第一次移动端开发,UI方面选择了使用vant框架,但是vant官网写的使用,在nuxt项目中照搬官方的实例,各种报错,所以还得靠自己(使用方法在最后)
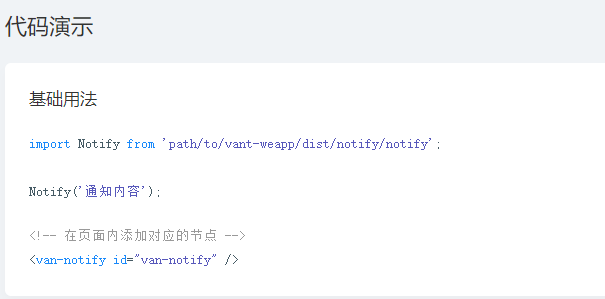
官方实例:
方法一:直接复制粘贴的时候,报错Notify未定义

方法二:直接复制粘贴,报错显示资源未找到

最后的解决方案
<template>
<div>
<van-button type="primary" class="mt-10" @click="toNotify">
顶部通知
</van-button>
</div>
</template>
<script>
export default {
methods: {
toNotify() {
this.$notify({ type: 'danger', message: '错误提示!' });
}
}
};
</script>
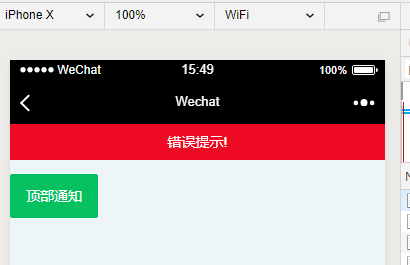
很简单的使用方法,顺利解决,效果如图所示

嗯,就酱~~~