hello, 大家好,我是九夏,今天记录一下,vue中开发环境和生产环境的知识点
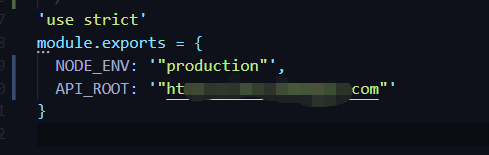
在一个vue的项目中,调用接口直接用http://****掉接口,但是这种属于写死了,功能是没有问题的,对于要求的严格的项目,需要区分开发和生产环境的,这种灵活性就很差了,在用vue-cli 2.0搭建项目的人都知道,在config文件夹中都有现成的配置文件了,一个dev配置,一个prod配置,默认都会有一个NODE_ENV的属性,这个属性就对应着不同的环境,我们可以将根请求地址放在这里

这里有一个坑,那就是我在调用这个env的时候,系统一直报错,说语法错误,发现额外的:符号,后来发现,这里的value值必须用两层的引号包起来,否则就会报错
接下来,就是设置baseURL的地方了

我是将baseURL写在拦截器文件夹得,首先引入axios,创建一个实例request,在request中设置baseURL,value值直接用process.env.API_ROOT即可,当开发得时候,env即为development,打包即为production
此处额外提一下,export 和 export default 得区别,
当使用export default 暴露request实例得时候,外部引入可以写任意值引入,这里我依旧用得axios,但实际上就是request


但是,如果你直接用export暴露的话,暴露出的是什么,引入的时候就必须是什么