前言
个人非常喜欢用md来撰写博文,一般是在Jypyter notebook中连文字带代码的编辑好,然后下载其md文件,然后直接复制粘贴到博客中,非常方便。但如果要插入图片的话,本地图片无法直接被博客读取,虽然可以再一个一个图片的在博客编辑中上传,但图片数量巨大的情况下,这种繁琐单调的操作显然不是一个明知的方法,那有没有一种方法可以批量传到博客中呢?答案是肯定的,运用typora,PicGo,Github可以搭建一个自己的图床(https://baike.baidu.com/item/%E5%9B%BE%E5%BA%8A/10721348?fr=aladdin)工具,它确实非常方便,强大,但搭建过程坑也很多,下面就简要总结下搭建过程和遇到的各种坑。
搭建过程及遇到的坑
Typora
(1)下载:Typora是非常专业的轻量级md文本编辑器,在https://typora.io/#windows,按照电脑位数,下载所需要的版本:

PicGo
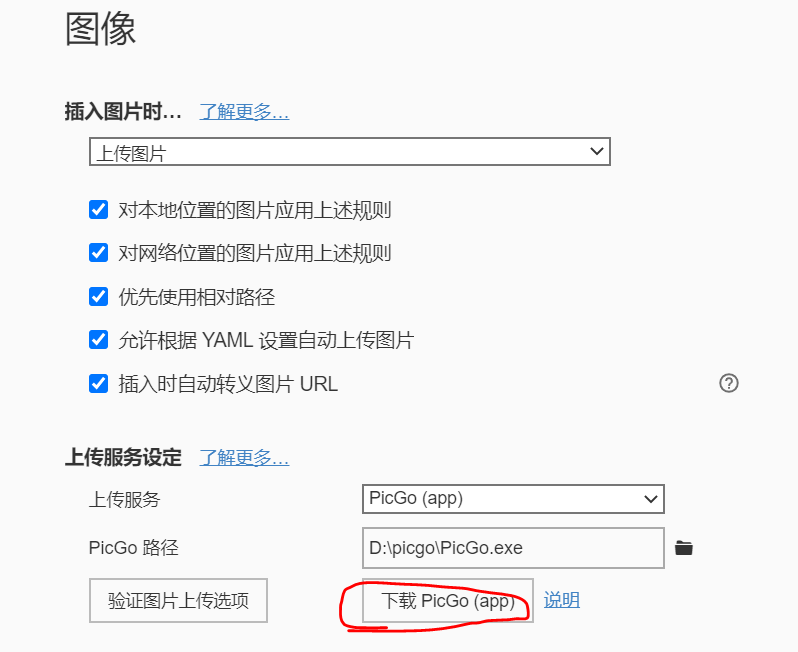
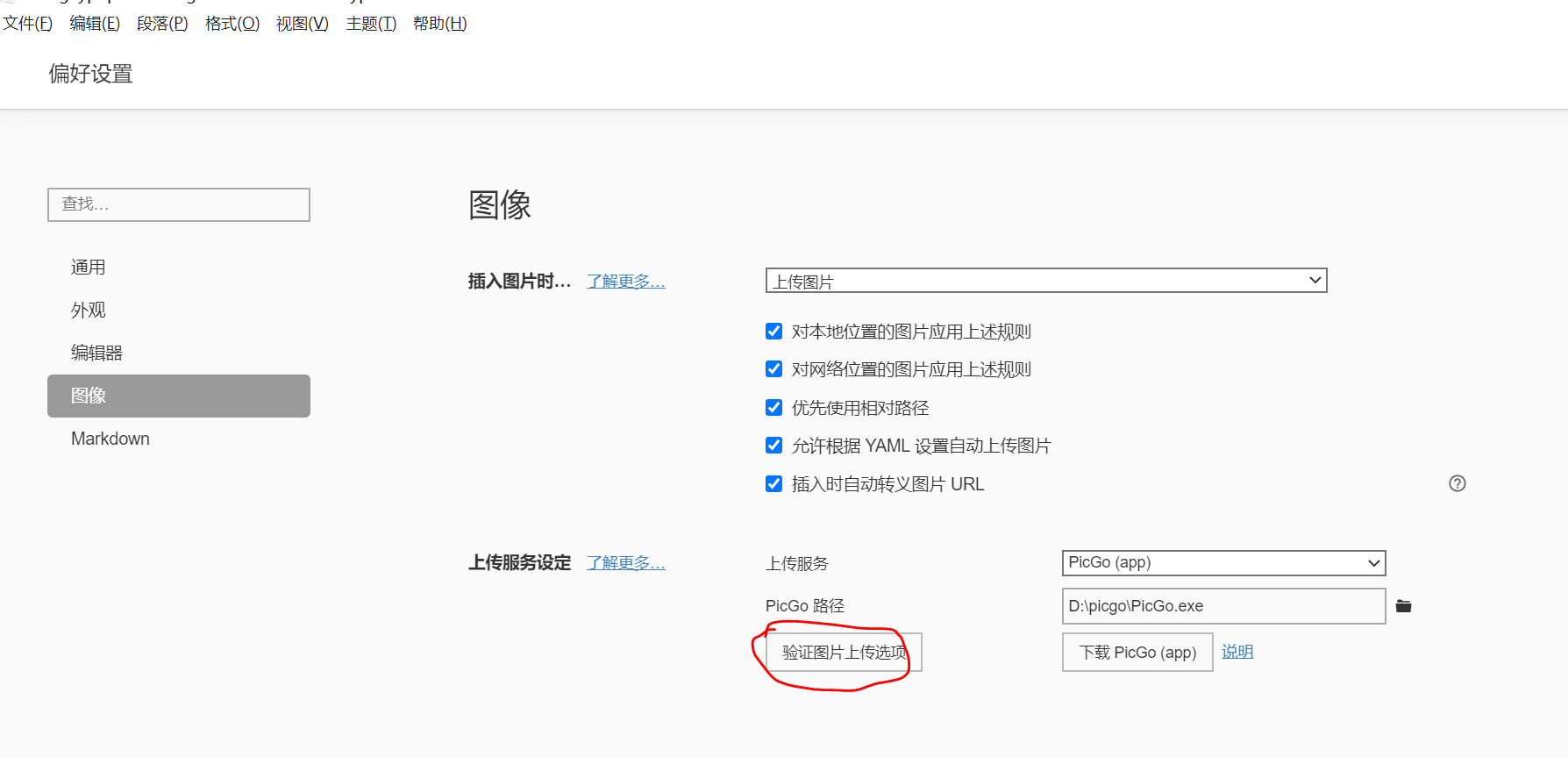
(1)下载:在下载好的Typora中点击“文件”-“偏好设置”-“图像”(如下图),直接点击下载PicGo即可
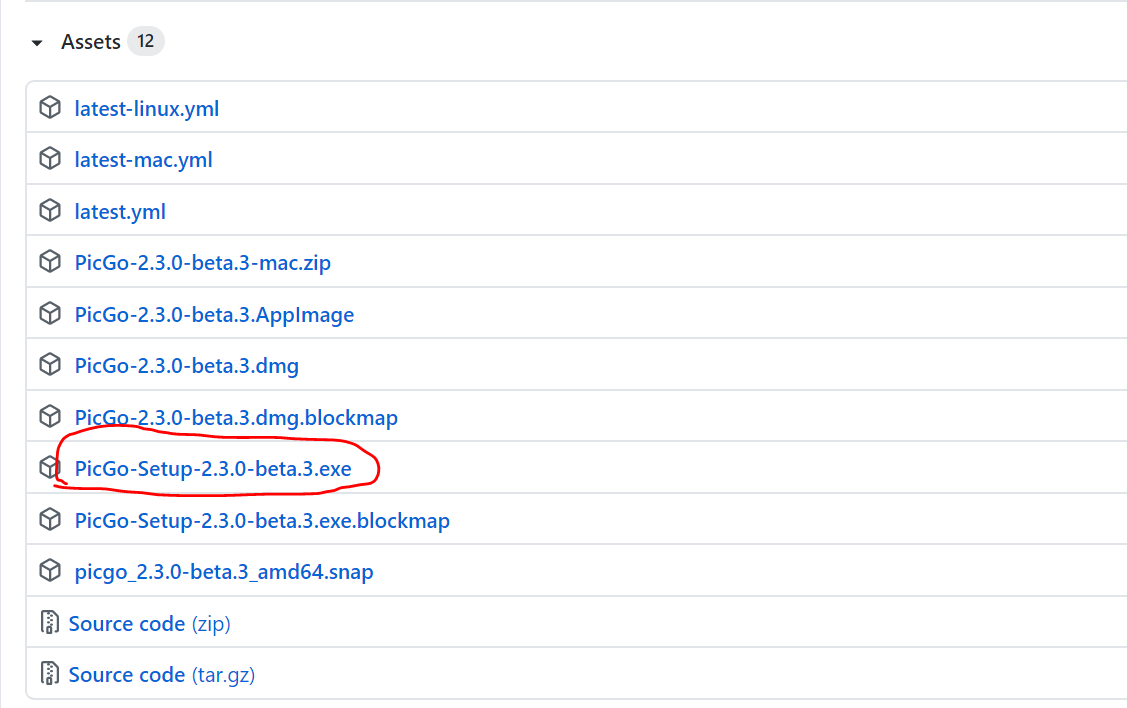
点击set-up.exe(如下图)即可。

