1.准备工作:
申请微信公众号,准备好微信开发者工具及后端开发工具。
2.微信公众号测试号配置流程:

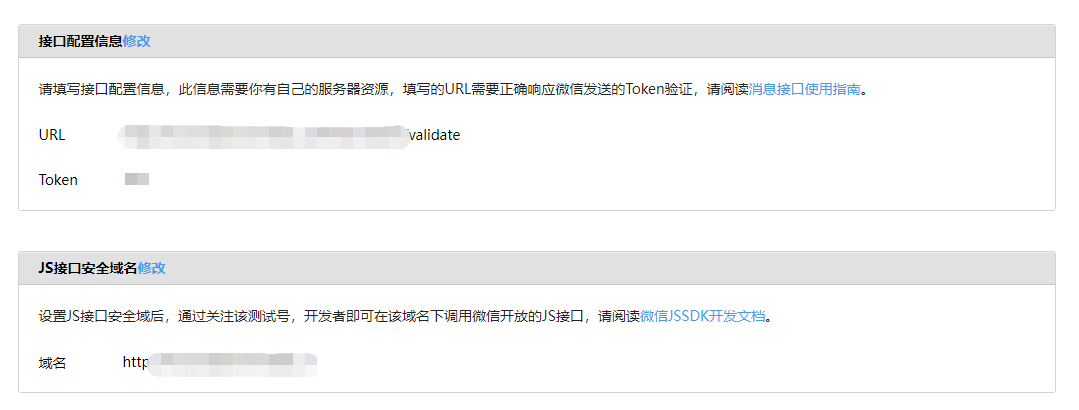
接口配置为一个公网可以访问的地址,用来接收微信服务器的验证请求,请求内容为:
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。
加密/校验流程如下:
1)将token、timestamp、nonce三个参数进行字典序排序
2)将三个参数字符串拼接成一个字符串进行sha1加密
3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
地址:链接
微信公众号后端验证最后返回true或false,大致逻辑为(以jfinal框架为例):
public void validate() { //将token、timestamp、nonce String token = "***"; String timestamp = getPara("timestamp"); String nonce = getPara("nonce"); String signature = getPara("signature"); String fullStr = token + timestamp + nonce; String result = ""; try { result = this.shaEncode(fullStr); } catch (Exception ex) { } boolean result1 = result.equals(signature); String echostr = getPara("echostr"); renderText(result1 == true ? echostr : "false"); }
其中token和微信页面填写内容一致。
配置后,再配置内容:JS接口安全域名,即直接写配置网址即可。如:http://******.com
有一个地方特别需要注意:体验接口权限表-->网页授权获取用户基本信息(授权回调页面域名),只能填写网址,而不能带http或者https!
3.开发流程:
关注需要开发的公众号,然后用微信开发者工具打开【公众号网页项目】,然后在地址栏输入公众号地址,即可打开页面进行调试。这和用微信端打开公众号效果一样,但是多了调试环境,可以很方便查看效果及调试信息。
本公众号需要绑定微信才能查看,因此其流程为:
进入首页,然后首页根据登录情况进行跳转,如果已经登录则直接显示首页内容,如果没有登录则跳转到登录页面。登录页面直接发送请求到微信服务器,请求根据当前微信用户获取其code,有2种方式:
方式一:
自定义一个微信授权页面,在页面端发出请求到微信服务器,登录页先请求,将redirect_uri设置为新页面地址,请求内容如下:
var wx_link = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + appId + '&redirect_uri=' + redirect_uri + '&response_type=code&scope=snsapi_base#wechat_redirect'; window.location.href = wx_link; var code =GetQueryString('code');
然后在新页面设置一个确定登录按钮,点击按钮发出请求到公众号服务器,服务器再发出请求到微信服务器,获取openid(涉及到公众号配置信息,只能在服务器端进行)。此方法涉及登录页和确认微信登录页之间的跳转,比较繁琐,效果不怎么好,适合有实力的大公司,一般情况下不建议。
方式二(推荐):
直接利用微信官方的授权登录页面。流程如下:
在公众号登录页面,ready事件中判断是否有code参数,有则发回服务器获取openid,没有则直接跳转到微信授权页面,代码如下:
function getCode(obj) { var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=*********&redirect_uri=http://***************/login&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect'; window.location.href = url; }
这样在微信授权页面点击确认登录后,会返回当前页面,并携带code参数。此时,再根据code,向后端发出获取openid的请求。后端获取openid的方法大致为:
public void openId() { String code = getPara("code"); String AppId = ""; String AppSecret = ""; String openidUrl = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=" + AppId + "&secret=" + AppSecret + "&code="+code + "&grant_type=authorization_code"; String result = HttpKit.get(openidUrl); Object jsonObject = JSON.parse(result); renderJson(jsonObject); }
这样,前端获取到openid后,与当前登录用户进行绑定,将绑定关系写入数据库即可。