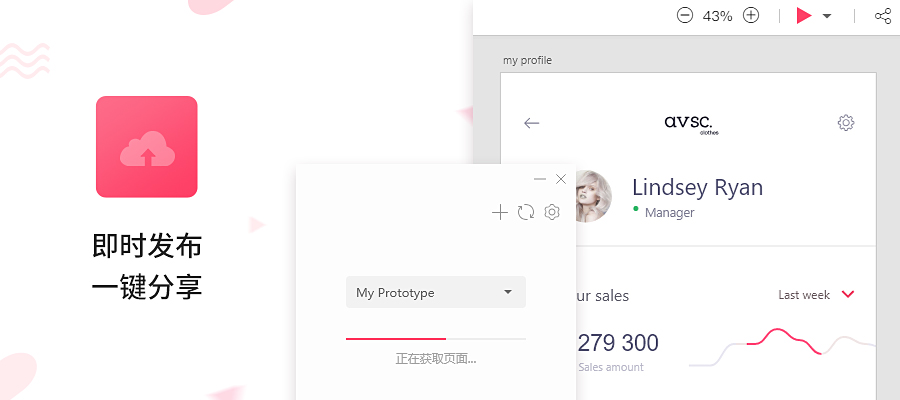
即时发布,产品原型一键分享
和以往的手动操作say goodbye,你会发现,这是一场最开心轻松的告别:
告别手动,Axure原型在线发布、自动上传
告别导出,原型在线展示,完美呈现原生交互设计,轻松查看
告别文档查收,一个链接,自动更新
产品原型及时发布
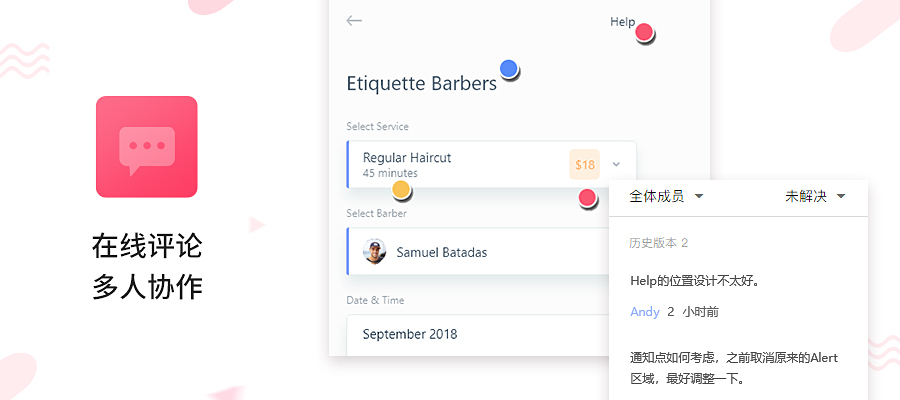
在线评论,多人协作一份文档
摹客提供柔性工作流协作模式,高效又自由,完美适应不同规模的团队高效协同:
- 告别口头讨论,支持在线评论,表达意见更直观
- 10种评论、标注工具,随需选择,轻松表达
- 评论可 @团队成员,标记评论解决状态
在线协作
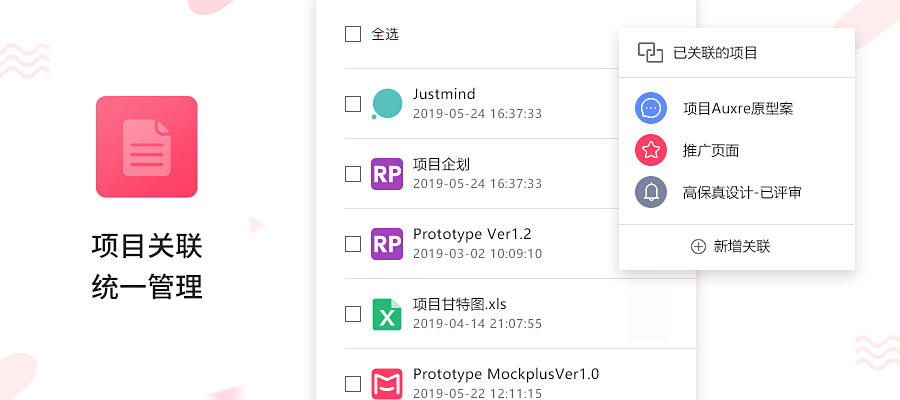
化繁为简,产品文档统一管理
摹客的《怦然心动的‘文档整理’魔法》,让你再不用淹没在茫茫文件里,一切都可以井井有条:
- 一键切换设计稿和原型图,设计稿比对更直观
- 自动备份源文件,自动生成历史版本,轻松查看

高效管理产品文档
上帝视角,原型文档一览无余
我们不是巨人,却给你一个巨人的肩膀,站上去,你会体会到一目了然的感觉:
- 无限尺寸画板,全貌展示所有页面
- 逻辑线展示流程,需求表达更清晰

全貌查看原型
更详细的功能说明,戳这里:https://www.mockplus.cn/newfeatures/post/1341
摹客不仅是新一代的产品协作设计平台,更是产品经理、UI设计师、开发工程师的舞台,摹客有十年如一日的产品团队和开发团队,他们为你搭建好支架和结构,以代码为料,浇上坚固的钢筋混凝土,期待着你和你的团队前来起舞,绽放,发出最亮的产品之光。
诚邀各位PM和你的团队来体验:https://idoc.mockplus.cn/download/axure
这么棒的功能,不要忘记分享给你的产品朋友们哦~