Github
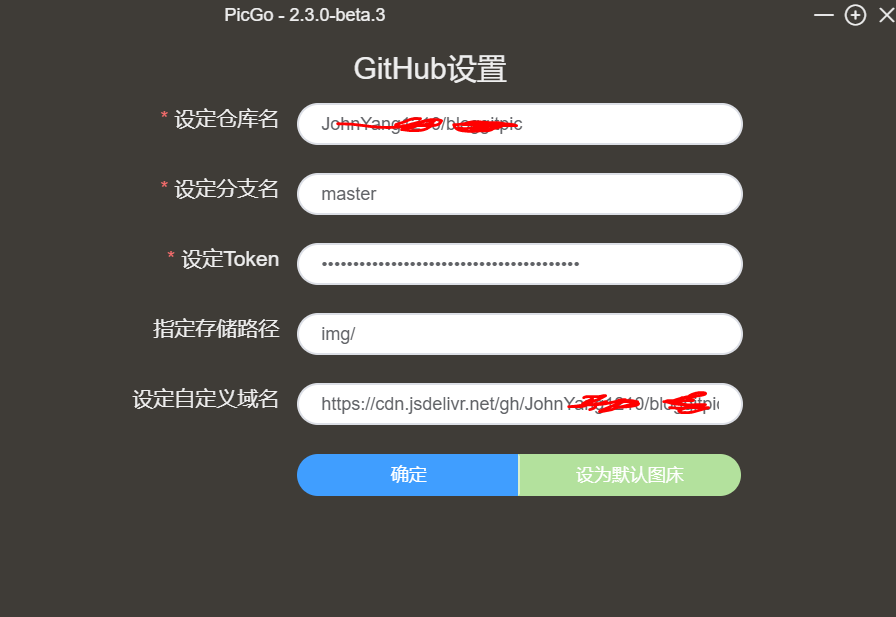
对于Github就不多做介绍了,需要说明的是最好设为公共仓库,然后取到一个token(该token只会在创建token时出现一次,需要妥善保管,后面将不再显示),然后在PicGo中进行如下设置。
重要设置
- 在PicGo中,设定仓库名:用户名/仓库名,特别特别需要注意的是如果是从github创建代码仓时拷贝过来的名字,用户名与”/“之间,”/“与仓库名之间如果有空格,那么就会出错,显示”server端错误“!这点非常要注意,网上绝大数文章只指出来了用户名与”/“有空格会导致出错,没指出来也有后者的影响,我就是因为这个坑花费了非常久的时间才发现并解决的。
- 指定存储路径:设置了这个后,在图片上传时,会自动在代码仓中创建同名的文件夹,并将图片上传至该文件夹下。
- 设定自定义域名:也非常重要,主要是cdn加速,一般这样设置:https://cdn.jsdelivr.net/gh/用户名/仓库名
建议设置为默认图床。

