App()
注册一个小程序
小程序的入口方法
//app.js
App({
onLaunch: function(options) {
console.log("onLaunch");
},
onShow: function(options) {
console.log("onShow");
// Do something when show.
},
onHide: function() {
console.log("onHide");
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
test:function() {
console.log("I am func from App.js");
},
globalData: {
userInfo:null,
helloFromApp:'Hello,I am From App.js'
}
})
在其他子页面如何使用呢?
demo.js
var app = getApp();
console.log(app.globalData.helloFromApp); // 调用全局变量
app.test(); // 调用全局方法

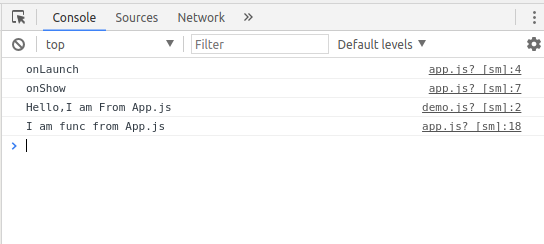
我们发现,全局变量和全局方法都被调用了。
通过getApp获取全局对象,然后进行全局变量和全局方法的使用。
App()必须在app.js中注册,且不能注册多个。- 不要在定义于
App()内的函数中调用getApp(),使用this就可以拿到 app 实例。
this.globalData.userInfo = res.userInfo
- 不要在 onLaunch 的时候调用
getCurrentPages(),此时 page 还没有生成。