有时候需要给用户一个自主的权利,自主检测app是否是最新版本。


如何实现?
1.点击调用接口,检测是否有更新。
默认APICloud会自动检测版本更新,用户也可以在config.xml里配置autoUpdate为false,然后使用mam模块来检测更新,mam模块还提供自定义事件功能
示例代码:
var mam = api.require('mam');
mam.checkUpdate(function( ret, err ){
if (ret) {
alert( JSON.stringify( ret ) );
} else{
alert( JSON.stringify( err ) );
}
});
返回数据:
{
status:true, //操作成功状态值
result:
{
update:true, //是否有更新
closed:true, //设备上当前版本是否被强行关闭
version:'1.0', //新版本版本号
versionDes:'', //新版本更新描述
closeTip:'', //提示用户应用版本被强行关闭时弹框的提示语
updateTip:'', //提示用户有更新时弹框的提示语
source:'', //新版本安装包的下载地址
time:'' //新版本的发布时间
}
}
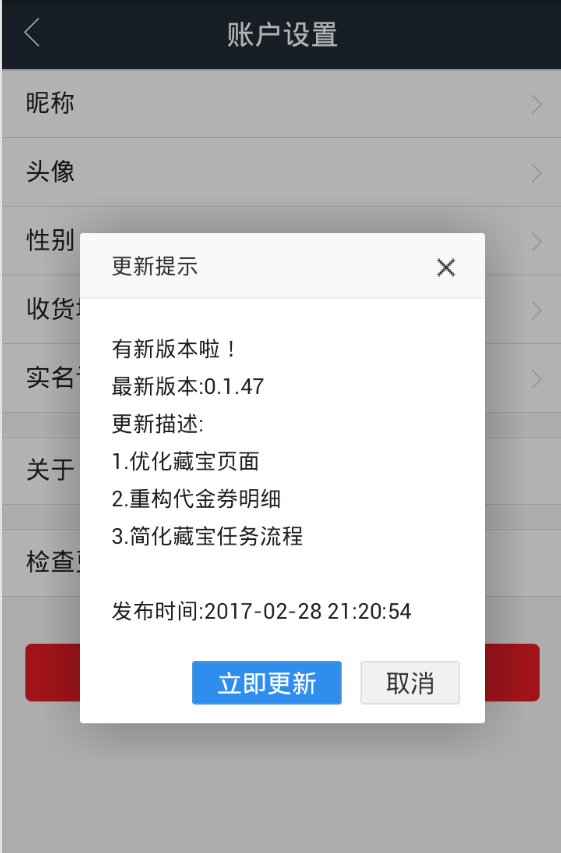
2.弹出comfirm框,让用户选择是否升级
layer.confirm('有新版本啦!<br/>最新版本:'+ret.result.version+'<br/>更新描述:<br/>'+updateTip+'<br/>发布时间:'+ret.result.time,
{
title:'更新提示',
btn: ['立即更新','取消'] //按钮
}, function(){
}, function(){
});
3.执行下载操作,api中有download方法
api.download({
url: url,
savePath: 'fs://test.rar',
report: true,
cache: true,
allowResume: true
}, function(ret, err) {
if (ret.state == 1) {
//下载成功
} else {
}
});
4.执行安装installApp方法
//Android用法:
api.installApp({
appUri: 'file://xxx.apk'
});
//iOS用法:
api.installApp({
appUri: 'https://list.kuaiapp.cn/list/KuaiAppZv7.1.plist' //安装包对应plist地址
});
整合如下:
// 检查更新
function checkUpdate() {
var mam = api.require('mam');
mam.checkUpdate(function( ret, err ){
if (ret) {
if (!ret.status) {
toast('服务器繁忙,请稍后再试');
return;
}
if (ret.result.update) {
var updateTip;
updateTip = ret.result.updateTip.replace(/
/g,"<BR>");
updateTip =updateTip.replace(/
/g,"<BR>");
layer.confirm('有新版本啦!<br/>最新版本:'+ret.result.version+'<br/>更新描述:<br/>'+updateTip+'<br/>发布时间:'+ret.result.time,
{
title:'更新提示',
btn: ['立即更新','取消'] //按钮
}, function(){
if (api.systemType == "android") {
api.download({
url : ret.result.source,
report : true
}, function(retdownload, err) {
if (retdownload && 0 == retdownload.state) {/* 下载进度 */
api.toast({
msg : "正在下载应用" + retdownload.percent + "%",
duration : 2000
});
}
if (retdownload && 1 == retdownload.state) {/* 下载完成 */
var savePath = retdownload.savePath;
api.installApp({
appUri : savePath
});
}
});
}
if (api.systemType == "ios") {
api.installApp({
appUri : ret.result.source
});
}
}, function(){
});
return;
} else {
toast('当前已是最新版本');
return;
}
} else{
toast('服务器繁忙,请稍后再试');
return;
}
});
}