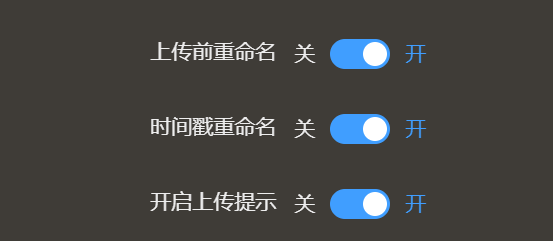
另外,建议也进行如下设置:

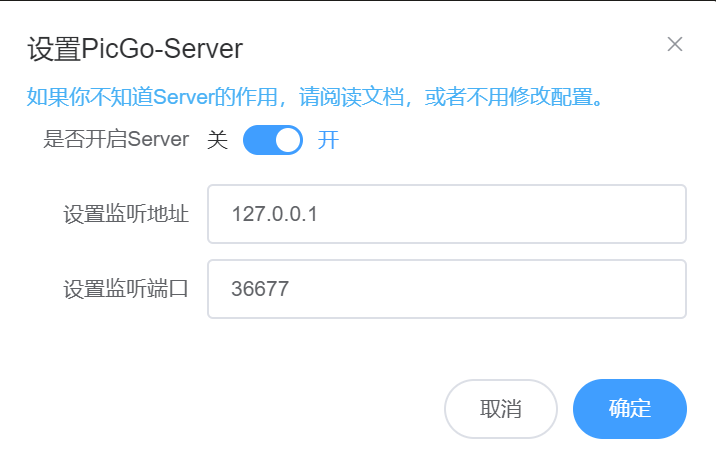
此外还要检查下PicGo的server的监听地址和端口是否和Typora一致:

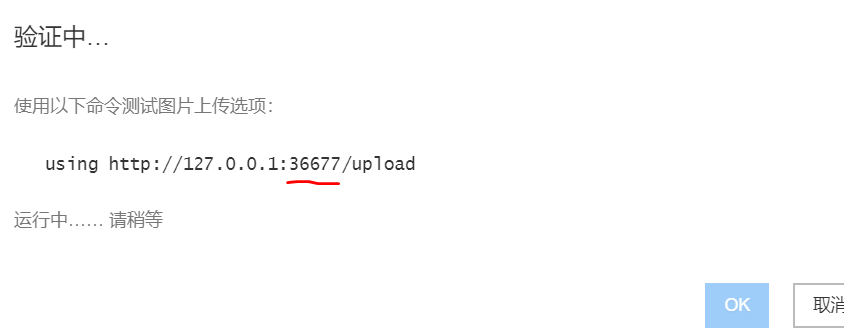
可见PicGo的端口是36677,在Typora中点击”验证图片上传选项“(如下图)


可见,一致!
插入图片
在撰写博文时,插入图片方式有很多,比如可直接复制图片过来,也可以右键选择插入图片,然后就会自动上传图片到github

显示成功!

点击开图片,可以看到图片的链接不再是本地链接。

如果出现上传不成功的,建议打开该文件的位置,看是否能查到,还要要保证路径正确,特别是对于相对路径的情况,最后文件名越简单越好,有时候”image-20200905103555183.png“这样的都会出错。
markdown 语法大全
https://www.zybuluo.com/codeep/note/163962
总结
通过这一系列操作,也可以简单的明白图床作用是什么。简单而言,在撰写博文时,文章中的本地图片是访问不到的,这时候需要将图片传到网络空间(比如github),然后文中图片引用存储在网络空间的位置,博客就可以访问到了。