本文分为路径表达式和常用函数两部分,整理自火车浏览器官方教程-火车浏览器之Xpath讲解。
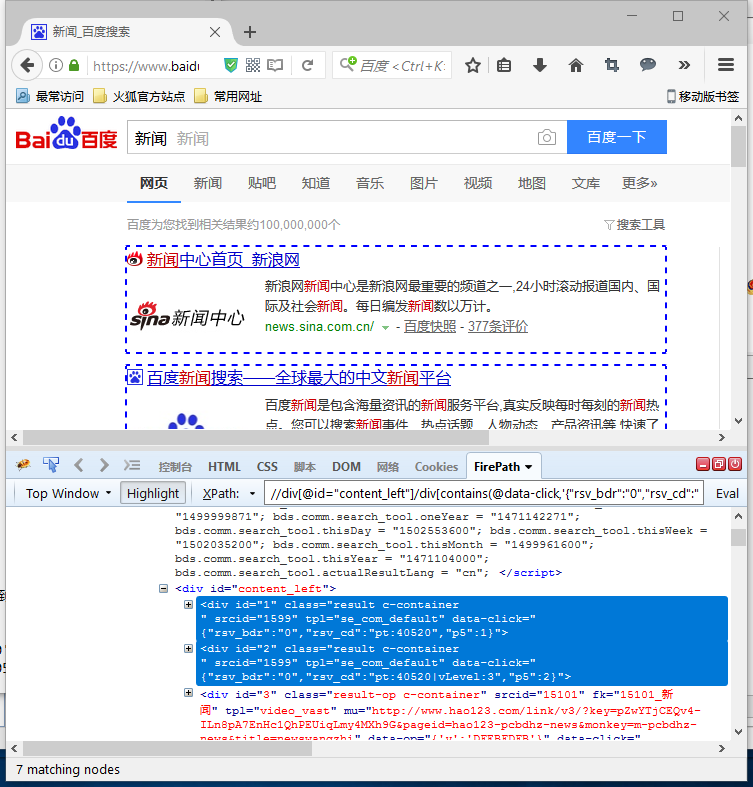
小提示:可以使用火狐浏览器。我用的是火狐浏览器+firebug+firepath来进行调试,调试界面是这样的:

下面是具体的内容:
/html/head/meta[@name="theme-color"]
上面这个表达式按照网页的绝对路径找到meta,该路径下有多个meta,所以中括号中指定了要找的是name为theme-color的meta
但是写绝对路径太繁琐,所以可以简写成相对路径如下
//meta[@name="theme-color"]
上面这条表达式,只需要在括号中写入一个独一无二的标志性name即可通过相对路径找到
一般而言,因为绝对路径容易发生变化,xpath表达式尽可能简短,尽可能使用相对路径
小结:
//后面写的是元素的名称
[]中写的是条件
[]中加了@表示属性名称,没有加@表示元素名称
@为属性名称
==========分割线==========
and:条件与(下面两种写法都可以)
//div[@id="swfEveryCookieWrap" and @data-for="result"] //div[@id="swfEveryCookieWrap"][@data-for="result"]
表示通过相对路径找到id为swfEveryCookieWrap并且data-for属性值为result的div
|:条件或
//div[@id="swfEveryCookieWrap"] | //div[@data-for="result"]
表示通过相对路径找到id为swfEverycookieWrap或者data-for属性值为result的div
position:正向定位
//div[@id="content_left"]/div[position()>2]
找到id为content_left下的子元素div位置>2的元素(position的值是从1开始的)
last:反向定位
//div[@id="content_left"]/div[last()]
找到id为content_left下子元素div位置为最后一个的元素
//div[@id="content_left"]/div[last()-1]
找到id为content_left下子元素div位置为最后一个前一个(也就是倒数第二个)的元素
正向定位和反向定位结合
//div[@id="content_left"]/div[position()>4 and position()<last()-1]
找到id为content_left下子元素div位置大于4并且位置小于倒数第二的元素(也就是从第五个到倒数第三个的元素)
contains:模糊查询
//div[@id="content_left"]/div[contains(@data-click,'{"rsv_bdr":"0","rsv_cd":"pt:40520')]
找到id为content_left下子元素div内的data-click属性中包含{"rsv_bdr":"0","rsv_cd":"pt:40520的所有元素